
Macの画像編集アプリ『Skitch』の使い方は?
具体的にどんなことができるの?
今すぐ使えるようになりたいなぁ。
こういった要望に応える記事を用意しました!
本記事の内容
- Skitchの使い方【Mac編】
- ①:インストールと初期設定をする
- ②:画像を開く
- ③:カラーを決める
- ④:サイズを決める
- ⑤:覚えておくべき基本操作は4つ
- ⑥:矢印を入れる
- ⑦:文字を入れる
- ⑧:枠線を入れる
- ⑨:モザイクを入れる
- ⑩:トリミングする
- ⑪:画像を保存する
本記事は、「Skitchの使い方(Mac編)」をすべて網羅した【完全保存版】になります!
『Skitch』とは、Macの画像編集アプリで、手順を解説するような記事内に挿入する画像に『矢印』『枠線』『文字』などをカンタンに入れられるツールです。
この記事を書いている僕は、ブログ歴1年半でようやくあの赤い矢印の正体が『Skitch』であることに気づきました😇
普段Adobe系ツールで画像編集をしている方も『矢印・枠線・モザイク・文字入れ・トリミング』が直感的にできる『Skitch』も併用してみることを強くオススメします。
本記事は、『ブロガーが今すぐに最低限の機能を覚えて使いこなせるようになる』ために機能を絞って書いてあります。
Skitchで加工した画像で解説していきます。
もくじ
【Mac】Skitchの使い方【写真に矢印を入れる画像編集アプリ】

Skitchの使い方は、次のとおり。
Skitchの使い方
- ①:インストールと初期設定をする
- ②:画像を開く
- ③:カラーを決める
- ④:サイズを決める
- ⑤:覚えておくべき基本操作は4つ
- ⑥:矢印を入れる
- ⑦:文字を入れる
- ⑧:枠線を入れる
- ⑨:モザイクを入れる
- ⑩:トリミングする
- ⑪:画像を保存する
順番に見ていきましょう!
Skitchの使い方①:インストールと初期設定をする
Evernoteアカウントと連携することで画像のエクスポートと同時にEvernoteに画像を保存することができます。
しかし、Evernoteに画像をアップロードすると月に60MBしか使えないという容量の問題が起こります。
Evernoteと連携しなくてもSkitchは使えるのでサインインせずに使うのがオススメです。
Evernoteに画像を保存する時は下記の設定に変更しましょう。
Skitch › 環境設定 › 同期 › 新しいSkitchノートをEvernoteに保存:『常に』
を『確認する』もしくは『手動』に変えてください。
これで容量をオーバーしなければ無料でSkitchが使えます。
Skitchの使い方②:画像を開く

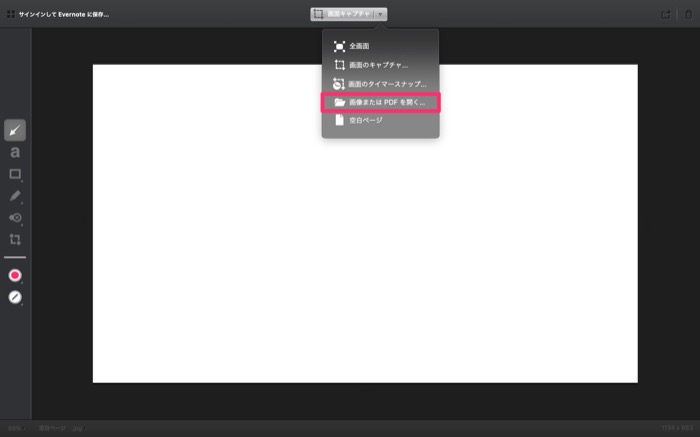
Skitchを起動したら『画像キャプチャ』の右にある下矢印をクリックして、
『画像またはPDFを開く』を選択することでSkitchで編集したい画像を開くことができます。
Skitch上でもスクショすることができますが、実際は通常通りスクショしたものを開いて編集する方が多いですよね。
スクショのバッティング
本記事を執筆するにあたりSkitchの操作画面をスクショしようとして気づいたのですが、
Skitchを立ち上げた状態で『command』+『shift』+『5』を押すと、Skitchのスクショ機能が立ち上がってしまい、Skitchの操作画面をスクショすることができません。
現在Mac側のショートカットキーを変更するしか方法がないので、
Skitchの操作画面をスクショしたい時は『command』+『shift』+『3』で全画面をスクショするようにしましょう。
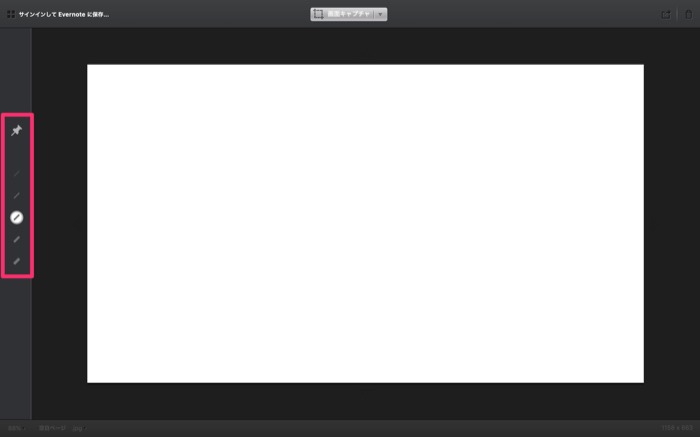
Skitchの使い方③:カラーを決める

