50記事目にして遂にWordPressのテーマを変えた(@HEBOCHANS)です。
「JIN」か「SANGO」かでさんざん迷った挙げ句 (日本一ありがちな悩み)
SANGOみたいなデザインのJINにしました!笑(現在は「AFFINGER5」を使用しています)
その際に検索しても出てこなかったカスタマイズ方法を記事にしていこうと思います。
HTML/CSSが分からない方向けに「分かりやすく」書いていきます。
今回は「検索ボックス」です。


この記事はこんな人にオススメ
- JINかSANGOかで迷っている。
- JINのカスタマイズ方法を知りたい。
- JINをSANGOみたいにカスタマイズしたい。
もくじ
デフォルトではこんな感じ

SANGOはこんな感じ

1. placeholder(ボックス内のテキスト)を変更する

*システムの部分をイジりますので注意が必要ですが、ぜんぜん難しくありませんので安心してください。あくまで自己責任でお願いします。
まずは、検索ボックス内のテキストを変更しましょう。
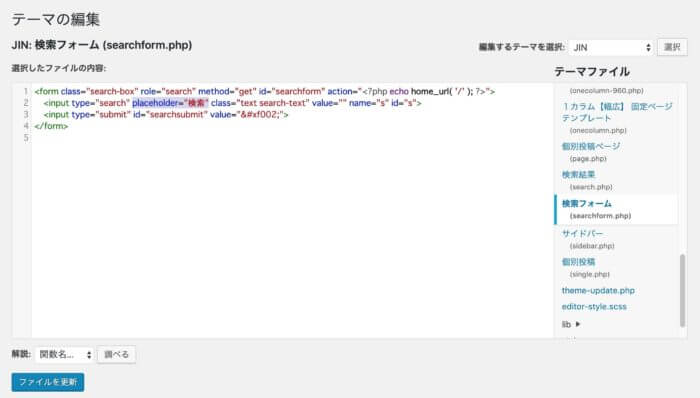
「外観」 › 「テーマの編集」で「編集するテーマを選択」が"JIN"になっていることを確認したら
その下のテーマファイルから「検索フォーム(searchform.php)」をクリックしてください。
4行程のコードが書かれていると思います。
2行目の「placeholder="キーワードを入力してEnter"」の部分を
「placeholder="検索"」に変更したら
一番下の「ファイルを更新」をクリックしてください。
以上で完了です。
ちなみにヘッダーにも検索ボックスを設定している場合はそちらも変更されています。
2. デザインを変更する
「外観」 › 「カスタマイズ」で「追加CSS」をクリックしてください。
まだ追加CSSをイジったことのない方は真っ白だと思います。
すでに記入がある場合は一番下に以下のコードをコピペして「公開」をクリックしてください。
/* 検索ボックスをSANGO風に変える */
.widget_search .search-box {
height: 40px;
}
#s {
height: 40px; /* 高さを変える */
border-radius: 3px; /* 角を変える */
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.15), 0 3px 3px -2px rgba(0, 0, 0, 0.1); /* 影をつける */
}
#searchsubmit {
height: 40px; /* 高さを変える */
background: #58A9EF; /* 背景色を変える */
color: #fff !important; /* 虫眼鏡の色を変える */
border-radius: 0 3px 3px 0; /* 角を変える */
}/* で囲まれている部分 */ はコメントと言って後から見た時に分かりやすいように記入してあるだけなので、消しても大丈夫です。
カンタンに解説
#sが検索ボックスの白い部分で、#searchsubmitが青い部分になります。
まずはheight(高さ)を40pxに変更しています。
僕は隣に「コンテンツマガジン」を設置していて、その高さが40pxだからです。
本家SANGOは45pxです。
border-radiusではボックスの四隅の角度を変えています。
box-shadowでは影を付けて少し浮いた感じにしています。本家と全く同じです。
サルワカさんのbox-shadowの記事が大変参考になります。
background:#58A9EF;で背景色を青に、color: #fff !important;で虫眼鏡を白に変えています。
*デフォルトでcolorに!importantが付いているので、こちらでも付けないと白に変わりません。
スマホ版を調整
/* 画面サイズ767px以下(スマホ時)に適用 */
@media (max-width: 767px){
/* 検索ボックス(青い部分)を調整 */
.widget_search .search-box input[type="submit"] {
right: 0;
width: 51px;
}
.widget_search .search-box input[type="search"] {
padding-right: 10px;
}
}上記はスマホ版で「検索ボックスの青い部分の右に隙間が出来てしまう問題」を解消するためのコードになります。
コンテンツマガジンに影をつける

SANGOのHPにもタブが設置されているのでマネ(猿真似)したわけですが、こちらにも影を付けてみました。
全体に付けるとスマホで見た時に変なので一つずつ付けるイメージです。
コードは以下になります。
先ほどと同じように「追加CSS」にコピペしてください。
/* タブに影をつける */
.tabBtn-mag li {
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.15), 0 3px 3px -2px rgba(0, 0, 0, 0.1);
}おわり
「JINのSANGO化計画」
今回は以上です。
追加CSSにコピペするだけで誰でもカンタンに変更できますので、ぜひやってみてください。
Let's マテリアルデザイン!
