
コピペOK!HTML/CSSのみ!プラグインなしで実装できる・・・
おしゃれなブログ用「プロフィールカード・自己紹介」デザインあります?
サンプル的な?テンプレート的な?
こういった要望に応える記事を用意しました!
本記事の内容
- プロフィールカード・自己紹介デザインの「HTMLとCSSコード」
- プロフィールカード・自己紹介デザインの「カスタマイズ方法」
本記事は、おしゃれなブログ用「プロフィールカード・自己紹介」デザインのHTML/CSSコードと、そのカスタマイズ方法【完全保存版】です!
実際に当ブログにも取り入れています。WEB制作で食べているぼくが解説しますね(`・ω・´)ゞ
テーマやプラグインに依存しないので、変更してもデザインが崩れませんよ。
ワンピースの連載1,000話記念に『いらすとや』さんとのコラボ素材がリリースされたので、さっそく使ってみました!
色をいっぱい使うとダサいので、こんな感じになりました。
ルフィくらい書くことあるといいんですけどね😌
ポイント
- カードはPCで横並び、スマホ(767px以下)で縦並びになる
- カードの右側は「箇条書きと文章」の2パターンある
- SNSボタンにマウスをあてると動く
「カードや画像の枠線が不要な人」や、「カラーを変えたい人」のために、カスタマイズ方法も記載しておきます。
このまま使いたい人は、そのまんまコピペするだけでOKです。
もくじ
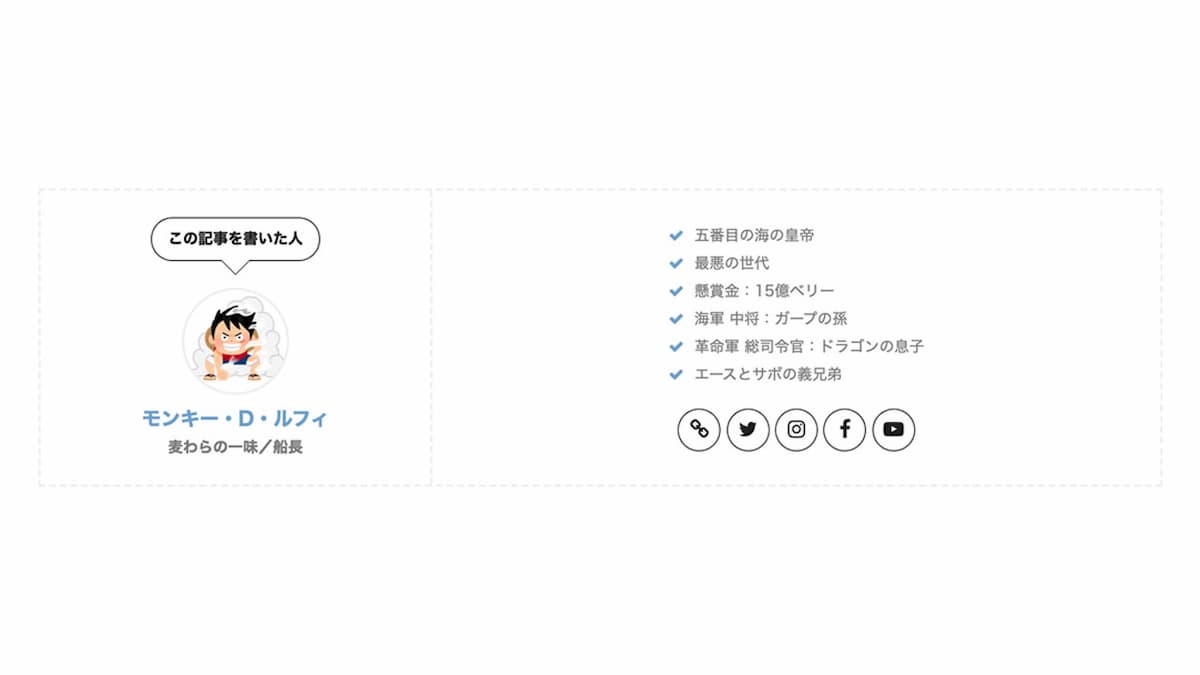
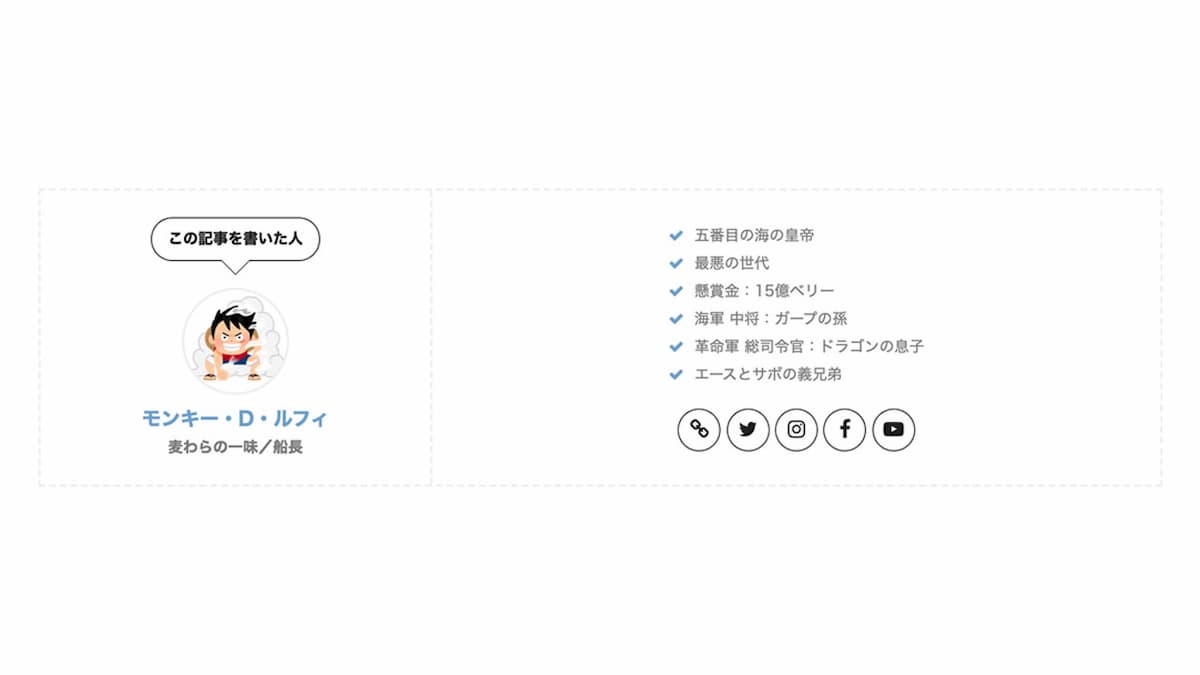
【HTML/CSS】プロフィールカードデザイン【自己紹介・コピペOK】

コピペするのは、次の2つ。
「テキストエディタ」にペーストするHTML
<div class="writer-profile-card">
<div class="wp-left">
<div class="wp-label"><p>自己紹介</p></div>
<div class="wp-img">ここに「メディア(画像)を追加」</div>
<p class="wp-name">モンキー・D・ルフィ</p>
<p class="wp-job">麦わらの一味/船長</p></div>
<div class="wp-right">
<div class="ul-center">
<ul>
<li class="li-point">五番目の海の皇帝</li>
<li class="li-point">最悪の世代</li>
<li class="li-point">懸賞金:15億ベリー</li>
<li class="li-point">海軍 中将:ガープの孫</li>
<li class="li-point">革命軍 総司令官:ドラゴンの息子</li>
<li class="li-point">エースとサボの義兄弟</li>
</ul>
</div>
<ul class="wp-sns">
<li><a href="ここにリンク先URL"><i class="fa fa-link" aria-hidden="true"></i></a></li>
<li><a href="ここにリンク先URL"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="ここにリンク先URL"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li><a href="ここにリンク先URL"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li><a href="ここにリンク先URL"><i class="fa fa-youtube-play" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
