
AFFINGERへのテーマ変更を考えているけど不安…。実際の経験談が聞きたい。
こういった悩みを解決する記事を用意しました!
本記事の内容
- JIN→AFFINGERへテーマ変更後どうなったか
- JIN→AFFINGERへテーマ変更前にやること
- JIN→AFFINGERへテーマ変更後にやること
174記事目にしてWordPressのテーマを「JIN」から「AFFINGER」へ変更し、ひと通りカスタマイズも終え、これといった大失敗や不具合も見られないので、記事にしてみました。
いくつものWordPressサイト制作を経験した僕でもテーマの変更前は緊張します。笑
1年4ヶ月前に「STINGER8」から「JIN」へ変更した時と比べると、だいぶ知見も溜まったので、ぜひ最後まで読んでくださいね。
大切に育てたあなたのサイトがぶっ飛んでしまうなんて事態は避けられると思いますよ。
【WordPressのテーマ変更】JINへ移行後にやったこと
50記事目にして遂にWordPressのテーマを変えた(@HEBOCHANS)です。 WordPressを含むWEB制作で食べているとはいえ、初めてのテーマ移行には不安もあったので「STINGER8か
JIN→AFFINGERへテーマ変更後どうなったか

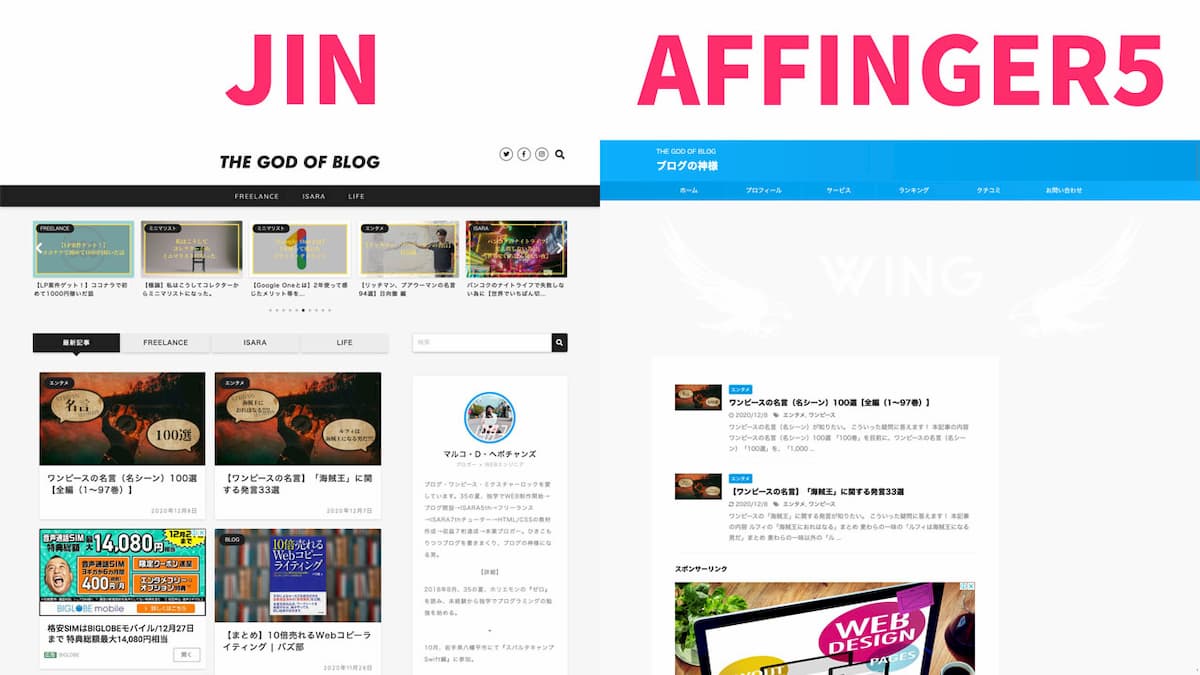
テーマ変更直前の「JIN」と、変更直後の「AFFINGER」の当サイトのトップページのデザインの違いを画像にしてみました。
サイドバーは丸っきり無くなってしまうので、1から設定する必要があります。
- ①:メタディスクリプションが全て消えた
- ②:FontAwesomeが表示されなくなった
- ③:アイキャッチが一部、表示されなくなった
上記のとおりです。順番に見ていきます。
①:メタディスクリプションが全て消えた
一番ダメージが大きかったのは「メタディスクリプションが全て消えた」ことでした…。
表面に現れないので、しばらく気がつかなかったのですが、気づいた時のショックたるや…もう。。。
原因はテーマに依存していたからです。
とはいえ、JINもAFFINGERも「All in One SEO Pack」は非推奨ですし、プラグインはなるべく入れたくないので、またテーマ側で設定しています。
STINGER8からJINへ変更した時はそもそもメタディスクリプションを設定していなかったんですよね。
もちろんサイト(トップページ)のメタディスクリプションも消えているので、再設定が必要です。
僕はこの時点で173記事書いていたので、何か少しでも楽な方法はないかとググったところ…
Wayback Machineでコピペしよう
Internet Archive: Wayback Machine
「Wayback Machine」というWEBサイトの過去の状態を見られるタイムマシーンのようなWEBサービスが存在します。
僕はこの方法で約160記事ほどメタディスクリプションのコピペに成功しました(一部復元できない事があります)。
サイトが少し重いのと、連続でアクセスすると1分ほどブロックされるのですが、1から考えて書くよりはずっと楽ですし、たまにブロックされる位がちょうどいいです(気が滅入るので)。
使い方は下記のツイートを参考にしてください。
