
画像をアップロードする前のリサイズや圧縮がめんどくさい…。
何か良い方法はないかなぁ?
こういった疑問に答えます。
本記事の内容
- 画像を2クリックで縮小・圧縮する設定方法
- Automatorの使い方
- クイックアクションの名前を変更&削除する方法
- ImageOptimを設定した時の注意点
ブログの更新で時間を取られるのが画像に関するアレコレですよね。
本記事では、Macに標準装備されている『Automator』というアプリを使って、画像を2クリックで『png → jpg』に変換、さらに任意の横幅に縮小、そして『ImageOptim』というアプリで同時に圧縮まで済ませてしまう設定を行っていきます。
この設定を行うことで画像を軽量化することはもちろん、作業を効率化してブログの執筆スピードを極限まで上げることができます。
ブログに限らずWEB制作でも重宝すること間違いなしです!標準装備でできるのも嬉しいですよね(Macユーザー限定になります)。
1枚ずつでも良いから、さらなる高圧縮を実現したい方はGoogleのサービス「Squoosh」がオススメです。
Squoosh
Compress and compare images with different codecs, right in your browser
もくじ
Automatorの使い方【画像の縮小/圧縮(リサイズ)を自動化】
- ①:Automatorで画像をpng → jpgに変換する
- ②:Automatorで画像を縮小する
- ③:ImageOptimで圧縮して画像を軽量化する
Automatorで画像をpng → jpgに変換する
ブログでは画面をスクショして記事に使う機会が多いと思います。スクショは基本png形式で保存されます。
そもそも、なぜpngからjpgに変換するかと言うと答えはシンプルに『jpg』の方が軽いからです。透過させたいロゴ画像などはpngのままでOKです。
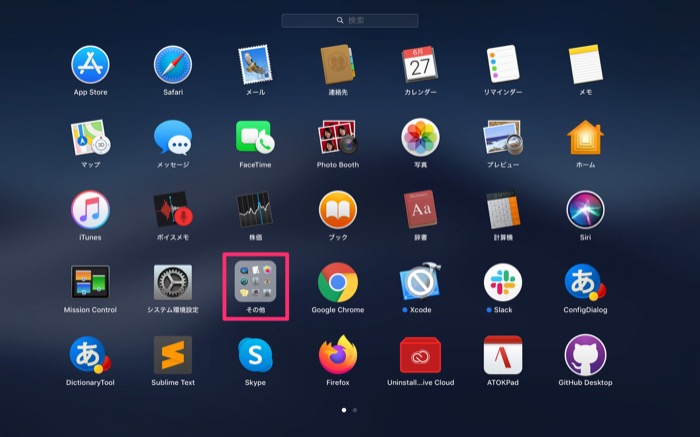
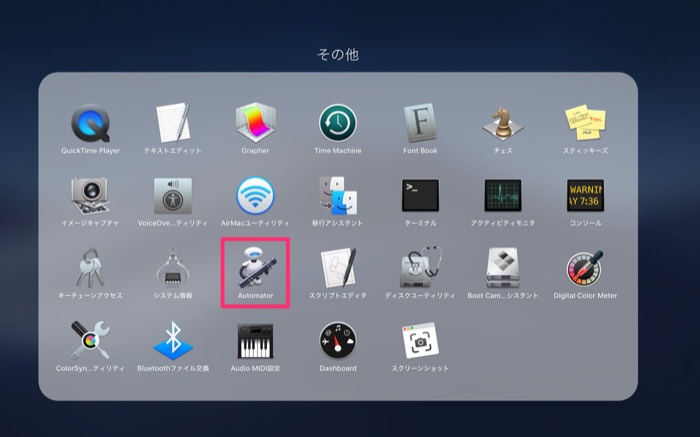
それでは早速Automatorを起動してみましょう。Automatorは『Launchpad』の『その他』の中にあります。