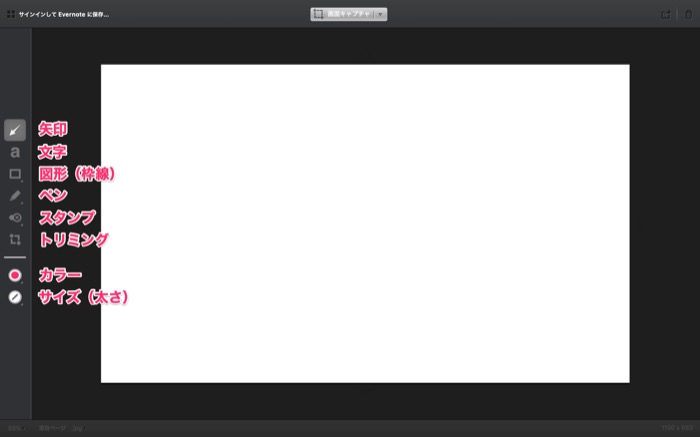
画像を開くと左にメニューバーが表示されます。
それぞれのアイコンの意味は下記です
- 矢印
- テキスト
- 図形(枠線)
- ペン
- スタンプ
- モザイク
- トリミング
- カラー
- サイズ
本記事ではあまり使わないであろう『ペン』と『スタンプ』を除く、5つのアイテムと2つの設定について解説していきます。

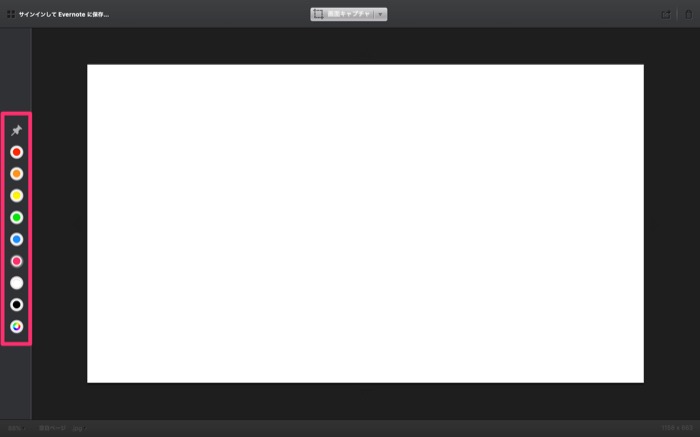
カラーリストは下記です
- レッド
- オレンジ
- イエロー
- グリーン
- ブルー
- ピンク(デフォルト)
- ホワイト
- ブラック
- カスタム
基本はデフォルトのままで良いと思いますが、サイトカラーに合わせて変更したい方はカラーのアイコンをクリックして変えてください。
『カスタム』は5つの方法でできますが、カラーコードによる数値指定はできないようです。
Skitchの使い方④:サイズを決める

