
画像圧縮のプラグインって結局どれが良いの?
こういった疑問に答えます。
本記事の内容
- EWWW Image Optimizer
- Imagify(AGGRESSIVE)
- Imagify(ULTRA)
- Compress JPEG & PNG images
この記事を書いている僕は、もともと『JPEG圧縮』というWEBサービスを利用していたのですが、もっと圧縮率の高いサービスがあるのでは🤔
とふと疑問に思い、上記の人気3プラグインまで絞って徹底比較してみました!
条件とポイントと比べ方は下記です。
条件
- 無料で利用できること
- 既にアップロード済みの画像を一括で圧縮できること
- オリジナル画像だけでなく、自動生成された画像も一括で圧縮できること
ポイント
- 圧縮率の高さはどうか
- 画像の劣化具体はどうか
比べ方
- 圧縮率 - 既にアップロード済みのオリジナル画像509枚を『Export Media Library』でダウンロードして、そのサイズを比べてみる
- 劣化具合 - が分かりやすいテキストのある1枚の画像で比べてみる
自動生成された画像とは🤔という方は、なるべく早く以下に目を通してください。
さっそく結論です😌
- 多少の劣化で高圧縮したいならCompress JPEG & PNG images
- 劣化しても良いから、とにかく圧縮したいならImagify(ULTRA)
- 有料ならEWWW Image Optimizer
一括圧縮する前に必ずバックアップを取りましょう。
『UpdraftPlus WordPress Backup Plugin』でWordPress全体のバックアップを取り、画像(アップロード)だけ圧縮前に戻すこともできますよ。
もくじ
【WordPress画像圧縮3プラグイン】徹底比較しました!
- EWWW Image Optimizer
- Imagify(AGGRESSIVE)
- Imagify(ULTRA)
- Compress JPEG & PNG images
EWWW Image Optimizer

まずは、多くの有名ブロガーが必須プラグインと言っている『EWWW Image Optimizer』からです。
僕も思考停止で導入していましたが改めて検証してみました。
圧縮前(と言っても既に何かしらの方法で圧縮はしている)のオリジナル画像509枚のサイズは『27.4MB』です。

EWWW Image Optimizerで圧縮後のサイズ

話になりませんね。
マナブさんも『あまり効果は高くないように思います』と言っています😌

ググったところ有料版なら効果は高いようです。
EWWW Image Optimizerを利用するなら有料版、が結論です。
Imagify(AGGRESSIVE)

Imagifyは圧縮率を下記3段階から選べます。
- NORMAL
- AGGRESSIVE
- ULTRA
今回は『AGGRESSIVE』と『ULTRA』で試してみました。
後で紹介する『Compress JPEG & PNG images』もこの『Imagify』もプラグインの使用にはアカウントとAPIキーの取得が必須です。
無料で使える制限がそれぞれ決まっているため、です。
Imagifyは毎月25MB(200KB写真で125枚)まで無料で圧縮できます。
『Imagifyの使い方』は別記事にします。
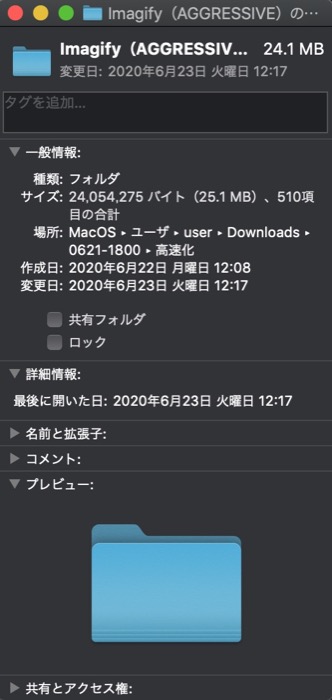
AGGRESSIVEで圧縮後のサイズ

う〜ん、まだまだイケそうですね。
ちなみに、画像509枚の圧縮にかかった時間は約34分でした。
Imagify(ULTRA)

