
コピペOK!CSSのみ!プラグインなしで実装できる・・・
おしゃれなチャット風「吹き出し」デザインあります?
LINE風の?会話風の?
こういった要望に応える記事を用意しました!
本記事の内容
- チャット風吹き出しデザインの「HTMLとCSSコード」
- チャット風吹き出しデザインの「カスタマイズ方法」
本記事は、おしゃれな「チャット風吹き出し」デザインのHTML/CSSコードと、そのカスタマイズ方法【完全保存版】です!
実際に当ブログにも取り入れています。WEB制作で食べているぼくが解説しますね(`・ω・´)ゞ
テーマやプラグインに依存しないので、変更してもデザインが崩れませんよ。

パソコンで見ても、タブレットで見ても、スマホで見ても大丈夫。
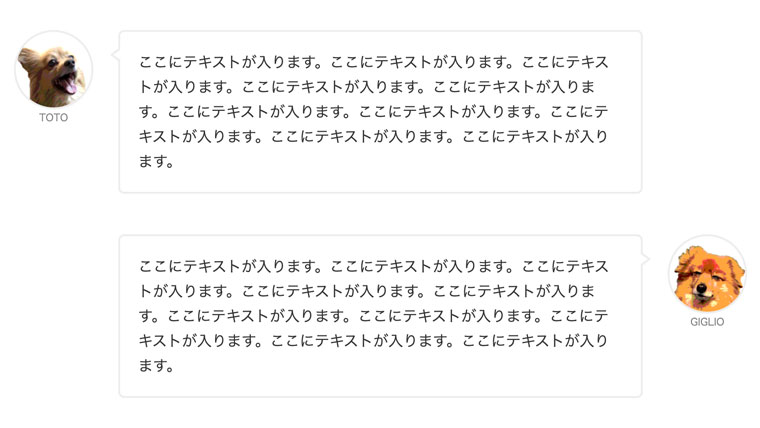
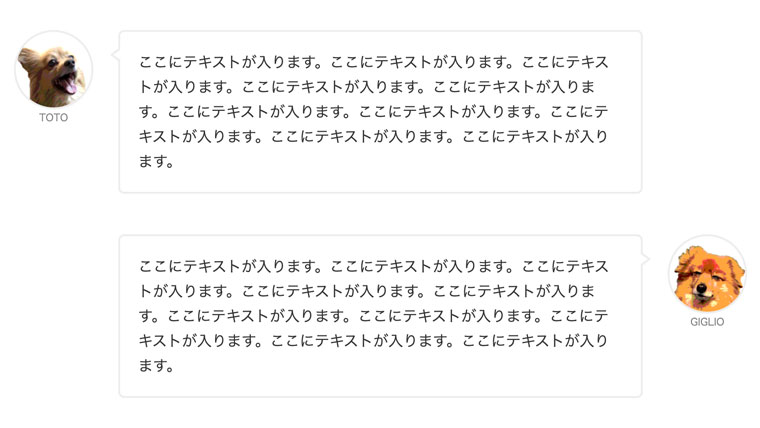
改行しても、テキストが折り返しても崩れたりしないよ

右もあるよ。
アイコン画像はpng形式(透過)が良いかな。
アイコンネームはなくてもOK!