次に『矢印』や『図形(枠線)』のサイズ(太さ)を決めます。
サイズのアイコンをクリックして、5つの中から選んでください。
Skitchの使い方⑤:覚えておくべき基本操作は4つ
画像を編集する前に覚えておくべき基本操作は下記です。
- アイテムは丸いポッチで拡大・縮小、それ以外で移動する
- アイテムをコピペする
- アイテムを削除する
- 1つ前に戻る(アンドゥ)
アイテムは丸いポッチで拡大・縮小、それ以外で移動する
入力した後、一旦どこかをクリックして選択を解除した状態にして、再びアイテムを選択します。
すると角に丸いポッチができるので、それをドラッグすることで縦横比を維持したままサイズを変えることができます。
丸いポッチ以外をドラッグすることでアイテムを移動させることができます。
アイテムをコピペする
特に『矢印』や『図形(枠線)』などは同じものを手動で作ることは難しいためコピペしましょう。
アイテムを選択した状態で『command』+『c』でコピー
『command』+『v』でペーストできます。
アイテムを削除する
アイテムを選択して『delete』キーを押すことで『削除』できます。
『矢印』を消すからといって『矢印アイコン』を選択した状態で『delete』キーを押す必要はありません。
1つ前に戻る(アンドゥ)
『1つ前に戻る(アンドゥ)』は『command』+『z』の同時押しで実行されます。
逆に、『リドゥ(アンドゥの取り消し)』は『command』+『shift』+『z』です。
基本操作は他のツールと同じですね。

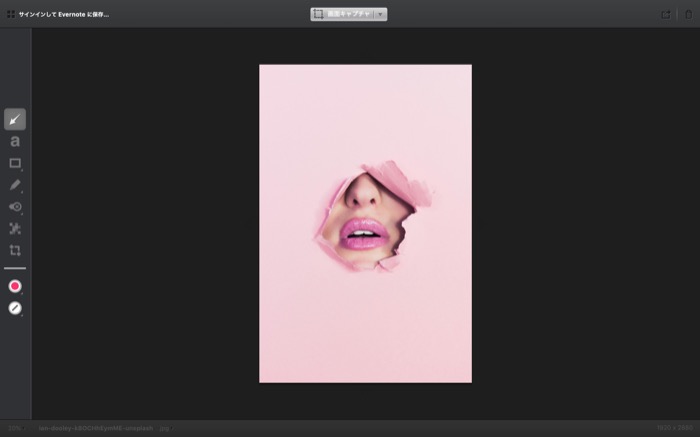
今回、編集する画像はこちらです。
壁紙に穴が空いてしまっているので、Skitchで知らせていきたいと思います。
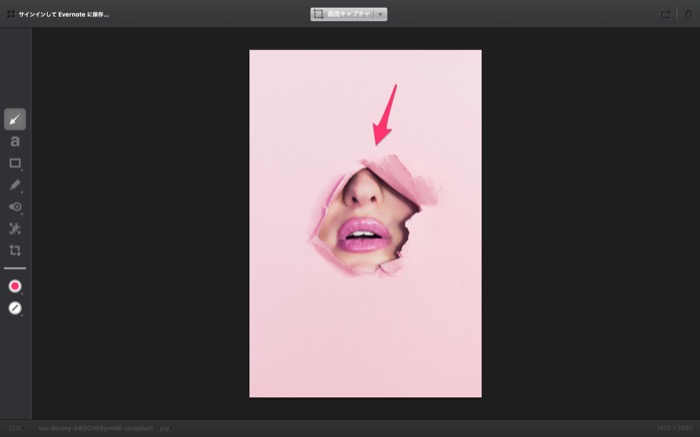
Skitchの使い方⑥:矢印を入れる