続いてはImagifyのULTRAですが、509枚の画像を同じ月に再び圧縮することは制限に引っ掛かってできませんでした。
アカウントとAPIキーの取得に必要なのは『メールアドレスのみ』なので、『ワンタイムメール』などで使い捨てのメアドを取得すればOKです。
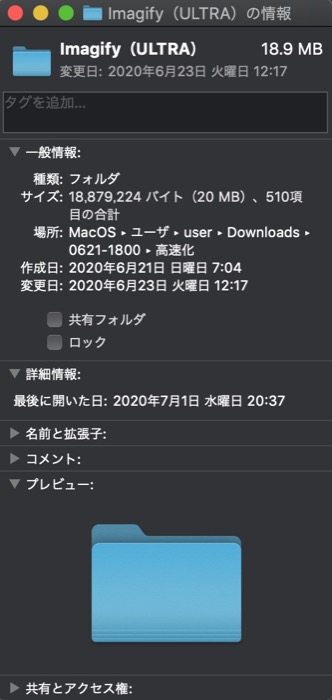
ULTRAで圧縮後のサイズ

おぉー、さすがウルトラ!圧縮率は申し分ないですね!
では、次に劣化具合の検証です。
検証に使う画像は【完全ロードマップ】ブログで稼ぐ方法のアイキャッチ画像(幅:760px)です。
圧縮前

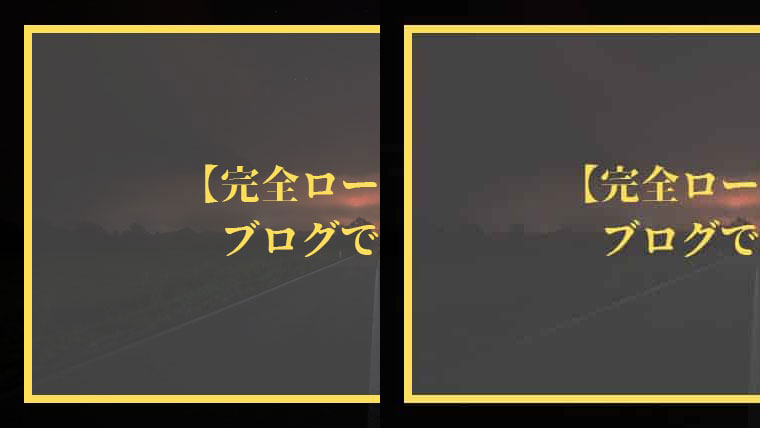
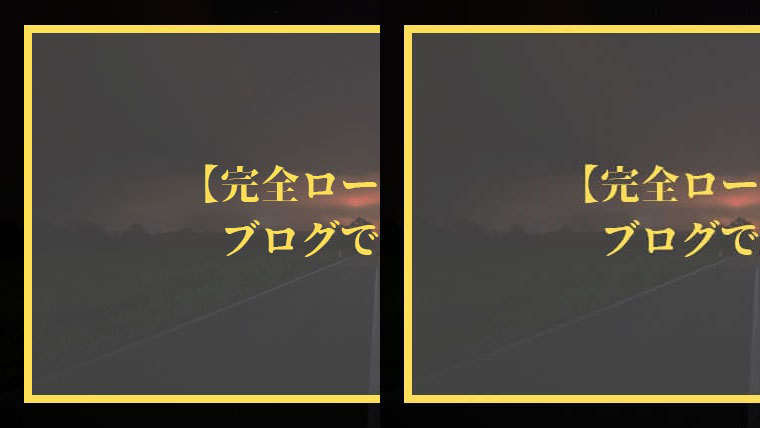
圧縮前(左)とULTRAで圧縮後(右)

人間の目で見ても劣化してることが分かりますね。
とはいえ、テキストのない画像ではほとんど劣化は見られませんでした。
Imagifyは画像ごとに圧縮率を選べるので、画像によって使い分けても良いですね。
ULTRAの圧縮時間もAGGRESSIVEと同じく約34分でした。
Compress JPEG & PNG images