ポイントは次のとおり。
チャット風吹き出しのポイント
- 全体
- チャット風に「左右」の用意がある
- レスポンシブ(スマホ)対応されている
- アイコン画像
- アイコン画像がある(自由に変えられる)
- アイコン画像を「丸 or 四角」で表示できる
- アイコン画像の縁取りの「太さとカラー」を変えられる
- アイコンネーム
- アイコンネームを「オン/オフ」できる
- アイコンネームの「フォントサイズとカラー」を変えられる
- 吹き出し
- テキストが複数行になっても、改行しても大丈夫
- 吹き出しの縁取りの「太さとカラーと角度」を変えられる
- 吹き出し内の「背景色」を変えられる
- 吹き出し内のテキストの「フォントサイズとカラー」を変えられる
かなり自由度は高いと思います。
このまま使いたい人は、そのまんまコピペするだけでOKです。
吹き出しを使う「メリットや注意点、プラグイン」を知りたい方は別記事をどうぞ。
関連記事【コピペOK】ブログの吹き出しの作り方3選をWebデザイナーが解説
もくじ
【CSS】チャット風吹き出しデザイン【LINE風・会話風・おしゃれ】

コピペするのは、次の2つ。
「テキストエディタ」にペーストするHTML
<!-- 吹き出し(左)の始まり -->
<div class="sb-box">
<div class="icon-img icon-img-left">
←ココにカーソルをあてて「メディア(画像)を追加」する
</div><!-- /.icon-img icon-img-left -->
<div class="icon-name icon-name-left">アイコンネーム(左)</div>
<div class="sb-side sb-side-left">
<div class="sb-txt sb-txt-left">
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</div><!-- /.sb-txt sb-txt-left -->
</div><!-- /.sb-side sb-side-left -->
</div><!-- /.sb-box -->
<!-- 吹き出し(左)の終わり -->
<!-- 吹き出し(右)の始まり -->
<div class="sb-box">
<div class="icon-img icon-img-right">
←ココにカーソルをあてて「メディア(画像)を追加」する
</div><!-- /.icon-img icon-img-right -->
<div class="icon-name icon-name-right">アイコンネーム(右)</div>
<div class="sb-side sb-side-right">
<div class="sb-txt sb-txt-right">
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります
</div><!-- /.sb-txt sb-txt-right -->
</div><!-- /.sb-side sb-side-right -->
</div><!-- /.sb-box -->
<!-- 吹き出し(右)の終わり -->
※薄い部分は「コメント」と言って、解説部分なので消してしまってもOKです。
上記が「左右の吹き出し」のHTMLコードなので、「テキストエディタ」の吹き出しを設置したい箇所にコピペしてください。
「追加CSS」にペーストするCSS
/* 全体 */
.sb-box {
position: relative;
overflow: hidden;
}
/* アイコン画像 */
.icon-img {
position: absolute;
overflow: hidden;
top: 0; /* 画像の位置を上から0に */
width: 80px; /* 画像の幅 */
height: 80px; /* 画像の高さ */
}
/* アイコン画像(左) */
.icon-img-left {
left: 0; /* 画像の位置を左から0に */
}
/* アイコン画像(右) */
.icon-img-right {
right: 0; /* 画像の位置を右から0に */
}
/* アイコン画像 */
.icon-img img {
border-radius: 50%; /* 画像を丸く表示する */
border: 2px solid #eee; /* 画像の縁取りの太さとカラー */
}
/* アイコンネーム */
.icon-name {
position: absolute;
width: 80px; /* ネームの最大幅を画像と同じに */
text-align: center; /* ネームの位置をセンターに */
top: 83px; /* ネームの位置を上から83に */
color: #777; /* ネームのカラー */
font-size: 10px; /* ネームのフォントサイズ */
}
/* アイコンネーム(左) */
.icon-name-left {
left: 0; /* ネームの位置を左から0に */
}
/* アイコンネーム(右) */
.icon-name-right {
right: 0; /* ネームの位置を右から0に */
}
/* 吹き出し */
.sb-side {
position: relative;
float: left;
