
HTML/CSSの勉強を始めたけど、まだまだ知らないことがありそう。
独学では知り得ない基礎知識をまとめて教えて欲しい。
こういった要望に応える記事を用意しました!
本記事の内容
- 初心者がつまずきがちなポイントがわかる
- 知らずに通り過ぎがちな知識がわかる
バンコクのノマドエンジニア育成講座「iSARA7期」のオンラインチューターとして添削をしていく中で、初心者がつまづきがちなポイントや知らない知識が見えてきました。
この記事を書いた人

ヘボ
ブロガー
「#今さら聞けないWEB制作」としてツイートしてきたものを、ここにまとめました。
もくじ
【初心者必見!】HTML/CSS入門|基礎知識まとめ50選
なるべく早く知ってほしい
- ①:見出しタグの使い方
- ②:デベロッパーツール(検証モード)の使い方
- ③:ブレークポイントの決め方
- ④:インナーの使い方
- ⑤:フォントの使い方
- ⑥:タグの使い方
- ⑦:ブロック要素とインライン要素
- ⑧:flexboxの使い方
見出しタグの使い方
- h1〜h6の順番で使う※
- h1タグの使用は1回のみ(h2〜h6は何回使ってもOK)※
- デザインの都合で使わない(文字を大きくしたいから等)
- h1でimgを囲っても良い
見出しタグの使い方には上記のとおり「明確なルールがある」と言われていました。
h1タグはページ上で何度でも使用できます。上限も下限もありません。
ジョン・ミューラー
SEO的にはh1タグは何度使っても良いし、順番も気にしなくて良いそうです。Googleのウェブマスター・トレンド・アナリストが言うんだから間違いない。
しかし、ユーザビリティやアクセシビリティ(アクセスのしやすさ)の観点から見ると重要なので、順番は守った方が良さそうです。現実的にわざわざh4から使うのは気持ち悪いですよね。
