50記事目にして遂にWordPressのテーマを変えた(@HEBOCHANS)です。
「JIN」か「SANGO」かでさんざん迷った挙げ句 (日本一ありがちな悩み)
SANGOみたいなデザインのJINにしました!笑(現在は「AFFINGER5」を使用しています)
その際に検索しても出てこなかったカスタマイズ方法を記事にしていこうと思います。
HTML/CSSが分からない方向けに「分かりやすく」書いていきます。
今回は「ヘッダー」です。


この記事はこんな人にオススメ
- JINかSANGOかで迷っている。
- JINのカスタマイズ方法を知りたい。
- JINをSANGOみたいにカスタマイズしたい。
デフォルトではこんな感じ

SANGOはこんな感じ

ちなみにこの画像にも影をつけています(もはやただの影好き)。
ヘッダーに影をつける
ヘッダーが少し浮いているように見える効果です。
「外観」 ›「カスタマイズ」で「追加CSS」をクリックしてください。
まだ追加CSSをイジったことのない方は真っ白だと思います。
すでに記入がある場合は一番下に以下のコードをコピペして「公開」をクリックしてください。
/* ヘッダーに影をつける */
#header-box {
box-shadow: 0 3px 6px rgba(0,0,0,0.2);
}/* で囲まれている部分 */ はコメントと言って後から見た時に分かりやすいように記入してあるだけなので、消しても大丈夫です。
カンタンに解説
#header-boxにbox-shadowをあてるだけです。
あるのとないのとではオシャレさがぜんぜん違います!!(力説)
サルワカさんの記事にヘッダーや画像、ボタンやボックスに影をつける方法が詳しく解説されています。
【CSS】box-shadowで影をつける方法とサンプル集
CSSのbox-shadowを使って影をつける方法と、コピペで使えるCSSサンプルをいくつか紹介します。向きやぼかし方、色の変え方まで詳しく解説しています。
ナビに影をつける
ヘッダーの下にグローバルナビゲーションやスマホスライドメニューを設置している方は#header-boxではなく#nav-containerにbox-shadowをあてましょう。
/* ナビに影をつける */
#nav-container {
box-shadow: 0 3px 6px rgba(0,0,0,0.2);
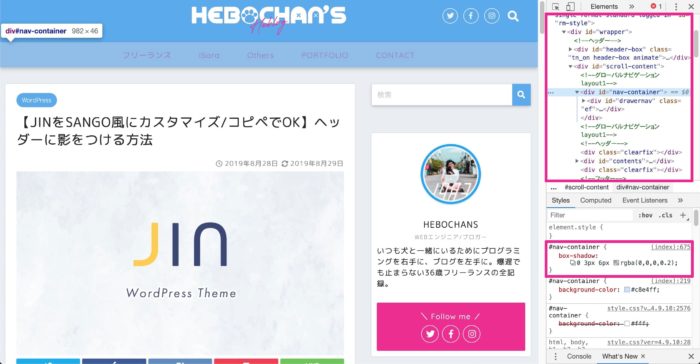
}デベロッパーツールを見てみよう

HTML/CSSの知識がなくてもカンタンな装飾なら出来そうな気がしませんか?
そんな方は試しにデベロッパーツールを開いてみてください。
Google Chromeでサイトを開いたら、サイト上のどこでも良いので「右クリック」 › 「検証」をクリックするとデベロッパーツールが開きます。
ピンクの四角で囲まれた上の部分に#nav-containerのようなHTMLタグが
ピンクの四角で囲まれた下の部分にbox-shadowのようなCSSプロパティが確認できます。
最初はCSSプロパティのレ点を外したり、数字を変えたりして触ってみると構造がなんとなく分かってきます。(触っても保存されないので安心してください。)
閉じるときは一番右上の「☓」をクリックします。
自分のブログをオリジナルにカスタマイズしていくことで愛着が湧いて、記事を書くのが楽しくなっていきますよ!
おわり
「JINのSANGO化計画」
今回は以上です。
追加CSSにコピペするだけで誰でもカンタンに変更できますので、ぜひやってみてください。
Let's マテリアルデザイン!