margin: 0 105px 40px 105px; /* 吹き出しの上下左右の余白 */
}
.sb-side-right {
float: right;
}
/* 吹き出し内のテキスト */
.sb-txt {
position: relative;
border: 2px solid #eee; /* 吹き出しの縁取りの太さとカラー */
border-radius: 6px; /* 吹き出しを角丸に */
background: #fff; /* 吹き出しの背景色 */
color: #333; /* 吹き出し内のテキストのカラー */
font-size: 15px; /* 吹き出し内のフォントサイズ */
line-height: 1.7; /* 吹き出し内のテキストが2行以上になった時の行間 */
padding: 18px; /* 吹き出し内の上下左右の余白 */
}
.sb-txt > p:last-of-type {
padding-bottom: 0; /* 吹き出し内のテキストを改行した場合、最後のpタグにpadding-bottomをつけない */
margin-bottom: 0; /* 吹き出し内のテキストを改行した場合、最後のpタグにmargin-bottomをつけない */
}
/* 吹き出しの三角 */
.sb-txt:before {
content: "";
position: absolute;
border-style: solid;
top: 16px; /* 吹き出し内の三角の位置 */
z-index: 3;
}
.sb-txt:after {
content: "";
position: absolute;
border-style: solid;
top: 15px; /* beforeより-1px */
z-index: 2; /* beforeより-1 */
}
/* 吹き出しの三角(左) */
.sb-txt-left:before {
left: -7px;
border-width: 7px 10px 7px 0;
border-color: transparent #fff transparent transparent; /* 背景色と同じカラーに */
}
.sb-txt-left:after {
left: -10px; /* beforeより-3px */
border-width: 8px 10px 8px 0; /* beforeより上下+1px */
border-color: transparent #eee transparent transparent; /* 縁取りと同じカラーに */
}
/* 吹き出しの三角(右) */
.sb-txt-right:before {
right: -7px;
border-width: 7px 0 7px 10px;
border-color: transparent transparent transparent #fff; /* 背景色と同じカラーに */
}
.sb-txt-right:after {
right: -10px; /* beforeより-3px */
border-width: 8px 0 8px 10px; /* beforeより上下+1px */
border-color: transparent transparent transparent #eee; /* 縁取りと同じカラーに */
}
/* 767px(iPad)以下 */
@media (max-width: 767px) {
/* アイコン画像 */
.icon-img {
width: 60px; /* 画像の幅を-20px */
height: 60px; /* 画像の高さを-20px */
}
/* アイコンネーム */
.icon-name {
width: 60px; /* 画像の幅に合わせて-20px */
top: 62px; /* ネームの位置を上から62に */
font-size: 9px; /* ネームのフォントサイズを-1px */
}
/* 吹き出し(左) */
.sb-side-left {
margin: 0 0 30px 78px; /* 吹き出し(左)の上下左右の余白を狭く */
}
/* 吹き出し(右) */
.sb-side-right {
margin: 0 78px 30px 0; /* 吹き出し(右)の上下左右の余白を狭く */
}
/* 吹き出し内のテキスト */
.sb-txt {
padding: 12px; /* 吹き出し内の上下左右の余白を-6px */
}
}
上記が「左右の吹き出し」のCSSコードなので、「追加CSS」にコピペしてください。
こちらのコメントは残しておいた方が良いと思います。
あとは、吹き出しを使いたい箇所に「テキストエディタにペーストするHTML」を毎回コピペすればOKです。
では、「カスタマイズ方法」をくわしく解説していきます(`・ω・´)ゞ
カスタマイズ①:アイコン画像の大きさを変える
該当コード(CSS)
/* アイコン画像 */
.icon-img {
width: 80px; /* 画像の幅 */
height: 80px; /* 画像の高さ */
}
上記コードの数値を変更すると、「アイコン画像の大きさ」が変わります。
かならず同じ数値にして、「正方形」になるようにしましょう。
また、「メディアを追加」で画像を挿入すると、imgタグに元画像のwidthとheightが表示されますが、それは変更しなくて大丈夫です。