<h1><a href="#"><img src="./img/logo.png" alt="ロゴ"></a></h1>WEB制作においてはh1はロゴ画像であることが多いですよね。原則、h1だけは下記のように<img>を囲ってもオッケイです。
【HTML】見出しタグの使い方:h1〜h6はどう使い分ける?
h1やh2などの見出しタグの「意味」と「正しい使い方」を分かりやすくまとめました。
デベロッパーツール(検証モード)の使い方

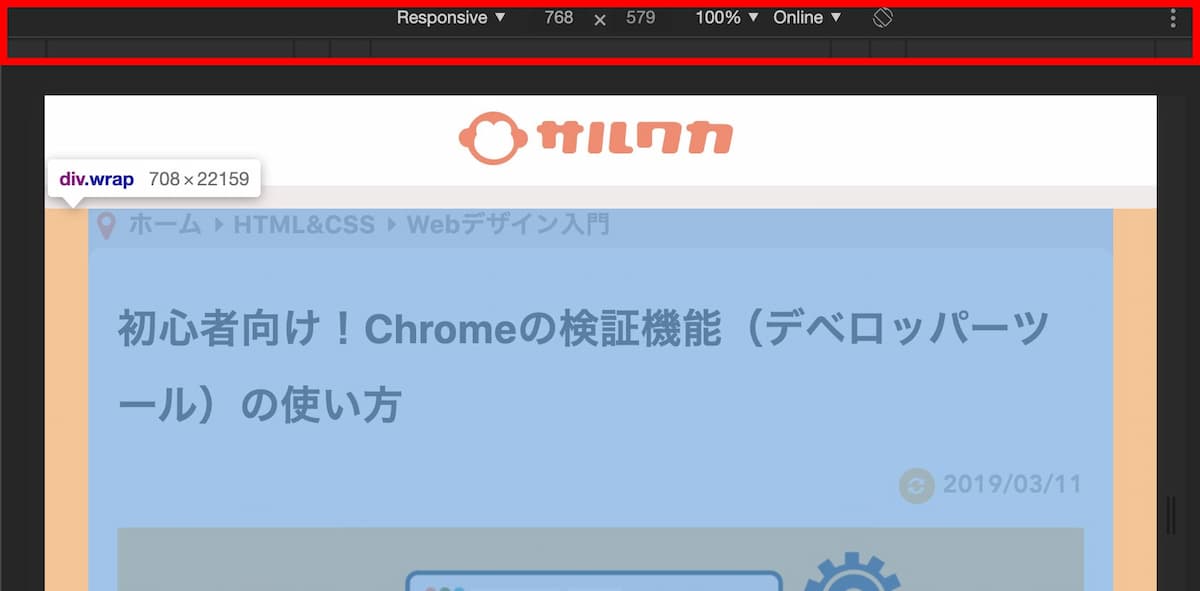
画像の赤枠の部分を押すと、PCで色んなデバイス幅での表示ができます。
- 2560px
- 1440px
- 1024px
- 768px
- 425px
- 375px
- 320px
- 50〜9999pxまでの全幅
レスポンシブ確認にChromeの「デベロッパーツール(検証モード)」は必須です。コーディングは必ず「DT」を開きながら行いましょう。

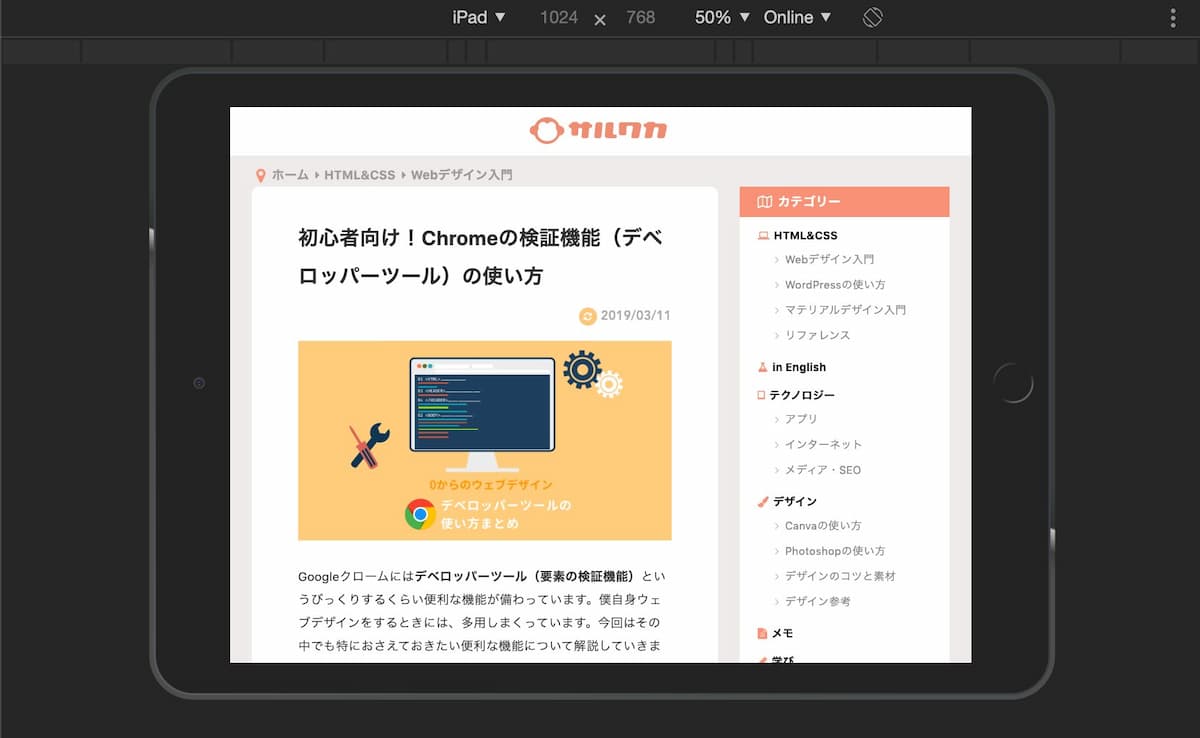
さらに「Responsive」をクリックすると、フレームを表示したり、横にしたりできるので、より直感的に作業することができます。
- Galaxy S5
- Pixel 2
- Pixel 2 XL
- iPhone 5/SE
- iPhone 6/7/8
- iPhone 6/7/8 Plus
- iPhone X
- iPad
- iPad Pro

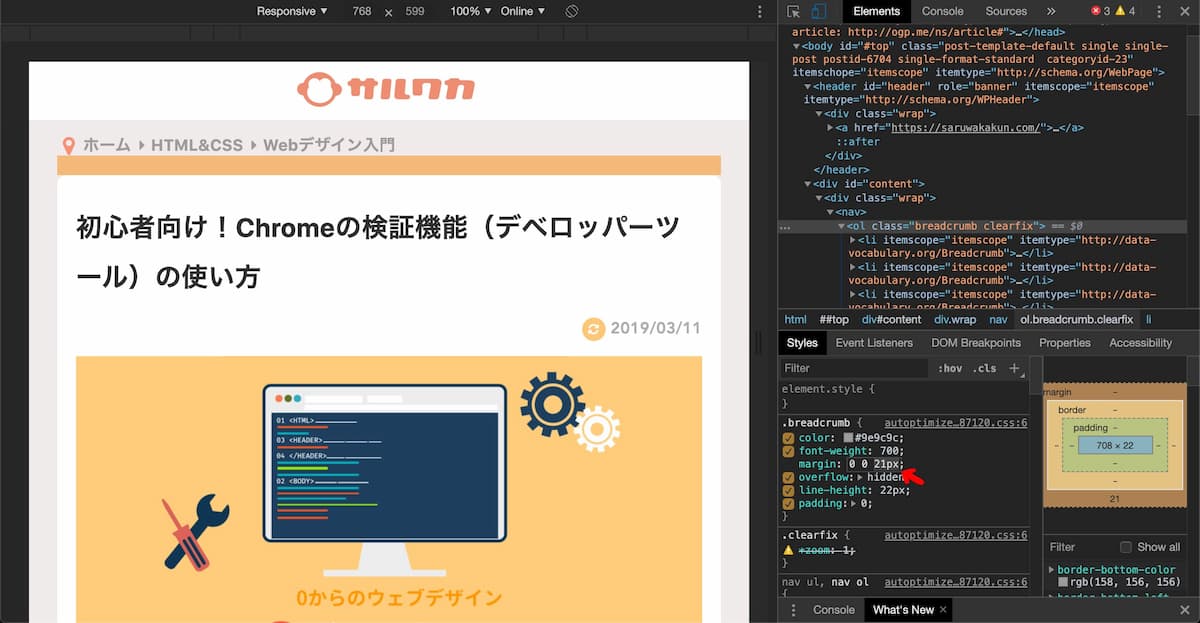
デベロッパーツール上でHTMLやCSSを編集する事もできますが、CSSの数値は矢印の「↑」「↓」で1pxずつ変えられます。
変更しても保存されるわけではないので、どんどん試してオッケイです。