上記が「プロフィールカード」のHTMLコードです。
「テキストエディタ」のカードを設置したい箇所に、毎回コピペしてください。
「追加CSS」にペーストするCSS
/* 自己紹介 */
/* カード全体 */
.writer-profile-card {
display: flex;
justify-content: space-between;
align-items: center;
background: #fff;
border: 2px dashed #eee;
}
/* カードの右・左共通 */
.wp-left, .wp-right {
padding: 25px 20px;
}
/* カードの左側 */
.wp-left {
width: 35%;
border-right: 2px dashed #eee;
text-align: center;
}
/* カードの右側 */
.wp-right {
width: 65%;
}
/* 左側 */
/* 吹き出し */
.wp-label {
position: relative;
margin: 0 0 15px;
padding: 10px 15px;
border: 1px solid #222;
display: inline-block;
min-width: 120px;
max-width: 100%;
border-radius: 20px;
}
/* 三角 */
.wp-label::before,
.wp-label::after {
content: '';
border: 14px solid transparent;
position: absolute;
left: 50%;
margin-left: -14px;
}
/* 線 */
.wp-label::before {
border-top-color: #222;
bottom: -28px;
}
/* 地 */
.wp-label::after {
border-top-color: #fff;
bottom: -27px;
}
/* 吹き出し内のテキスト */
.wp-label p {
color: #222;
font-size: 14px;
font-weight: 700;
line-height: 1.4;
}
/* 画像 */
.wp-img {
width: 100px;
height: 100px;
margin: 10px auto;
}
/* 画像を丸く、枠線をつける */
.wp-img img {
border-radius: 50%;
border: 2px solid #eee;
}
/* 名前 */
.wp-name {
font-size: 18px;
font-weight: 700;
line-height: 1.4;
color: #6C9FCE;
margin-bottom: 5px;
}
/* 職業 */
.wp-job {
color: #7b7b7b;
font-size: 14px;
font-weight: 700;
line-height: 1.4;
}
/* 右側 */
/* リストを左揃え・中央寄せに */
.ul-center {
display: flex;
align-items: center;
flex-direction: column;
}
/* 最後の要素にだけ下に余白をつけない */
.ul-center ul li:not(:last-child) {
padding-bottom: 3px;
}
/* リストの文字色 */
.ul-center ul .li-point {
color: #7b7b7b;
font-size: 14px;
font-weight: 400;
line-height: 1.7;