①「Wayback Machine」に自サイトのURLを入力する
②カレンダーで最新時点の「時間」をクリック
③ディスクリプションを見たい「記事」をクリック
④検証(デベロッパーツール)で<head>内の「og:description」をコピー地道な事に変わりはないですが、1から考えてまた書くよりは…ね😅 #ブログ pic.twitter.com/uA920Tbd1Q
— マルコ(37)ブログの神様になる男 (@HEBOCHANS) December 27, 2020
②:FontAwesomeが表示されなくなった
この謎解きが一番たいへんでした。
なぜなら、PCでは表示されているのに、スマホだと表示されない。しかも、昨日は表示されていたような…。
検証(デベロッパーツール)でスマホサイズにしても表示されるので検証もできない。
原因はFontAwesomeのバージョンでした。
JINはバージョン5、AFFINGERはバージョン4が推奨されているんですね。
疑似要素でFontAwesomeを表示させている人は、追加CSSで下記のように書き換えると表示されますよ。
←を表示させたい
/* FA5の場合 */
.point:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f00c";
color: #6C9FCE;
}
/* FA4の場合 */
.point:before {
font-family: FontAwesome;
content: "\f00c";
color: #6C9FCE;
}
font-familyの変更とfont-weightを削除すればオッケイです😌
③:アイキャッチが一部、表示されなくなった
ちゃんとアイキャッチ画像は設定されていて各記事ページに飛ぶと表示されるのに、記事一覧(トップページ/関連記事/よく読まれている記事)で見ると一部(特に古いの)のアイキャッチ画像が表示されない。
こんな状態でした。しかし、これはカンタンに解決しました。
を選んで「save」をクリックで解決😌
それでも解決しない場合はサムネイル再生成プラグイン「Regenerate Thumbnails」を使ってみてください。
また、AFFINGERはデフォルトではアイキャッチが非表示になっています(なんで)。
を選んで「save」をクリックで解決😌
また、AFFINGERはデフォルトではアイキャッチが最上部(カテゴリーやタイトルより上)になっています(なんで)。
を選んで「save」をクリックで解決😌
上記を踏まえた上で「変更前にやること」を見ていきましょう。
JIN→AFFINGERへテーマ変更前にやること
- ①:WordPress本体と各プラグインを最新の状態にする
- ②:「メタディスクリプション」コピペリストを作っておく
- ③:テーマに依存しない装飾に変える
- ④:Googleアナリティクス/サチコのコードをコピペしておく(一行)
- ⑤:Googleアドセンスのコードをコピペしておく(複数)
- ⑥:表示崩れが確認できる記事を用意しておく
- ⑦:AFFINGERを使っている他サイトでclass名などの構造をチェックする
- ⑧:UpdraftPlusでバックアップをとる
- ⑨:追加CSSを貼り、ライブプレビューで確かめる
アナリティクスのPV数とアドセンスは取りこぼしたくないですよね?