デベロッパーツール上で編集したHTMLやCSSはリロードでリセットされます。
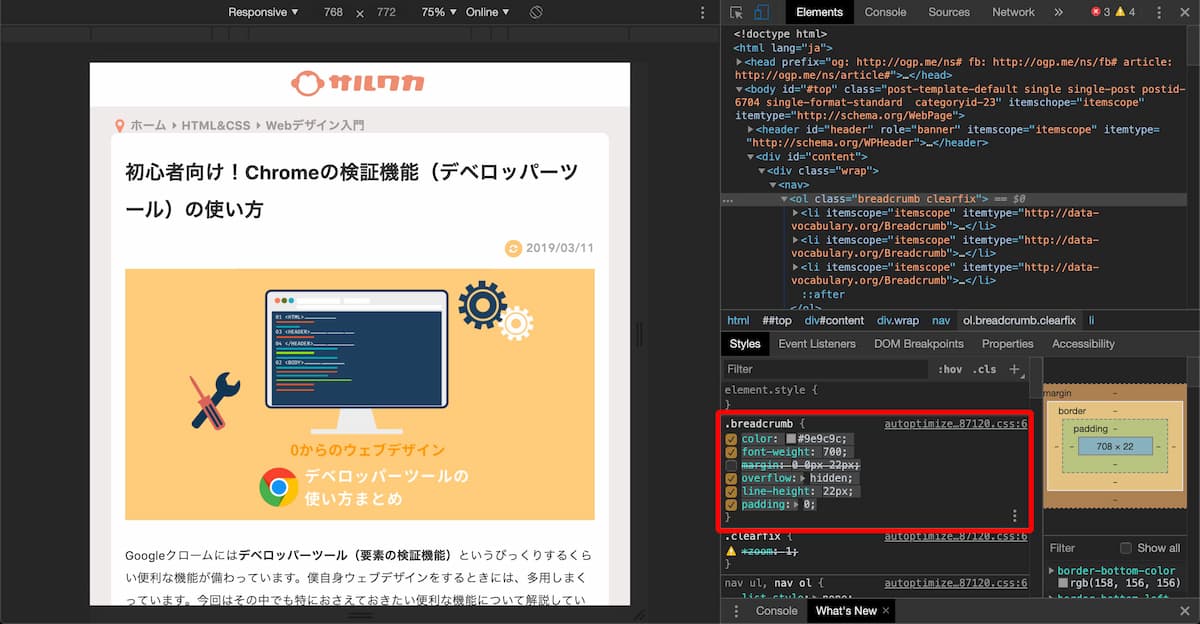
変更したスタイルは都度コピペしましょう。「✓」が外れているコードはコメントアウトされてコピーされます。
新米Webデザイナーがこれだけは抑えておきたいデベロッパーツールの使い方
皆さん、使っていますか?Chrome DevTools。日本語ではデベロッパーツールと呼ばれていますね。Webサイトの構成やCSSの検証が手軽にできちゃう、制作者の必須アイテム!Chromeにデフォルトでついている機能な […]
ちなみに、デベロッパーツールの変更は保存する事もできますよ。
chromeのデベロッパーツールでの変更を
そのまま保存できるの知ってましたか?やり方は
1、変更する
2、sourceタブを開く
3、変更したファイルを右クリックし、「save as」いい感じにレイアウト整えたのに
変更点忘れて反映させられなかったとかよくあるので
ぜひ使ってみてください pic.twitter.com/hrHAl3UNjI— かずたか@Anycloud (@kazutaka_dev) December 29, 2018
今さら聞けない「デベロッパーツールの主な用途」
- 50〜9999pxのウインドウ幅での表示を確認できる
- 主にCSSの挙動が検証できる(HTMLも編集可)
- ボタンなどのサイズが数値でわかる
- 背景画像が取得できる
- 他人のサイトの構造が見られる
WEBデザイナーにとって「DT」は親友です😌
デベロッパーツールはセルフチェック以外に「他人のサイトをパクる」時にも活躍します。
あなたが尊敬しているデザイナーのあの人も必ず誰かのサイトを参考にパクっています(引用とも言う)。
今さら聞けない「WEBデザイン参考サイト一覧」
- SANKOU!