クリックで起動したら(起動しない時はDock内のアイコンをクリックしてください)
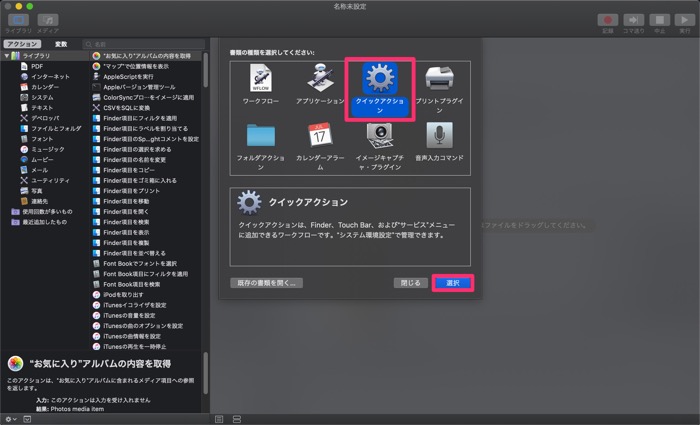
『クイックアクション』という歯車のアイコンをクリックして『選択』。

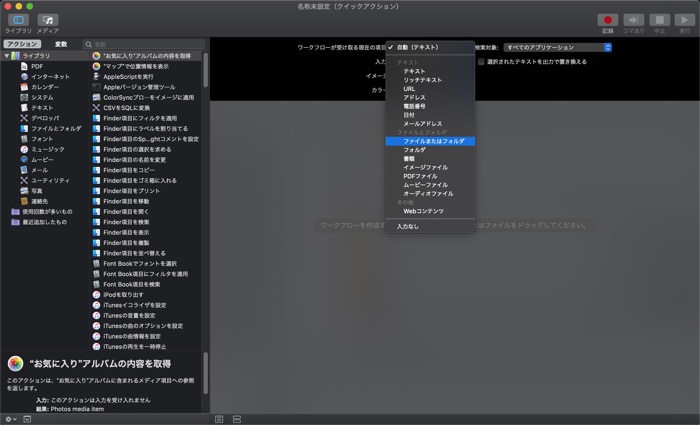
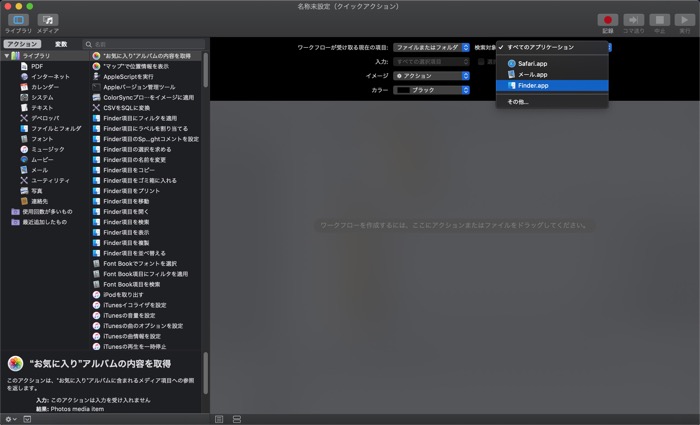
『ワークフローが受け取る現在の項目』を『ファイルまたはフォルダ』に

『検索対象』を『Finder.app』に変更してください。

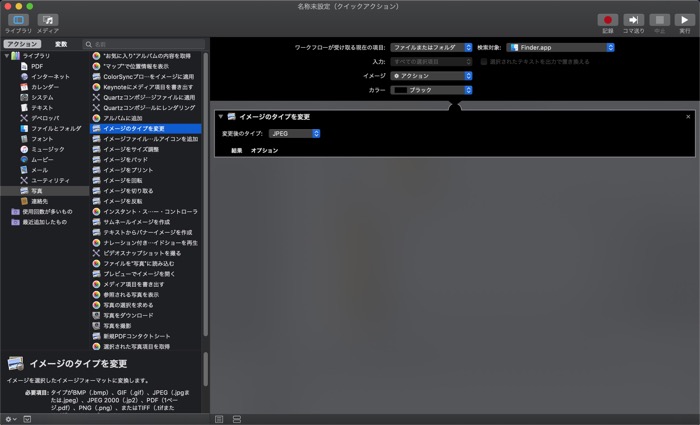
次に左の『ライブラリ』から『写真』の『イメージのタイプを変更』を右の空きスペースにドラッグします。
『変更後のタイプ』を『JPEG』に変更してください。