Skitchの最大の特長はこの『矢印』です。
Adobe系ツールよりカンタンに直感的な操作で実装できます。
『矢印アイコン』を選択した状態で『開始点』から『終了点』までドラッグするだけです。
他の操作にも言えることですが、SkitchにはAdobe系ツールのような『定規』や『ガイド』がないので、よりアバウトにアイテムを載せていくことになります。
神経質な方はちょっと苦手かもしれませんが、余計な機能がないことがSkitchの強みでもあります。
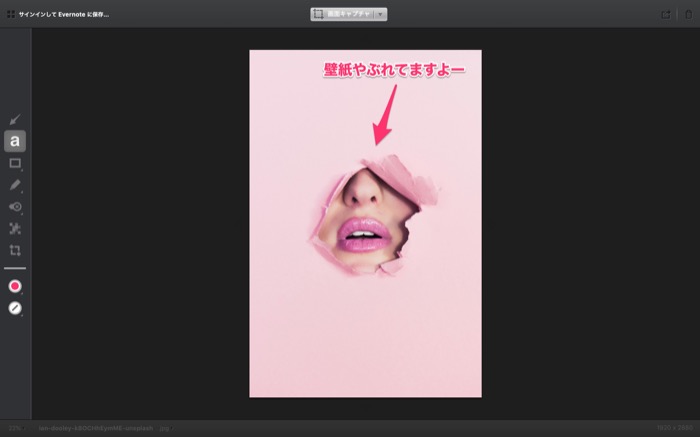
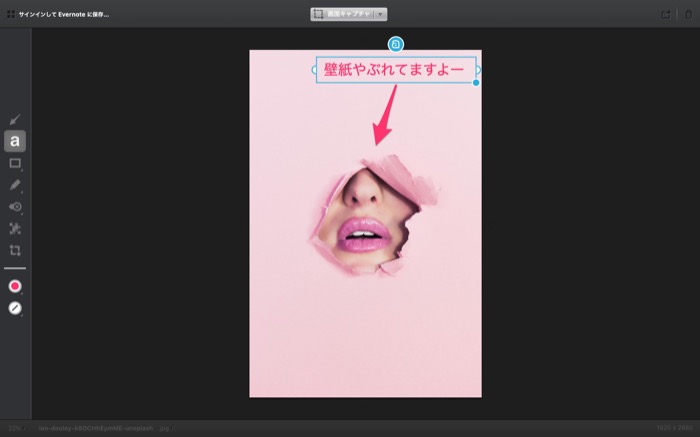
Skitchの使い方⑦:文字を入れる

文字にはカラーに関わらず『縁取り』と『影』が付いているので、基本どんな背景の画像にも合うようになっています。
文字を入力した時に上に現れる『a』をクリックすることで『縁取り』と『影』は消すことができます。

14px,16pxなどの『数値指定』はできないので、同じフォントサイズの文字をいくつも作りたい場合もコピペするのが無難です。
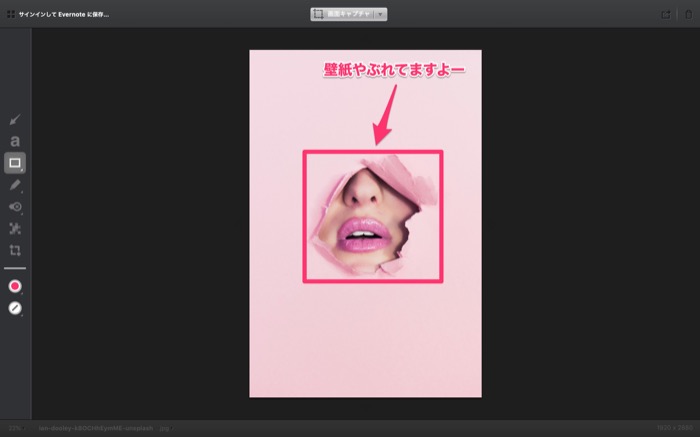
Skitchの使い方⑧:枠線を入れる

『このボタンをクリック!』そんな時に使うのが『図形(枠線)』です。
図形は4種類あります。
- 四角
- 四角(角丸)
- 楕円
- 真っ直ぐな線
図形も矢印と同じように『開始点』から『終了点』までドラッグして使います。
他のアイテムと同じように丸いポッチを斜めにドラッグすることで縦横比を維持したままサイズ変更ができますが、上下左右にドラッグすればその方向に自由にサイズが変わります。
線を引きたい時は『ペン』よりこちらの『真っ直ぐな線』の方がきれいに引けるのでオススメです。
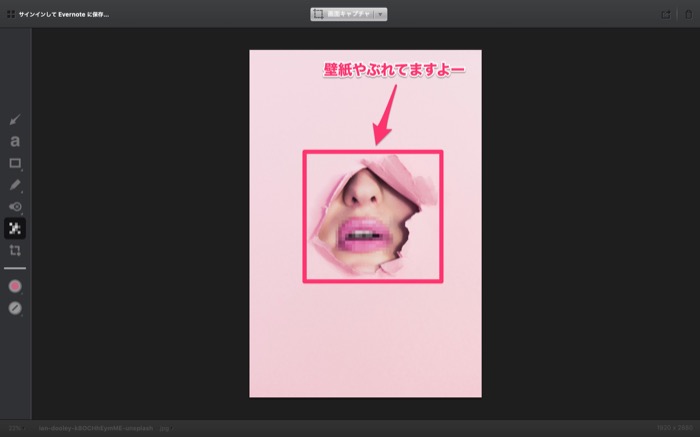
Skitchの使い方⑨:モザイクを入れる