- MUUUUU.ORG
- 4db
- Webデザインクリップ
- I/O 3000
- Pinterest(WEBデザインで検索)
- LPアーカイブ
- dribbble(招待制海外SNS)
【iSara5期/Day 10】WEBデザイン知識/実践編 〜XD講座〜
バンコクにてノマドエンジニア育成講座のiSara5期に参加中の(@HEBOCHANS)です。 Day 10は2コマを使っての「WEBデザイン知識/実践編 〜XD講座〜」です。 担当講師:ちづみ(@09
ブレークポイントの決め方
- PC:inner幅まで
- タブレット:inner幅〜iPad(768px)まで(一番崩れやすい)
- スマホ:767px〜iPhone SE(320px)まで
PCとスマホの間(タブレット)が一番崩れやすいので、コーディングも難しいです。
※inner(インナー)については後述しています。
レスポンシブのブレークポイントの決め方!PCデザインカンプから再現する際のベスト
「ブレークポイントをどうしよう...」、レスポンシブデザインでは常に悩みの種かもしれません。日頃コーダーとして…
PC:inner幅まで

ウインドウをどこまで広げても、要素はすべてinner幅に内包され、中央で維持されます。
ただし、background-colorやbackground-imageは均等に左右に広がります。
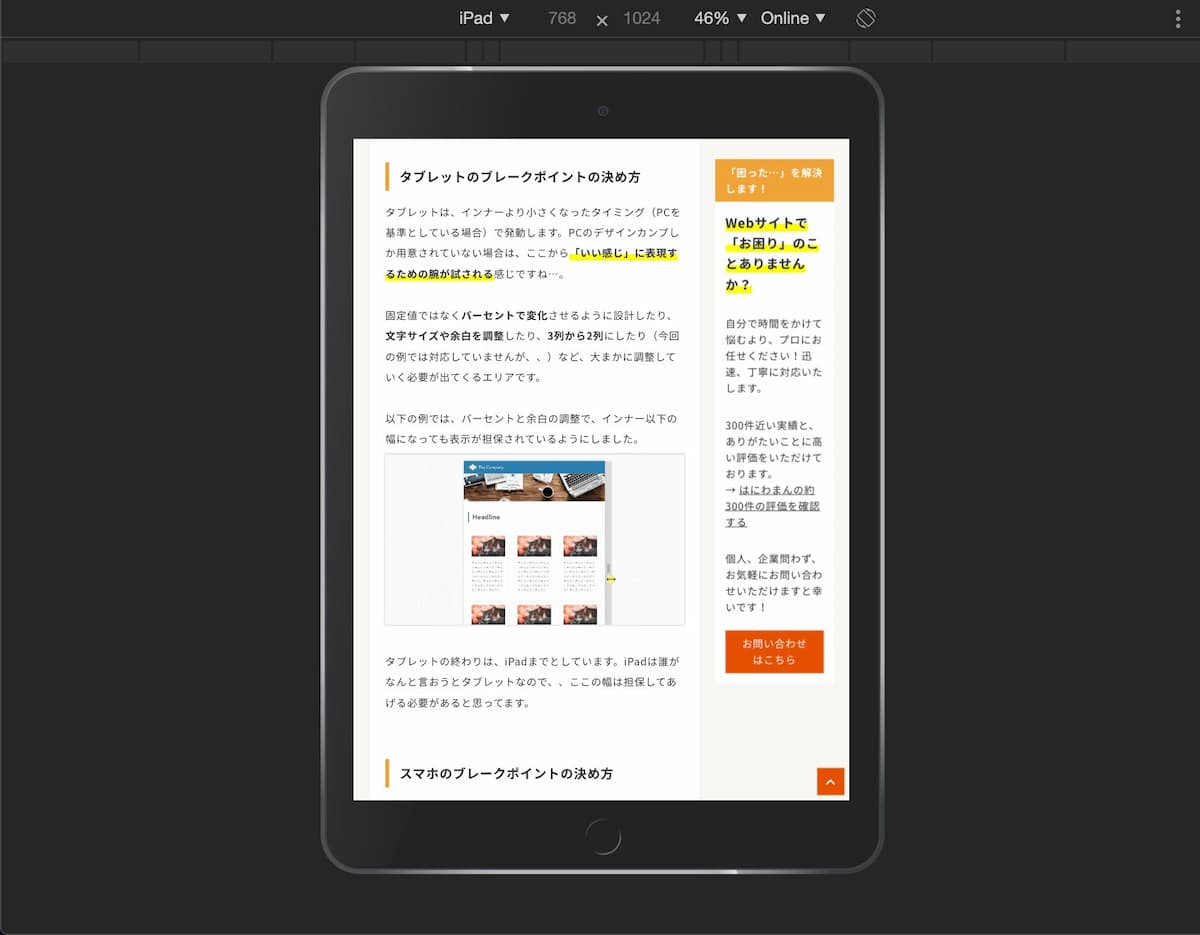
タブレット:inner幅〜iPad(768px)まで

一番崩れやすく、カンプなどの指定がない場合が多いので迷いがちですが、ここまではPCに近い表現をします。
- 3 → 2列
- px(絶対値) → %(相対値)
- font-sizeや余白(padding/margin)を調整して対応
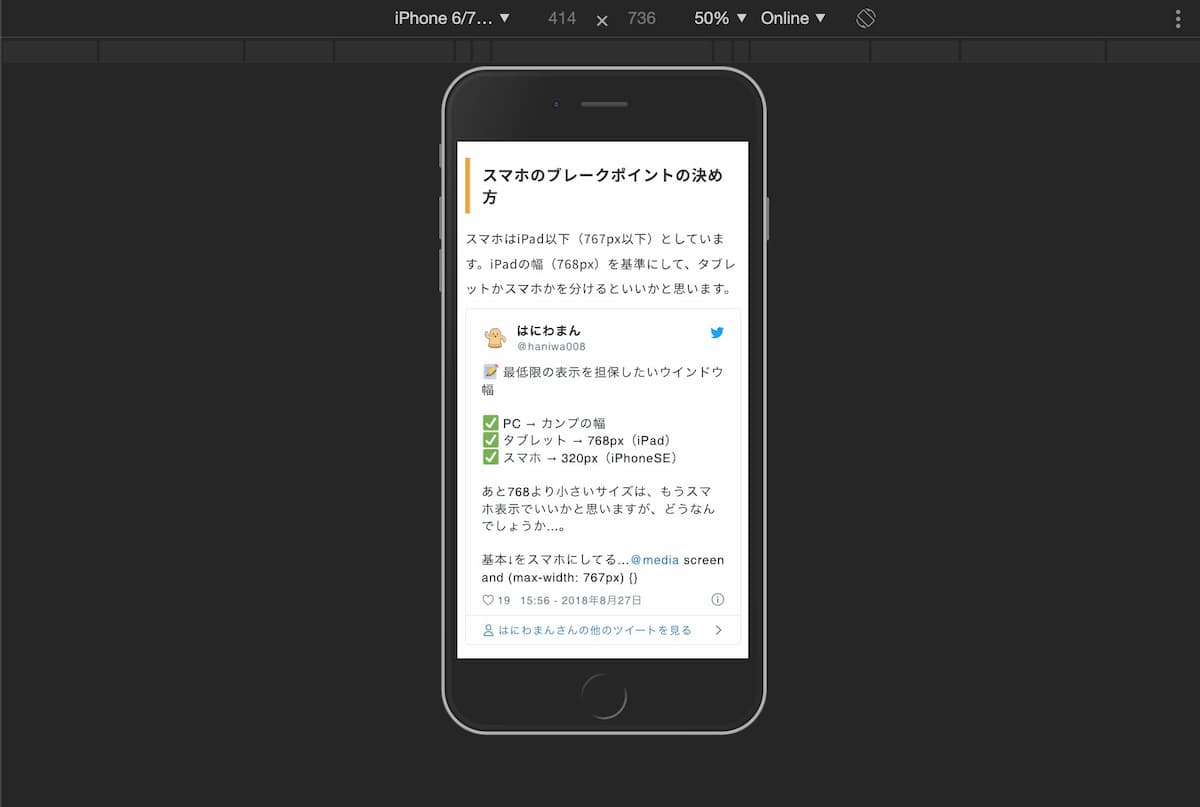