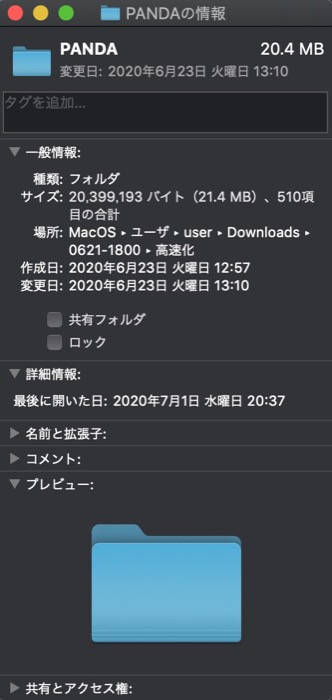
最後はCompress JPEG & PNG images(以下、PANDA)です。
PANDAはアカウントとAPIキーを取得することで毎月500枚まで無料で圧縮できます(画像のリサイズをすると250枚までに減ってしまう)。
『Imagify』よりAPIキーの切り替えがカンタンで、まるで『ドンドン切り替えて無料で使っちゃって!』と言わんばかりです。高ポイントですよね😌
『Compress JPEG & PNG imagesの使い方』も別記事にします。
PANDAで圧縮後のサイズ

Imagify(ULTRA)程ではないにしろ、AGGURESSIVEよりだいぶ高い圧縮率です。
では劣化具合はどうでしょうか?
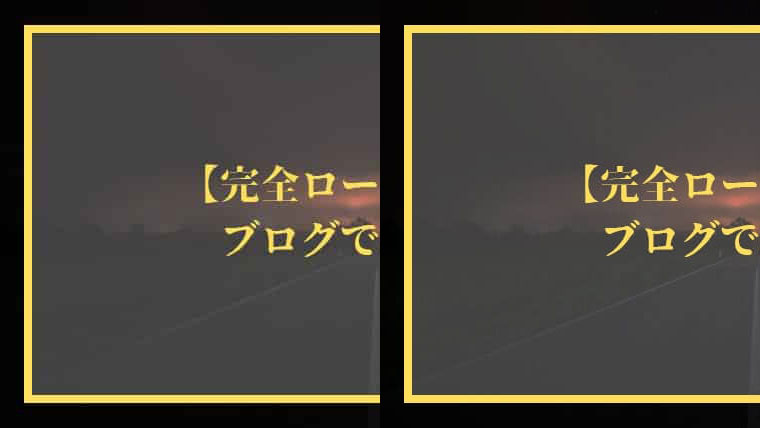
圧縮前(左)とPANDAで圧縮後(右)

個人的にはコレで決まりです。
PANDAの圧縮時間は約8分でした、速いですね!
PANDAには『TinyJPG』というWEBサービス版もあります。
TinyJPGという名前ですが、PNG形式にも対応していて、WEB版の方が圧縮率が高いようです。
まとめ
最後にまとめです。
| 509枚圧縮した場合 | 制限 | 圧縮率 | 劣化具合 | 所要時間 |
| Imagify(ULTRA) | 毎月25MBまで無料 | 68.9% | △ | 約34分 |
| PANDA | 毎月500枚まで無料 | 74.4% | ◯ | 約8分 |
ULTRAで圧縮後(左)とPANDAで圧縮後(右)

いかがでしたか?
今回は『Compress JPEG & PNG images(PANDA)』で既にアップロード済みのオリジナル画像の一括圧縮を行いました。
劣化具合は画像によるので、下記2パターンで圧縮してみるのもアリかと思います。
- とりあえず『PANDA』で圧縮して、様子を見て『Imagify(ULTRA)』でさらに圧縮する
- 『Imagify(ULTRA)』で圧縮して、劣化が気になる画像だけ圧縮率を変える(or 削除してアップロードし直す)
また、自動生成された画像に関しても改めて圧縮を行っていきたいと思います😅
本記事で紹介したプラグインでも新しい画像をアップロードすると同時に圧縮してくれますが、
これからアップロードする画像の縮小・圧縮は『Automator』+『ImageOptim』が最強です。