カスタマイズ②:アイコン画像を「四角く」表示する
該当コード(CSS)
/* アイコン画像 */
.icon-img img {
border-radius: 50%; /* 画像を丸く表示する */
}
border-radius: 50%;の1行を削除すれば、画像は「四角いまま」表示されるようになります。
カスタマイズ③:アイコン画像の縁取りの「太さとカラー」を変える
該当コード(CSS)
/* アイコン画像 */
.icon-img img {
border: 2px solid #eee; /* 画像の縁取りの太さとカラー */
}
上記コードの数値を変更すると「縁取りの太さ」が、#以降のカラーコードで「色」が変わります(カラーコードではなくgrayやblackでも大丈夫です)。
solid(1本線)をdashed(破線)やdotted(点線)に変えることもできますよ。
カスタマイズ④:アイコンネームを非表示にする
該当コード(HTML)
<div class="icon-name icon-name-left">アイコンネーム</div>
上記HTMLコードを削除すれば、「アイコンネームは非表示」になります。
該当CSSも削除してしまって大丈夫ですが、いつか使う日のために残しておきましょう。
カスタマイズ⑤:アイコンネームの「フォントサイズとカラー」を変える
該当コード(CSS)
/* アイコンネーム */
.icon-name {
font-size: 10px; /* ネームのフォントサイズ */
color: #777; /* ネームのカラー */
}
font-sizeの数値を変更すると「文字の大きさ」が、colorで「文字の色」が変わります。
10pxはフォントサイズとしては小さめで、アイコンネームの色は「アイコン画像と吹き出し」の縁取りより、やや濃い目に設定しています。
カスタマイズ⑥:吹き出しの縁取りの「太さとカラーと角度」を変える
該当コード(CSS)
/* 吹き出し内のテキスト */
.sb-txt {
border: 2px solid #eee; /* 吹き出しの縁取りの太さとカラー */
border-radius: 6px; /* 吹き出しを角丸に */
}
アイコン画像の縁取りと同じく、borderで変更します。
border-radiusの数値を大きくすると、「吹き出しの四つ角の丸み」が大きくなります。
カスタマイズ⑦:吹き出し内の「背景色」を変える
該当コード(CSS)
/* 吹き出し内のテキスト */
.sb-txt {
background: #fff; /* 吹き出しの背景色 */
}
ここでは吹き出し内の背景色は白くしていますが、backgroundのカラーコードを変更すると「背景色」が変わります。
カスタマイズ⑧:吹き出し内のテキストの「フォントサイズとカラー」を変える
該当コード(CSS)
/* 吹き出し内のテキスト */
.sb-txt {
font-size: 15px; /* 吹き出し内のフォントサイズ */
color: #333; /* 吹き出し内のテキストのカラー */
}
アイコンネームと同じく、font-sizeで「文字のサイズ」を、colorで「文字の色」を変えます。
カスタマイズ⑨:レスポンシブ・スマホ対応する
該当コード(CSS)
/* 767px(iPad)以下 */
@media (max-width: 767px) {
/* アイコン画像 */
.icon-img {
width: 60px; /* 画像の幅を-20px */
height: 60px; /* 画像の高さを-20px */
}
/* アイコンネーム */
.icon-name {
width: 60px; /* 画像の幅に合わせて-20px */
top: 62px; /* ネームの位置を上から62に */
font-size: 9px; /* ネームのフォントサイズを-1px */
}
/* 吹き出し(左) */
.sb-side-left {
margin: 0 0 30px 78px; /* 吹き出し(左)の上下左右の余白を狭く */
}
/* 吹き出し(右) */
.sb-side-right {
margin: 0 78px 30px 0; /* 吹き出し(右)の上下左右の余白を狭く */
}
/* 吹き出し内のテキスト */
.sb-txt {
padding: 12px; /* 吹き出し内の上下左右の余白を-6px */
}
}
今回は「767px(iPad)」以下、つまり「スマホ」で、次のような変更を加えています。
レスポンシブ対応
- アイコン画像を20px小さく
- アイコンネームを1px小さく
- 左右の吹き出しの上下左右の余白を狭く
- 吹き出し内の上下左右の余白を6px狭く
上記の変更でスマホでも表示が崩れたり、不自然にならないようにしています。

よかったらコピペして使ってくださいー!
まとめ:CSSチャット風吹き出しデザイン

「CSSチャット風吹き出しデザイン」の作り方でした!
プラグインなし・CSSだけで作る「コピペOKな装飾」は、次のとおり。
CSSだけで作るシリーズ
- ①:manablog copyのコピー
- ②:チャット風吹き出し(本記事)
- ③:キラッと光る+プルプル震えるボタン
- ④:プロフィールカード(この記事を書いた人)
- ⑤:アコーディオンメニュー
- ⑥:ポラロイド写真+マスキングテープ
- ⑦:ブログの目次の作り方
「ブログ」はもちろん、「WEB制作」でも重宝すること間違いないですよ!
その前に・・・