変更前にいつでもコピペできる状態にしておきましょう。
テーマの変更は見てる人の少ない「真夜中」に行うのがベストです。
①:WordPress本体と各プラグインを最新の状態にする
これは基本のキですね。
WordPress本体と各プラグインをアップデートして最新の状態にして、動作確認を済ませておきましょう。
②:「メタディスクリプション」コピペリストを作っておく
メタディスクリプションはテーマに依存するか、プラグインに依存するか。
プラグイン派の人や、テーマを一生変えないつもりの人は別にいいのですが、人生何が起こるか分かりません。
「メタディスクリプション」リストをメモなどにコピペしておく位しか今のところ対策はないですよね。
いつかWordPress標準装備になりますように。
③:テーマに依存しない装飾に変える
「ボタン」や「吹き出し」などの装飾をテーマのショートコードで作成してる人はテーマ変更後、1記事ずつ修正しなければならないですよね?
僕の修正が前述した3点で済んだのはテーマに依存しない装飾に変えていたからです。
ソースコードの表示はプラグインの「Highlighting Code Block」が有名ですが、プラグインはなるべく入れたくないので「Prism.js」を使っています。
よかったら下記を参考にどうぞ。
見出しやボックスなどなど
【Manablog copyのコピー】デザインを完全再現😌
こんにちは、マナブマニアです😌 「manablog」の記事内のデザインを再現してみました。 ブログをmanablogのようなデザインにしたいなら結論、「Manablog copy」を購
キラッと光るボタン
【コピペで今日から使える】キラっと光るボタン【プラグインなし】
プラグインなしで使えるボタンが欲しい。 テーマを変えても大丈夫で、コピペでカンタンに自分のブログに使えたら良いな。 こういった疑問に答えます。 本記事の内容 コピペで実装できる「キラッと光るボタン」の
チャット風吹き出し
【コピペで今日から使える】チャット風『吹き出し』作りました。
プラグインなしで使える吹き出しが欲しい。 テーマを変えても大丈夫で、コピペでカンタンに自分のブログに使えたら良いな。 こういった疑問に答えます。 本記事の内容 コピペで実装できる「吹き出し」のHTML
プロフィールカード(この記事を書いた人)
【コピペOK】プロフィールカード(この記事を書いた人)の実装方法
ショートコードなしで使えるプロフィールカードが欲しい。 テーマを変えても大丈夫で、コピペでカンタンに自分のブログに使えたら良いな。 こういった要望に応える記事を用意しました! 本記事の内容 コピペで実
Prism.js
【無料】WordPressのおすすめプラグイン3選+7
④:Googleアナリティクス/サチコのコードをコピペしておく(一行)
テーマを変更するとGoogleアナリティクス/サーチコンソール/アドセンスがリセットされてしまいます。
あらかじめコードをコピーしておき、テーマを変更したら即、指定の場所にペーストしましょう。
アナリティクスとサチコは一行だけなので、サクッと済ませてしまいます。
Googleアナリティクス
まずはアナリティクスのサイトへ行き、UA-以降の「数字」だけをコピーしてください。
WordPressの管理画面で、UA-以降の「数字」だけをペーストすればオッケイです。
Googleサーチコンソール
<meta name="google-site-verification" content="" />サチコのサイトへ行き、content=""の中の「英数字」だけをコピーしてください。
WordPressの管理画面で、content=""の中の「英数字」だけをペーストすればオッケイです。
最後に「save」をクリックで完了です😌
⑤:Googleアドセンスのコードをコピペしておく(複数)
Googleアドセンスの貼り方は人それぞれだったりするので、僕が個人的に参考にしたサイトを2つ紹介します。
AFFINGERにアドセンスを貼る一連の流れ
【AFFINGER5】アフィンガー5でのGoogle AdSenseの最適な貼り方!場所によって収益が変わります。SAVEができない時の対処法も!!【アドセンス】
今回は有料テーマAFFINGER5(アフィンガー5)にテーマを変えてから、新しく「Google AdSense」の広告を ...
稼げるアドセンスの貼り方
月15万稼ぐためのGoogleアドセンス広告6種類と配置を紹介!