スマホ:767px〜iPhone SE(320px)まで

767px以下を「スマホ」と定義します。
要素を縦並びにしていく作業なので比較的カンタンですが、320px(iPhone SE)で微調整が必要になります。
インナーの使い方
独学で勉強していると現役コーダーのコーディングの型を知る機会がないので、そもそもinner(インナー)という概念すらない人も多いと思います。僕もそうでした!見えないですしね。
innerを実装するメリットは下記です。
インナーを実装するメリット
- 左右中央配置に便利
- 特に4K(大画面)の時に要素が間延びするのを防ぐ
innerの実装方法は下記になります。
HTML
<section>
<div class="inner">
中身
</div><!-- /.inner -->
</section>CSS
.inner {
max-width: 1080px;// inner幅
margin: 0 auto;// 中央寄せ
}
/* レスポンシブ */
@media screen and (max-width: 1079px) {
.inner {
padding: 0 15px;// inner幅以下で左右に余白
}
}innerはbody全体を大きく囲うのではなく、何度かに分けて使いましょう。そうすることで、aboutとnewsを入れ替えるのがラクになり、保守性が高くなりますよね。
<section class="about">
<div class="inner">
aboutの中身
</div>
</section>
<section class="news">
<div class="inner">
newsの中身
</div>
</section>実は、サイトはみな「見えない肌着」を着ているのです(innerの実装されていないサイトは存在しません)。
レイアウトの基本である.innerの中央寄せを覚えよう!