これでどんな形式の画像もjpgになります(すでにjpg形式の縮小したい画像も可)。
Automatorで画像を縮小する
次に画像を任意のサイズに縮小する設定を行っていきます。
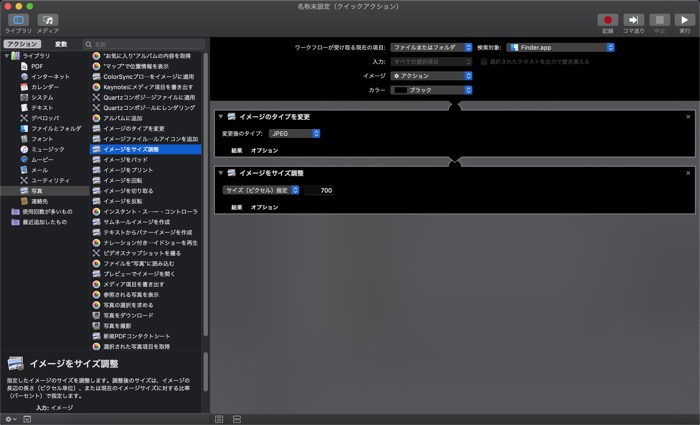
『イメージをサイズ調整』を同じく右の空きスペースにドラッグします。
『サイズ(ピクセル)指定』を任意のサイズ(横幅)に変更してください(比率パーセント指定も可)。

例えば、アイキャッチは横幅1280px、記事内に挿入する画像は1200pxにしたい場合はAutomatorを2つ設定します。
これでどんな画像も指定した横幅のサイズに変更されます(縦横比は維持)。
ImageOptimで圧縮して画像を軽量化する
『ImageOptim』というアプリを使うので、あらかじめ下記からインストールして使える状態にしておいてください。» ImageOptimをダウンロードする
Automatorの設定に戻ります。
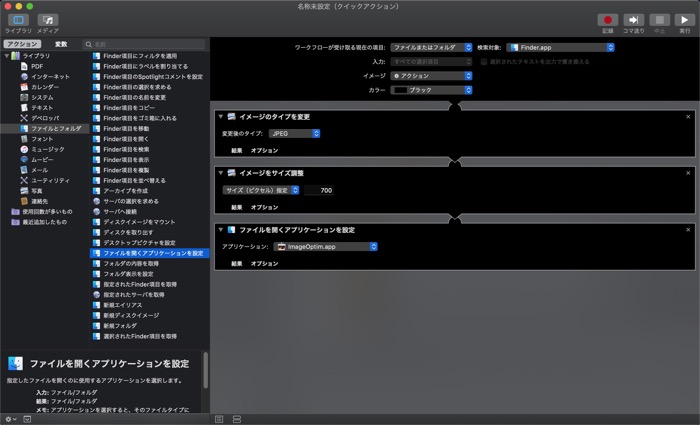
『ファイルとフォルダ』の『ファイルを開くアプリケーションを設定』を右の空きスペースにドラッグします。
『アプリケーション』を『ImageOptim.app』に変更してください(インストールされていないと項目がありません)。

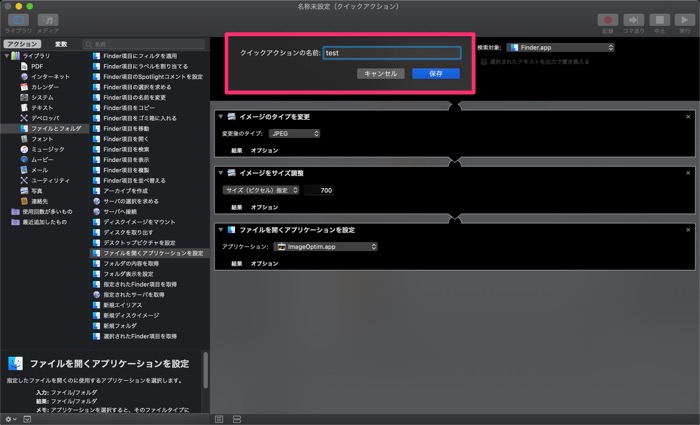
ここで保存します。『command』 + 『s』を押すと『クイックアクションの名前』を決められるようになります。
任意の名前を入力してください。いくつか作ることを考慮して命名するのがオススメです。
後ほど名前を変えるので、ここでは一旦『test』としました。