}
/* リストの✓マーク */
.li-point:before {
font-family: "FontAwesome";
content: "\f00c";
color: #6C9FCE;
padding-right: 10px;
}
/* 文章を左揃え・中央寄せに */
.wp-content {
text-align: center;
display: block;
}
/* 文章 */
.wp-content p {
text-align: left;
display: inline-block;
color: #7b7b7b;
font-size: 14px;
font-weight: 400;
line-height: 1.7;
}
/* SNSボタン全体 */
.wp-sns {
text-align: center;
padding: 20px 0 0;
}
/* SNSボタン */
.wp-sns li {
display: inline-block;
border: 1px solid #222;
border-radius: 50%;
width: 40px;
height: 40px;
padding: 0 3px;
}
/* SNSボタンにマウスをあてた時の挙動 */
.wp-sns li:hover{
position: relative;
top: 1px;
}
/* SNSアイコン */
.wp-sns li a i {
font-size: 19px;
color: #222;
}
/* SNSアイコンの位置 */
.wp-sns li a i::before {
position: relative;
top: 9px;
}
/* 767px(iPad)以下 */
@media (max-width: 767px) {
/* カードを縦並びに */
.writer-profile-card {
display: block;
}
/* 左右の幅を100%に */
.wp-left, .wp-right {
width: 100%;
padding: 35px 20px;
}
/* 点線を左から下に */
.wp-left {
border-right: none;
border-bottom: 2px dashed #eee;
}
}
上記が「プロフィールカード」のCSSコードです。下記の「追加CSS」に、一度だけコピペすればOK。
また、当ブログのテーマ『AFFINGER5』では、FontAwesomeのバージョン4が推奨されています。
以下は「バージョン4」を表示させるための記述です。
←を表示させたい
/* FA5の場合 */
.point:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f00c";
color: #6C9FCE;
}
/* FA4の場合 */
.point:before {
font-family: FontAwesome;
content: "\f00c";
color: #6C9FCE;
}
では、カスタマイズ方法を解説していきます(`・ω・´)ゞ
【文章バージョン】プロフィールカード・自己紹介デザイン
自己紹介

モンキー・D・ルフィ
麦わらの一味/船長
文章を改行する時は、brタグを使用するのがポイントです。
普通に改行すると、pタグが自動生成されて、意図せぬ余白が生まれてしまうかもしれませんからね。
「テキストエディタ」にペーストするHTML
<div class="writer-profile-card">
<div class="wp-left">
<div class="wp-label"><p>自己紹介</p></div>
<div class="wp-img">ここに「メディア(メディア)を追加」</div>
