

【Day 128】
ポートフォリオサイト公開 /
何のアイデアもないまま作り始めたのに、気づいたら没頭しちゃってました。
たくさん足して、たくさん引きました。
1番気に入ってるのはフォントです、ホントです!
よかったら覗いてみてください↓https://t.co/0G6AE2dlQC#100DaysOfCode #Progate— 爆遅でも止まらない35歳ニート (@HEBOCHANS) 2018年12月28日
クラウドソーシングや制作会社への営業用に「ポートフォリオサイト」を作りました。
それ以上に、実務同様に全体の流れを勉強できたことが収穫でした。
知らないことの連続だったのでコーディング以外の全ロードマップをまとめました。
この記事はこんな方にオススメ
- ポートフォリオサイトを作りたい
- けど何をどうしていいか分からない
もくじ
既存のサイトを見よう!
- どんなサイトが作りたいか
- どんなことが書いてあるか
- ユーザビリティ(UI)はどうか
- レスポンシブ時にはどうなるか
アイデアを奮い起こすためにWEBサイトを見てみましょう。
デザインギャラリーサイトを見よう!
僕は上記サイトを参考にしました。
Pinterestには「WEBデザイン」と打ってみると良いです。
参考にしたポートフォリオサイト
ポートフォリオ制作当時、参考にしたサイトは軒並み無くなっていますね。。。
アイデアを紙に書こう!

僕は何のアイデアもないまま作り始めちゃったので書きませんでしたが、紙にレイアウトを書いてる人は結構いましたね。
頭の中を整理する意味でも良いと思います。
ファイルを用意しよう!

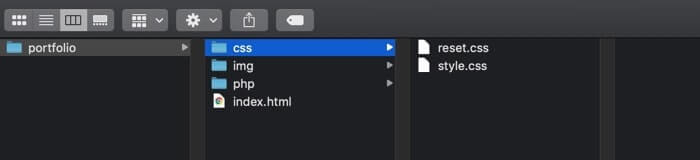
画像のように1つのフォルダ(ここではportfolio)の中に下記を用意します。
- index.htmlファイル
- cssフォルダ(cssファイルを入れる)
- imgフォルダ(画像を入れる)
- phpフォルダ(お問い合わせフォームを実装しないなら不要)
コーディングしよう!
肝心のコーディングです。
レスポンシブも意識してindex.htmlとstyle.cssにコードを書いていきましょう。
WEB制作の初学者が「つまづきがちなポイント」や「知らない知識」は以下にまとめました。
【#今さら聞けないWEB制作】超初心者向けまとめ50選
フリーランスWEBエンジニアのへぼちゃんずです。 バンコクのノマドエンジニア育成講座『iSARA 7期』にてオンラインチューターをやらせていただいているのですが、 添削をしていく中で、初学者が『つまづ
サイトに動きをつけたいなら以下を参考にしてみてください。
jQuery/CSSアニメーション15選【コピペでサイト制作】
TOTO ポートフォリオサイトが完成したので、参考にしたサイトをまとめてみました! GIGLIO アニメーションだけじゃないけどね。 【Day 128】 ポートフォリオサイト公開 / 何のアイデアもな
Google Fontsを設定しよう!
【2019年版】Google Fontsの使い方:初心者向けに解説!
最も有名なWebフォント「Google Fonts」の使い方と導入方法を、初心者の方でも分かるように解説します。
誰のデバイスで見てもフォントを統一して表示させるためにGoogle Fontsを利用しましょう。
フォント大好き人間としてはフォントはホントに重要です(ん?)。
設定し過ぎると重くなるので注意しましょう。完全無料です。
metaタグを設定しよう!
head内に書くべきタグを総まとめ:SEO対策に有効なものは?
head内に書くべきタグを総まとめしました。大手メディアが実際にどんなタグを入れているのかも紹介しています。
metaタグは<head>と</head>の間に書くのでサイト上には反映されませんが、SEO的にも大変重要なので必ず記述しましょう。
レンタルサーバーを契約しよう(ドメイン取得も同時に)!
上記はブログの始め方ですが、「XSERVER![]() 」の登録の流れが動画で分かりやすく解説されています。
」の登録の流れが動画で分かりやすく解説されています。
ドメイン永久無料キャンペーンが行われている時の月初に登録するのが一番お得です。
サーバーにアップロードしよう!
【FTP】MacにFileZillaをインストール
Last updated on 2018/04/13 こんにちは(・∀・) MacにFTPアプリケーションソフトFileZillaをインストールします。
いよいよサーバーへのアップロードです。
FileZillaというソフトをインストールして使います。
最初に設定し、用意したファイルを「public_html」フォルダにドラッグ&ドロップすれば完了です。
ブラウザチェックをしよう!
どうしても自分のスマホやPCで見る世界がすべてになってしまいますが、当然ひとによって使っているデバイスもブラウザも異なります。
信じられないくらい違います!笑
恐る恐る確認し、対応しましょう。
抑えておきたい5大ブラウザ
便利ツールを駆使しよう!
「Can I use...」でCSSがそのブラウザに対応しているかを確認して、「Autoprefixer」にCSSを貼り付けるとベンダープレフィックスを自動で追加/削除してくれるというわけです。
Macユーザーの方はXcodeで各iPhoneの動作検証もできちゃいます。
Androidのエミュレータも便利ですね。
Macが1台あればiOS・Android・IEのブラウザチェックが行えることをご存知だろうか — un-Tech
こんにちは。名古屋オフィスのコクシンです。Webサイト制作で欠かせない工程にブラウザごとの動作検証(ブラウザチェック)がありますが、なかなか実機と特定のバージョンのブラウザを揃えるのって難しいですよね。
https(SSL)化しよう!
XSERVERでHTTPS化をしよう!無料独自SSL設定の手順|MWORKS
Xserverで運営しているホームページをhttpからhttpsにして常時SSLする方法です。無料で設定可能です。Googleが推奨を進めており、今後検索順位の評価要素やサイトの信頼性にも関わってくる部分ですので、可能なサイトは順次進めて行きたいですね。
恥ずかしながら全く知りませんでした…。
とにかくhttpよりhttpsの方が安全だからやっとけ!
ということみたいですね、やっときましょう。
Googleアナリティクスを設定しよう!
【2020年5月更新】グーグルアナリティクスの設置・初期設定方法!【最新】|hitodeblog
グーグルアナリティクスの設置方法と、初期設定方法を、初心者の方でもわかりやすいように画像を使って解説しています。ワードプレス、はてなブログ、どちらの手順も記載しているので、是非参考にしてください。
生成されたトラッキングコードを<head>タグの直下に貼り付けることによってPV数などを解析できるようになります。
おわり
今回は以上です。
ポートフォリオサイト制作はコーディング以外にも実務同様に全体の流れを勉強できます。
これを読んでいるあなたも、ぜひオシャレなポートフォリオサイトを作ってみてください!
最後まで読んでいただき、ありがとうございました。
