50記事目にして遂にWordPressのテーマを変えた(@HEBOCHANS)です。
「JIN」か「SANGO」かでさんざん迷った挙げ句 (日本一ありがちな悩み)
SANGOみたいなデザインのJINにしました!笑(現在は「AFFINGER5」を使用しています)
その際に検索しても出てこなかったカスタマイズ方法を記事にしていこうと思います。
HTML/CSSが分からない方向けに「分かりやすく」書いていきます。
今回は「ページネーション」です。


この記事はこんな人にオススメ
- JINかSANGOかで迷っている。
- JINのカスタマイズ方法を知りたい。
- JINをSANGOみたいにカスタマイズしたい。
デフォルトではこんな感じ

SANGOはこんな感じ

色を変更する
そんなに変わらないので、今回は色だけ変えてみようと思います。
「外観」 › 「カスタマイズ」で「追加CSS」をクリックしてください。
まだ追加CSSをイジったことのない方は真っ白だと思います。
すでに記入がある場合は一番下に以下のコードをコピペして「公開」をクリックしてください。
/* ページネーションをSANGO色に変える */
.pagination li.current a {
background-color: #58A9EF !important; /* 背景色を変える */
border: 1px solid #58A9EF; /* ボーダーの色を変える */
}
.pagination li a {
background-color: #fff; /* 背景色を変える */
color: #58A9EF !important; /* 数字の色を変える */
}/* で囲まれている部分 */ はコメントと言って後から見た時に分かりやすいように記入してあるだけなので、消しても大丈夫です。
カンタンに解説
.pagination li.current aが現在いるページ部分で、.pagination li aがそれ以外の部分になります。
background-colorで背景色を、borderでボーダーの色を、colorで数字の色をそれぞれ変えています。
*デフォルトで!importantが付いている部分には、こちらでも!importantを付けています。
SANGOに使われている色
SANGOに使われている色まとめ
- メインカラー → #58A9EF
- 背景色 → #EAEDF2
- 薄い水色 → #C8E4FF
- 濃い灰色 → #E0E4EB
- フォントカラー → #252525
- 濃いフォントカラー(見出し等) → #444
- 薄いフォントカラー → #A5AAAF
色の取得はColorPick Eyedropperがオススメ
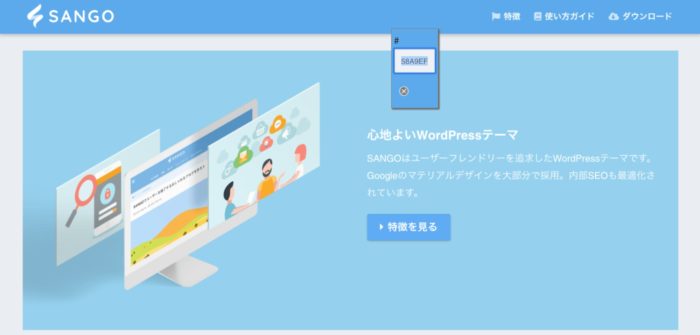
色の取得方法は色々ありますが(色だけに)、サクッと同じ色にしたいならChromeの拡張機能である「ColorPick Eyedropper」がオススメです。
画像のように知りたい色をクリックするだけでカラーコードが取得できます。

おわり
「JINのSANGO化計画」
今回は以上です。
追加CSSにコピペするだけで誰でもカンタンに変更できますので、ぜひやってみてください。
Let's マテリアルデザイン!
