
コピペOK!CSSのみ!プラグインなしで実装できる・・・
「ポラロイド写真風フレーム枠+マスキングテープ」デザインあります?
飾り枠的な?チェキ風な?
こういった要望に応える記事を用意しました!
本記事の内容
- ポラロイド風フレーム枠+マスキングテープの「HTMLとCSSコード」
- ポラロイド風フレーム枠+マスキングテープの「カスタマイズ方法」
本記事は、「ポラロイド写真風フレーム枠+マスキングテープ」デザインのHTML/CSSコードと、そのカスタマイズ方法【完全保存版】です!
実際に当ブログにも取り入れています。WEB制作で食べているぼくが解説しますね(`・ω・´)ゞ
テーマやプラグインに依存しないので、変更してもデザインが崩れませんよ。

ロロノア・ゾロ

サンジ
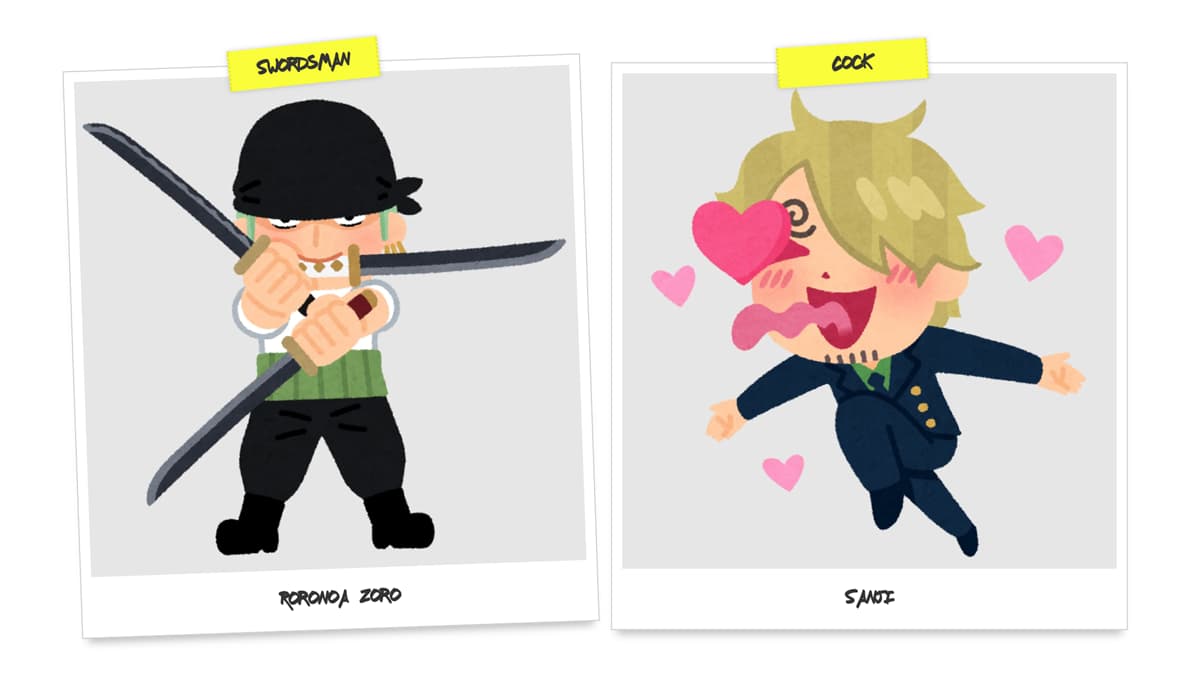
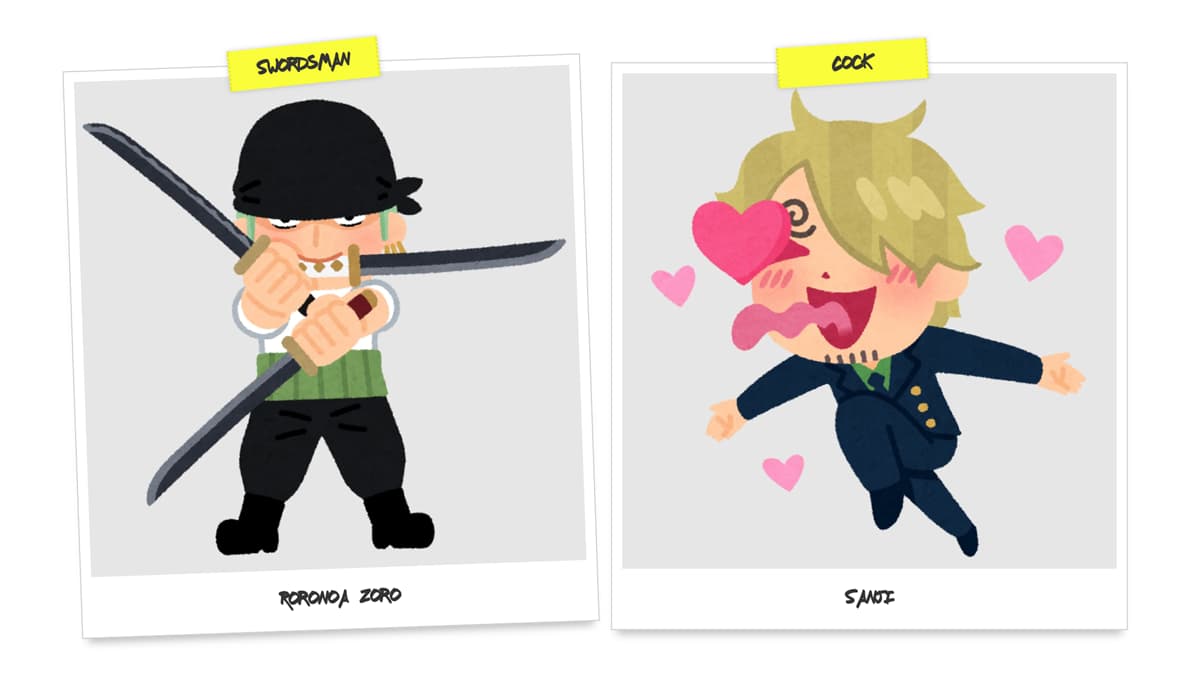
未来の海賊王の両翼を担う「ゾロとサンジの画像」を横に並べてみました(iPad以上のサイズで)。
「画像の横並び」もニーズありますよね。
ポイント
- フレームに文字を入れられる(色も変えられる)
- フレームの色を変えられる
- フレームを回転させられる
- PC(768px以上)では横並び、スマホでは縦並び
- マスキングテープに文字を入れられる(色も変えられる)
- セロテープにもできる
用意する画像
- 隣り合う画像のサイズは揃える
- png(透過)ではなくjpg形式
フレームの色や文字色を変更したい人のために・・・
後半に「6通りのカスタマイズ方法」と「コピペしたのに上手くいかない場合の方法」も記載しておきました。
このまんま使いたい人は、そのまんまコピペするだけでOKです。
もくじ
【CSS】ポラロイド風フレーム枠+マスキングテープ【コピペOK】