『保存』をクリックしたらAutomatorを閉じてもOKです。
Automatorの使い方
- Automatorの使い方
- クイックアクションの名前を変更&削除する方法
Automatorの使い方
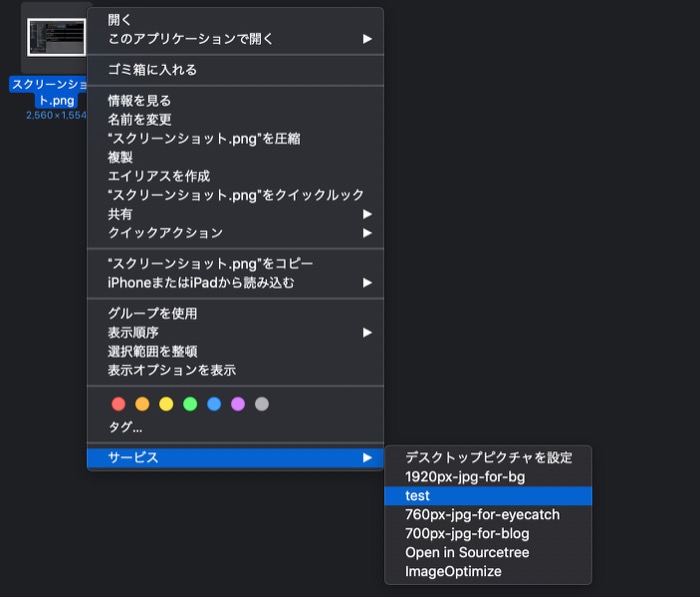
縮小・圧縮したい画像の上で、『右クリック』 → 『サービス』(クイックアクションが少ないとダイレクトで→が表示されます) → 『test』をクリック。

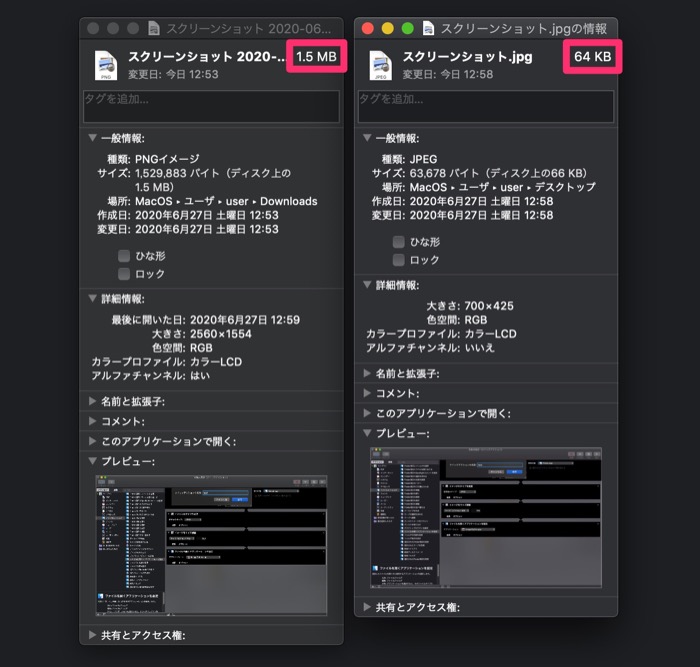
たったこれだけで画像が『png → jpg』に変換され、『横幅が任意のサイズ(700px)』に変更され、『ImageOptimを使って圧縮』されます!
1.5MBのスクショ画像が64KBにまで小さくなっていますね。