中央揃えってサイト制作し始めた初心者にとっては最初の難題かと思います。 この中央揃えですが、実はレイアウトの肝…
フォントの使い方
font-familyを書いているのに適用されていない、そもそも書き忘れている。あるあるです。
今さら聞けない「font-familyの書き方」
body {
font-family: 'Arial','Yu Gothic',sans-serif;
}今さら聞けない「font-familyの基本」
- 複数指定する場合は「,」で区切る
- 先に書かれたフォントが優先される
- 英語を先に書く
- 半角スペースの入るフォント名は「’」で挟む
- 最後に総称font-family名を書く
font-familyに関しては「サルワカ」を読んでおけば間違いなしです。
font-familyの書き方まとめ:CSSでフォント種類を指定しよう
HTML&CSS初心者の方でも分かるように「font-familyの書き方の基本」と「Font-familyメーカーの使い方」を解説します。
Font-familyメーカーの使い方
- ①:標準フォント一覧から使いたいフォントを選ぶ
- ②:使いたいフォントを下の黒いバーにドラッグ
- ③:フォントの順番は並び替えられる(削除・リセットも可)
- ④:font-family:〜;をコピーしてCSSに貼り付ける
サルワカのWEBサービス「Font-familyメーカー」を使えば、コピペでfont-familyを実装できますよ。
Font-familyメーカー:フォント種類一覧からサクッと指定
Windows・Mac・iOSの標準フォント一覧からドラッグするだけで簡単にfont-familyを作成できます。
Google Fontsの使い方
今さら聞けない「Google Fontsとは?」
今さら聞けない「Google Fontsの注意事項」
- 完全無料
- 商用利用可
- 日本語フォントもある
- 使用するフォントの種類が増えるほどサイトは重くなる
Google Fontsの使い方も「サルワカ」にあります。
【2019年版】Google Fontsの使い方:初心者向けに解説!
最も有名なWebフォント「Google Fonts」の使い方と導入方法を、初心者の方でも分かるように解説します。
今さら聞けない「Google Fontsの使い方」
- ①:使用するフォントを選ぶ
- ②:font-weightなどのスタイル設定をする
- ③:HTMLにフォントの読み込みコードを貼る
- ④:CSSでfont-familyを指定
- ⑤:Webフォントが表示される
Google Fontsは下記からアクセスできます。
Google Fonts
Making the web more beautiful, fast, and open through great typography
Font Awesomeの使い方
今さら聞けない「Font Awesome」とは?
今さら聞けない「Font Awesomeの使い方」
- ①:CDNの<link>タグを<head>内にコピペ
- ②:使いたいアイコンフォントを探す
- ③:アイコンフォントのコードをコピー
- ④:アイコンを表示させたい位置に貼り付ける
今さら聞けない「アイコンサイズの変え方」
- fa-lg(1.333…倍)
- fa-2x(2倍)
- fa-3x(3倍)
- fa-4x(4倍)
- fa-5x(5倍)
上記のとおり、Font Awesomeには予め用意されているclassを付与するだけでサイズを変更する事ができます。
任意のサイズに変更したいなら下記です。
iタグにclassを追加してfont-weightで変える方法
<i class="fa fa-check fa-big" aria-hidden="true"></i>
.fa-big {
font-size: 6em
}あまり知られてないですが、アイコンサイズ以外にも下記のようなclassが用意されています。
今さら聞けない「Font Awesomeに用意されているclass」
- fa-fw:左右にスペースを作る
- fa-spin:くるくる回す
- fa-rotate-90/180/270:n度傾ける
- fa-flip-horizontal/vertical:水平/垂直に反転
- fa-border:線で囲う
- fa-stack:重ねる
「アイコンを重ねる」だけ少し複雑なので解説しますね。
アイコンを重ねる方法
<span class="fa-stack">
<i class="fas fa-cloud fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x"></i>
</span>- fa-stack-2x:背面のアイコン
- fa-stack-1x:前面のアイコン
上記2つを<span class="fa-stack">の中に入れればオッケイです。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
導入方法から基本的な使い方、「Font Awesome Animation」でさまざまなアニメーション効果を加える方法まで丁寧に解説します。
タグの使い方
div地獄から抜け出そう!