<p class="wp-name">モンキー・D・ルフィ</p>
<p class="wp-job">麦わらの一味/船長</p></div>
<div class="wp-right">
<div class="wp-content">
<p>モンキー・D・ルフィ!!!<br>
名前を捨てて海から逃げる様な海賊におれが負けるか!!<br>
海賊が名前を捨てる時は死ぬ時だけで充分だ!!<br>
おれの名前を一生憶えてろ おれは海賊王になる男だ!!!!</p></div>
<ul class="wp-sns">
<li><a href="ここにリンク先URL"><i class="fa fa-link" aria-hidden="true"></i></a></li>
<li><a href="ここにリンク先URL"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="ここにリンク先URL"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li><a href="ここにリンク先URL"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li><a href="ここにリンク先URL"><i class="fa fa-youtube-play" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
「文章バージョンのCSS」も、さっきコピペしたやつに書いてありますよ。
カスタマイズ①:プロフィールカードの枠線を消したい
/* カード全体 */
.writer-profile-card {
border: 2px dashed #eee;
}
上記のborderの1行を削除すると、「枠線」は消えます。
カスタマイズ②:プロフィールカードに影をつけて浮かせたい
/* カード全体 */
.writer-profile-card {
box-shadow: 5px 10px 20px rgba(0,0,0,0.25);
}
上記のbox-shadowの1行で「影」がついて、カードが浮いたようになります。
カスタマイズ③:画像の枠線を消したい
/* 画像に枠線をつける */
.wp-img img {
border: 2px solid #eee;
}
上記のborderの1行を削除すると、「枠線」は消えます。
カスタマイズ④:画像を四角で表示させたい
/* 画像を丸くする */
.wp-img img {
border-radius: 50%;
}
上記のborder-radiusの1行を削除すると、「画像が四角」で表示されます。
カスタマイズ⑤:名前のカラーを変えたい
/* 名前 */
.wp-name {
color: #6C9FCE;
}
上記のcolorのカラーコードを変更すると、「名前のカラー」を変えられます。
カスタマイズ⑥:✓マークのカラーを変えたい
/* リストの✓マーク */
.li-point:before {
color: #6C9FCE;
}
上記のcolorのカラーコードを変更すると、「✓マークのカラー」を変えられます。
まとめ:HTML/CSSプロフィールカード・自己紹介デザイン

「プロフィールカード・自己紹介デザイン」の作り方でした!
プラグインなし・CSSだけで作る「コピペOKな装飾」は、次のとおり。
CSSだけで作るシリーズ
- ①:manablog copyのコピー
- ②:チャット風吹き出し
- ③:キラッと光る+プルプル震えるボタン
- ④:プロフィールカード(自己紹介)本記事
- ⑤:アコーディオンメニュー
- ⑥:ポラロイド写真+マスキングテープ
- ⑦:ブログの目次の作り方
「ブログ」はもちろん、「WEB制作」でも重宝すること間違いないですよ!
その前に・・・