コピペするのは、次の2つ。
「追加CSS」にペーストするCSS
/* ポラロイド写真 */
.polaroid-wrapper {
display: flex; /* 画像を横並びにする */
justify-content: space-between;
}
.polaroid {
background-color: #fff; /* フレームの色 */
border: 1px solid #ccc; /* ボーダー */
padding: 10px 10px 20px; /* フレームの内側の余白 */
margin-bottom: 60px; /* フレーム下の余白 */
box-shadow: 0 10px 8px -6px #bebebe; /* ポラロイドに影をつける */
display: inline-block;
max-width: 100%;
box-sizing: border-box;
width: 49%; /* ポラロイドの幅 */
position: relative; /* マスキングテープ用 */
}
.polaroid img {
display: block;
margin: 0 auto; /* 画像を中央寄せ */
}
.polaroid-caption {
color: #757575; /* 文字色 */
font-size: 16px; /* 文字サイズ */
padding-top: 20px; /* 文字上の余白 */
text-align: center; /* 文字を中央寄せ */
}
/* マスキングテープ */
.masking-tape {
position: absolute;
top: -20px; /* マステの上からの位置 */
left: 30%; /* マステの左からの位置 */
width: 100px; /* マステの幅 */
height: 30px; /* マステの高さ */
border-left: 2px dotted rgba(0,0,0,.1); /* マステの左のギザギザ */
border-right: 2px dotted rgba(0,0,0,.1); /* マステの右のギザギザ */
box-shadow: 0 0 5px rgba(0,0,0,.2); /* マステに影をつける */
transform: rotate(-4deg); /* マステを回転させる */
padding: 5px 15px; /* マステの内側の余白 */
background-color: #FAFF07; /* マステの色 */
color: #333; /* 文字色 */
font-size: 20px; /* 文字サイズ */
line-height: 1.4; /* 文字の行間 */
text-align: center; /* 文字を中央寄せ */
}
/* 767px(iPad)以下では縦並び */
@media screen and (max-width: 767px) {
.polaroid-wrapper {
display: block; /* 画像の横並びを解除 */
}
.polaroid {
width: 100%; /* ポラロイドの幅 */
}
}
まずは上記を「追加CSS」にコピペしてください。「追加CSS」の場所は下記です。
あとは以下を、記事(テキストエディタ)の「ポラロイド写真」を設置したい箇所に毎回コピペするだけです。
「テキストエディタ」にペーストするHTML
<div class="polaroid-wrapper">
<div class="polaroid">
<span class="masking-tape">剣士</span>
<img src="画像のURL" alt="画像の説明" />
<p class="polaroid-caption">ロロノア・ゾロ</p>
</div>
<div class="polaroid">
<span class="masking-tape">コック</span>
<img src="画像のURL" alt="画像の説明" />
<p class="polaroid-caption">サンジ</p>
</div>
</div>
では、カスタマイズ方法を解説していきます(`・ω・´)ゞ
カスタマイズ①:フレームの色を変える
.polaroid {
background-color: #fff; /* フレームの色 */
}
上記のbackground-colorを変更すると、「フレームの色」が変わります。
カスタマイズ②:文字色を変える
.polaroid-caption {
color: #333; /* 文字色 */
}
上記のcolorを変更すると、「文字の色」が変わります。
当ブログでは採用していませんが、アイキャッチ画像のような「手書き風フォント」に変更すると〝っぽく〟見えますよね。
.polaroid-caption,
.masking-tape {
font-family: フォント名; /* フォントを変える */
}
カスタマイズ③:フレームを回転させる
<div class="polaroid" style="transform: rotate(-2deg);">
フレームの回転は「不規則」の方がオシャレなのでcssではなく、htmlの回転させたいフレームにだけstyle="transform: rotate(-2deg);"を追記しましょう。
上記の「数字」を増やしたり減らしたり、マイナスにしたりすると回転しますよ(例は「-2」)。
まとめて回転させたい場合は、次のようにcssに記述すればOKです。
.polaroid {
transform: rotate(-2deg); /* フレームを回転させる */
}
マスキングテープは以下でまとめて回転させています。
.masking-tape {
transform: rotate(-4deg);
}
カスタマイズ④:マスキングテープの色を変える
.masking-tape {
background-color: #FAFF07; /* マステの色 */
}
上記のbackground-colorを変更すると、「マスキングテープの色」が変わります。
カスタマイズ⑤:マスキングテープの文字色を変える
.masking-tape {
color: #fff; /* 文字色 */
}
上記のcolorを変更すると、「マスキングテープの文字色」が変わります。
カスタマイズ⑥:マスキングテープをセロテープに変える
.masking-tape {
background-color: rgba(255,255,255,.4); /* セロテープ化 */
}
上記のようにbackground-colorを変更すると、マスキングテープが「セロテープ」に変わります。
セロテープの上に文字を書く人はいないので、htmlから「剣士」「コック」を消せば、文字なしセロテープのできあがりです。
<span class="masking-tape"></span>
カスタマイズの一例が、次のとおり。
カスタマイズ後