- header
- nav
- main
- section
- article
- aside
- footer
- figure
いずれにも当てはまらなければdivを使う感じです。
タグにはそれぞれ意味がありますが、Googleのクローラーはdivの意味を理解できません。そもそも意味がないからです。
4大セクショニングコンテンツの使い方
- ①:nav:「主要な」ナビゲーションエリア
- ②:section:ブロックの塊
- ③:article:記事コンテンツ
- ④:aside:サイドバーや広告など(ページに直接関係のない内容)
4大セクショニングコンテンツとは、上記を指します。
例えばheaderとfooterなど2ヶ所にナビが存在する場合、いずれか1ヶ所(この場合はheader)にのみ使用します。
あなたのコード、一面divになってません?🥺【セクショニングコンテンツを攻略せよ】 - Qiita
googleはdivの意味を理解できない(そもそもdivに意味はない)クローラーに正しくコンテンツを認識してもらうため、きちんとセクショニングコンテンツを利用せよ今回の趣旨は簡単に言うと、上記の通りです。例えば、下記のコード...
今さら聞けない「nav」の囲い方
<nav>
<ul>
<li><a href="#about">ABOUT</a></li>
<li><a href="#news">NEWS</a></li>
<li><a href="#entry">ENTRY</a></li>
</ul>
</nav><li>で<a>を囲いましょう。逆になってるのをよく見かけます。
今さら聞けない「div」以外の使い方
- header:ヘッダーの中身
- main:ヘッダーとフッター間の主なコンテンツ
- footer:フッターの中身
- figure:画像
- time:日付・時刻など
- small:一回り小さいテキスト
- h:見出し
- p:段落
headerとfooter以外は心当たりある人も多いのではないでしょうか。
「実務経験1年の人も意外に抜けてる知識」は下記にもあります。
CSS設計と保守性を考えたコーディング【iSARA6期/Day 8】
バンコクのノマドエンジニア育成講座『iSARA』5期生で、フリーランスWEBエンジニアのへぼちゃんずです。 5期の講座にはなかった6期の現地講座をまとめます。 » プログラミングスクール「iSara」
ブロック要素とインライン要素
今さら聞けない「HTML5でのタグの入れ子ルール」
上記はあくまで「HTMLでタグの入れ子を考える上で」になります。詳しくは下記です。
【一覧表あり】HTML5でのタグの入れ子のルールを徹底まとめ
html5のタグの入れ子のルールの保存版まとめです。「〇〇タグに〇〇タグって入れてもいいんだっけ?」という悩みを全部解決します!すべてw3cのコンテンツモデルの仕様に基づいた内容になっていますので安心して読んでくださいね。
今さら聞けない「ブロック要素一覧」
- div
- h
- p
- header
- footer
- main
- section
- article
- aside
- nav/ul/ol/li
- table/dl/dt/dd
- form
- figure/figcaption
- hr
- address
基本的にブロック要素だと思ってオッケイです。
ブロック要素の特徴
- 要素は縦に並ぶ
- 幅と高さを指定できる
- 余白も上下左右に指定できる
- text-alignやvertical-alignの指定はできない(中身のテキストはcenterになる)
- block要素はinline要素になる
block要素はinline要素になる
div {
display: inline;
}【CSS】displayの使い方を総まとめ!inlineやblockの違いは?
CSSの難関「display」プロパティについて初心者でも分かるように丁寧に解説します。inline、block、inline-block、noneとは?違いは?
今さら聞けない「インライン要素一覧」
- a
- svg
- br
- span
- iframe
- time
- strong
- small
- label
- select
- button
インライン要素は文章(ブロック要素)の一部としてよく使われます。
インライン要素の特徴
- 主に文章の一部として用いられる
- 要素は改行されず横に並ぶ
- 幅と高さを指定できない
- 上下の余白を調整できない
- text-alignが指定できる
- とはいえ、inline要素はblock要素になる
inline要素はblock要素になる
a {
display: block;
}ハイブリッドタグ
- img
- input
- textarea
上記はinline要素なのにblock要素のように
- 幅と高さを指定できる
- 余白も上下左右に指定できる
そして、inline要素なので並べると
- 改行されず横に並ぶ
という良いとこ取りのハイブリッドタグです。
とはいえ、その他のタグもCSSで変更できます。
li {
display: inline-block;
}今さら聞けない「display」の復習
- blockのように縦に積み上がる「block要素」
- 要素の中(in)でlineのように横に並ぶ「inline要素」
- 並び方はinline的で、中身はblock的な良いとこ取りの「inline-block要素」
※前述のとおり、HTML5以降ブロック/インライン要素とは呼ばないんですけどね。
今さら聞けない「display: none;」
「display: none;」とは?