クイックアクションの名前を変更&削除する方法
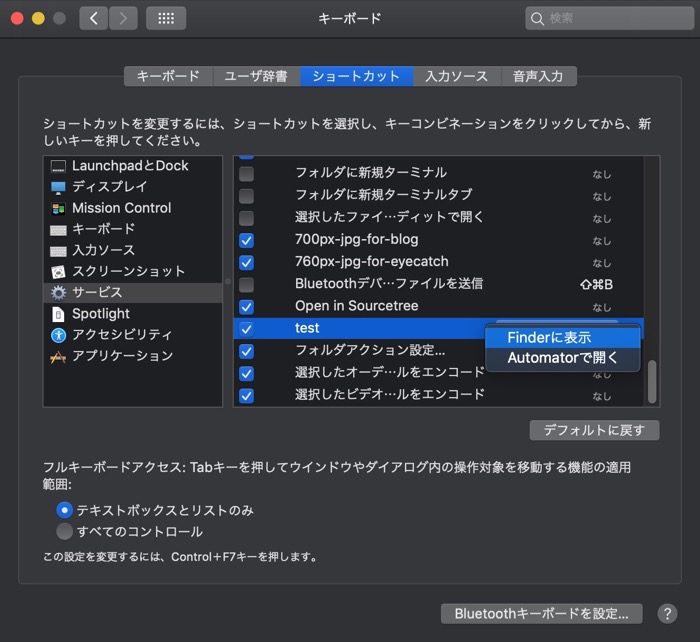
『アップルマーク』 › 『システム環境設定』 › 『キーボード』 › 『ショートカット』 › 『サービス』で該当のクイックアクションを探してください。
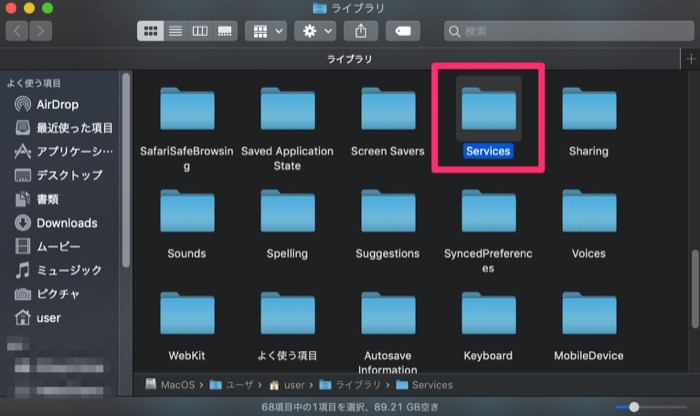
該当ファイルを右クリックして『Finderに表示』をクリック。

すると、『ライブラリ』が開くので『Services』フォルダを開いてください。

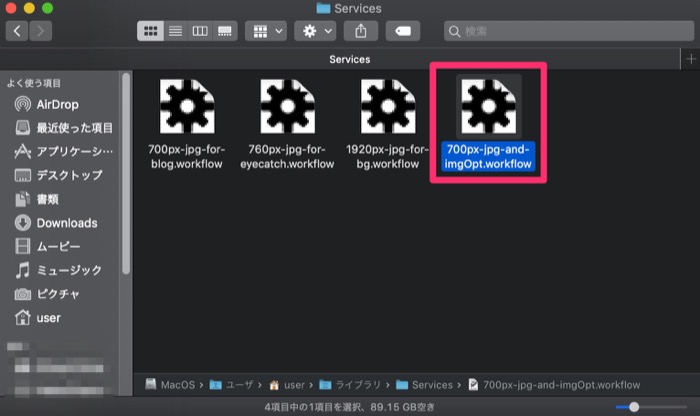
その中に.workflow形式のクイックアクションが入っているので、ここで『名前の変更』や『削除』ができます。

名前を『700px-jpg-and-imgOpt』としました。しかし、名前の変更はこの時点では反映されていません。
変更した「.workflow」をダブルクリックするとAutomatorが起動します。
そこで『command』 + 『s』で保存すると変更が更新されます。
ImageOptimを設定した時の注意点
上記の方法で縮小・圧縮した画像はImageOptimで開くように設定しました。
つまり、通常ダブルクリックで画像がプレビューされるはずの設定を変更してしまったので、画像を確認したい時は、該当の画像を右クリック › 『このアプリケーションで開く』 › 『プレビュー.app』で開く必要があります。
画像の圧縮は通常通り『ImageOptim』にドラッグ&ドロップした方が、圧縮率は高かったのでプレビューで開かなくなってしまうことを含め、気になる方は『②Automatorで画像を縮小する』までの作業を自動化する事をオススメします。
今回は以上です。
ブロガーなら今すぐ知っておきたい【画像】に関する記事まとめ9選
WordPressでブログを運営しているけど、画像に関して知らないことがまだまだありそう。 一覧でまとまってると嬉しいなぁ。 こういった疑問に答えます。