ロロノア・ゾロ

サンジ
コピペしたのに上手くいかない場合はこちら
- ①:変な余白ができちゃう場合
- ②:文字色や文字サイズが変わらない場合
WordPressブログではなく、WEB制作で使う方はコピペだけで上手くいったと思います。
ちゃんとコピペしたのに同じようにならないじゃないか!!
という方は、ご使用のWordPressテーマにあらかじめ書いてあるcssと干渉しているのが原因です。
なので、さらに追記していきます(`・ω・´)ゞ
当ブログと同じ『AFFINGER』を使っている方は、以下をそのまんまコピペすればOKです(AFFINGERには「ポラロイドの装飾」ありますけどね)。
変な余白ができちゃう場合
.polaroid > p {
margin-bottom: 0!important; /* フレームの文字の余白を消す */
}
フレーム内に変な余白ができちゃう場合は、上記を新たに記述して「文字についている余白」を!importantで強制的に0にします。
ポラロイドフレーム内の文字の余白にのみ適用させているだけで、他には影響ないので安心してくださいね。
文字色や文字サイズが変わらない場合
.polaroid-caption {
color: #757575!important; /* 文字色 */
font-size: 16px!important; /* 文字サイズ */
}
フレーム内の文字色や文字サイズが変わらない場合は、上記に!importantを付与してみてください。
こちらは最初にコピペしたものに書いてあるので、!importantだけをそれぞれ追記する感じです。
まとめ:CSSポラロイド写真風フレーム枠+マスキングテープ

「ポラロイド写真風フレーム枠+マスキングテープ」の作り方でした!
プラグインなし・CSSだけで作る「コピペOKな装飾」は、次のとおり。
CSSだけで作るシリーズ
- ①:manablog copyのコピー
- ②:チャット風吹き出し
- ③:キラッと光る+プルプル震えるボタン
- ④:プロフィールカード(自己紹介)
- ⑤:アコーディオンメニュー
- ⑥:ポラロイド写真風フレーム枠+マスキングテープ(本記事)
- ⑦:ブログの目次の作り方
「ブログ」はもちろん、「WEB制作」でも重宝すること間違いないですよ!
その前に・・・