目次1 【種類を説明する前に】Googleアドセンス広告ってどんな仕組み?1.1 ・Googleアドセンスの報酬タイプは2つ!2 【Googleアドセンス広告の種類】基本用語2つを覚えよう!2.1 1:レスポンシブ広告2 ...
⑥:表示崩れが確認できる記事を用意しておく
【Manablog copyのコピー】デザインを完全再現😌
こんにちは、マナブマニアです😌 「manablog」の記事内のデザインを再現してみました。 ブログをmanablogのようなデザインにしたいなら結論、「Manablog copy」を購
「追加CSS」に記述がある人はひと目で「表示崩れが確認できる記事」を用意しておきましょう。
なければ「非公開」で作っておいてもいいです。
僕の場合は上記の記事でして、見出し/ボックス/テーブルなどが1記事にまとまっているのでテーマ変更後、上記の記事で表示崩れが一気にチェックできて便利です。
⑦:AFFINGERを使っている他サイトでclass名などの構造をチェックする
これも「追加CSS」に記述がある人が対象です。
AFFINGERを使っている他サイト(例えば当サイト)を見つけて、デベロッパーツールでサイト構造をチェックしておきましょう。
オリジナルで付けたclass名の親となるテーマオリジナルのclass名が分かっていれば、テーマ変更前に「追加CSS」を書き換えられますよね。
後述する「ライブプレビュー」と併用すれば、テーマ変更前にCSSが反映されるかチェックできて間違いないです。
⑧:UpdraftPlusでバックアップをとる
UpdraftPlusの使い方と最初に設定しておくべき3点
バックアップにはUpdraftPlus WordPress Backup Pluginをなんとなく使ってるけど、何かある前に使いこなしたい。 やっておいた方が良い設定方法とか教えて欲しいなぁ。 こうい
テーマを変更する直前に必ずバックアップをとっておきましょう。
バックアップ/復元プラグインは「UpdraftPlus」が神なので、ちゃんと設定したか記憶が曖昧な人は、上記の記事を読んでおけば後悔しないはずです。
⑨:追加CSSを貼り、ライブプレビューで確かめる
WordPressには「ライブプレビュー」といってテーマ変更すると、どんな感じになるか変更前に確認する事ができます。
「追加CSS」の編集画面で右に表示される、あの画面がそうです。
「追加CSS」を貼った状態でトップページや記事を見られるので、絶対試した方が良いですよ。
そして、そのまま「有効化して公開」をクリックすればテーマ変更が完了します。
使い方は下記のツイートを参考にしてください。
⑤「有効化して公開」をクリックすれば、そのままテーマ変更が完了します。
※あくまで「プレビュー」なので正式に移行した後、同じように表示されるとは限りません😇
— マルコ(37)ブログの神様になる男 (@HEBOCHANS) January 2, 2021
JIN→AFFINGERへテーマ変更後にやること【チェックリスト】
大事な順
- Googleアナリティクス/サチコのコードを貼る
- Googleアドセンスのコードを貼る
- 記事に表示崩れがないか確認/修正する
- FontAwesomeの表示確認をする
- プラグインの動作確認をする
- アイキャッチを有効化する/アイキャッチが表示されているか確認
- 公開日と更新日の設定をする
- カラー(背景色/文字色)設定をする
- サイトロゴを設定する
- フォントを設定する
- OGP設定をする
- サイドバー(プロフィール/よく読まれている記事/Twitterタイムライン等)を設定する
- ヘッダーをカスタマイズする
- フッターをカスタマイズする
- トップページをカスタマイズする
- タブレット/スマホ表示(全体)のカスタマイズする
- メタディスクリプション(トップ/記事毎)を設定する
- バックアップをとる
- プラグインの見直しをする
ザッと挙げると上記のとおりです。
不具合が無ければ「前テーマ」はWordPress上から削除しましょう。少しでも軽くするためです。
もちろんzipファイルは、どこかに保存しておいてくださいね。
AFFINGERのカスタマイズは奥が深いので今度、「AFFINGER カスタマイズの教科書」でも執筆しようかと考えています。
まとめ
いかがでしたか?AFFINGERのイメージがだいぶ掴めたのではないでしょうか。
大切に育てたあなたのサイトのテーマ変更が無事に終わりますように。
この記事があなたの役に立ってくれたら嬉しいです。