モザイクも重宝するアイテムです。
図形と同じようにドラッグして使います。
モザイクは1種類のみで『ぼかし度』も選べません。
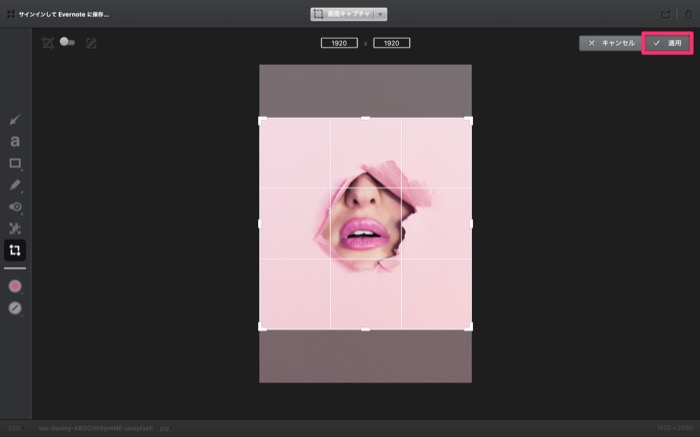
Skitchの使い方⑩:トリミングする

トリミングも図形と同じように四つ角をドラッグして範囲を調整します。
こちらは数値指定も可能です。
最後に『適用』をクリックして終了です。
Skitchの使い方⑪:画像を保存する

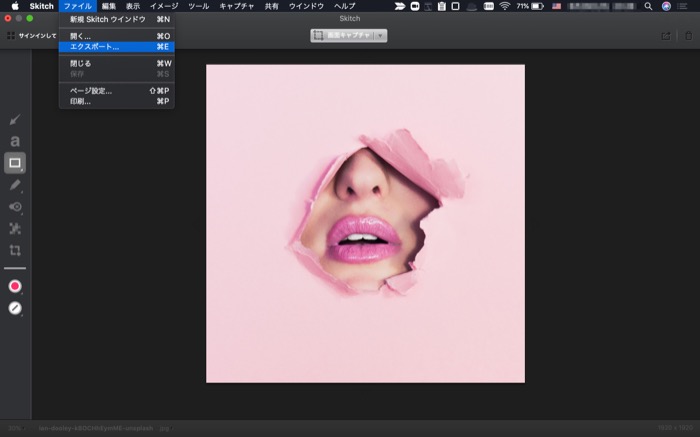
画像の保存(エクスポート)は上のメニューバーから行います(やり方は他にもあります)。
ファイル › エクスポート

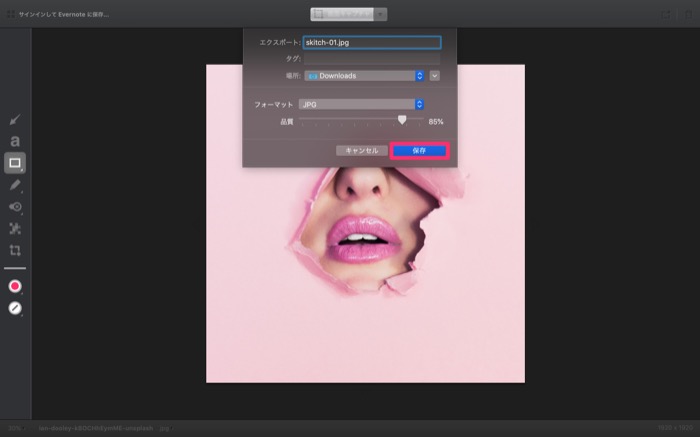
下記4点を選んで『保存』をクリックすればOKです。
- エクスポート(ファイル名)
- 場所(保存する場所)
- フォーマット(JPG,PNGなど)
- 品質(デフォルトの85%で良い)
これで画像は保存されました。
あとはアップロードする前に下記を読んで『画像の縮小と圧縮』を行ってください。
関連記事Automatorの使い方【画像の縮小/圧縮(リサイズ)を自動化】
まとめ:Skitchの使い方【Mac編】

Skitchの最大の特長は『少機能であること』だと言えます。
余計な機能や設定項目がないことで、よりカンタンに操作できて結果、スピーディーに画像を編集できます。
ぜひ『Skitch』をインストールしてブログの執筆スピードを上げてください!
その前に・・・