あくまで非表示になるだけで、ページが開かれる時には普通に読み込まれているので、読み込み速度が早くなるわけではありません。
br {
display: none;
}flexboxの使い方
初心者にとって「要素の横並び」はつまずきがちなポイントの1つですよね。
親要素にdisplay:flex;を指定するだけで子要素は横並びになります。
HTML
<div class="parent">
<div class="child">A</div>
<div class="child">B</div>
<div class="child">C</div>
</div>CSS
.parent {
display: flex;
}display:inline-flex;でインライン要素だって横並びになります。
.parent {
display: inline-flex;
}主なインライン要素
- a
- img/svg
- br
- span
- iframe
- time
- small
- label/input/textarea/select/button
今さら聞けない「justify-content」の使い方
.container {
display: flex;
justify-content: xxx;
}- flex-start:左揃え (初期値)
- flex-end:右揃え
- center:中央揃え※
- space-around:均等配置
- space-between:両端揃えの均等配置※
※頻出です。
justify-contentで「子要素を横にどう並べるか」を決められます。
今さら聞けない「align-items」の使い方
.container {
display: flex;
align-items: xxx;
}- stretch:親要素の高さに合わせて広げる(初期値)
- flex-start:上揃え
- flex-end:下揃え
- center:上下中央揃え※
- baseline:baseline揃え
※頻出です。
align-itemsで「子要素を縦にどう並べるか」を決められます。
今さら聞けない「flex-direction」の使い方
.container {
display: flex;
flex-direction: xxx;
}- row:子要素を左から右に配置(初期値)
- row-reverse:右から左に配置
- column:上から下に配置※
- column-reverse:下から上に配置
※頻出です。
flex-directionで「子要素の並ぶ方向」を決められます。
今さら聞けない「flex-wrap」の使い方
.container {
display: flex;
flex-wrap: xxx;
}- nowrap:子要素を折り返しせず、一行に並べる(初期値)
- wrap:子要素を折り返し、複数行に上から下へ並べる※
- wrap-reverse:下から上へ並べる
※頻出です。
flex-wrapで「子要素の折り返し」を決められます。
子要素の順番を変える方法
HTML
<div class="parent" style="display: flex;">
<div class="child1">B</div>
<div class="child2">A</div>
<div class="child3">C</div>
</div>CSS
.child1{
order:2;
}
.child2{
order:1;
}
.child3{
order:3;
}結果
※初期値は0で、マイナスも指定できます。
PCとスマホで表示する順番を変えたい時に使います。意外と頻出ですよ。
今さら聞けない「align-self」の使い方
.child{
align-self:xxx;
}- auto:親要素のalign-itemsの値を継承(初期値)
- stretch:親要素の高さに広がる
- flex-start:上揃え
- flex-end:下揃え
- center:中央揃え
- baseline:baseline揃え
※上記を子要素に対して指定します。
親要素に指定するalign-itemsと全く同じ機能ですが、親要素のalign-itemsよりも「優先」されます。
今さら聞けない「flexboxの解除の仕方」
HTML
<div class="parent">
<div class="child">A</div>
<div class="child">B</div>
<div class="child">C</div>
</div>CSS
.parent {
display: block;
}flexboxが解除されるので要素は「縦並び」になります。
flex-direction: column;と同じ結果が得られます。
今さら聞けない「よく使うflexbox 5選」
- ①:justify-content:space-between;:両端揃え
- ②:flex-direction:column;:縦並び
- ③:flex-wrap:wrap;:折り返し
- ④:flex-direction:row-reverse;:順番入れ替え
- ⑤:align-items:center;:上下中央配置
flexboxの使い方はいっぱいありますが、頻出するのは上記のとおり、5つほどです。
【コピペOKのサンプル付き】Flexboxはこの5パターン覚えておけば大丈夫!
Flexboxのプロパティってめっちゃ多いですが、全部を覚えなくても実務レベルで使うことはできます。わたしも最…
今さら聞けない「flexboxのチートシート」
flexboxには有名なチートシートがあります。
初心者の内はデスクに置くなり、壁に貼るなりして利用すると良いでしょう。
以下よりダウンロードできます。
日本語対応!CSS Flexboxのチートシートを作ったので配布します
FlexboxとはFlexible Box Layout Moduleのことで、その名の通りフレキシブルで簡単にレイアウトが組めちゃう素敵ボックスです。現在ほとんどすべての最新ブラウザーでFlexboxをサポートしており […]
今さら聞けない「flexboxの当て方」
CSS
.flex-between-center {
display: flex;
justify-content: space-between;
align-items: center;
}予め作っておいたclassを使いたいところ(横並びさせたいアイテムの親)に当てていく手法です。頻出が故ですね。
HTML
<section>
<div class="inner">
<div class="flex-between-center">
<div class="child1">A</div>
<div class="child2">B</div>
<div class="child3">C</div>
</div>
</div>
</section>今さら聞けない「floatを使う時」
- テキストの回り込み時
- 既に使われている時(サイト改修時など)
基本的に要素の横並びには「Flexbox」を使いましょう。例外は上記のとおりです。
テキストの回り込みって?🤔という方は以下を参照してください。
これからのレイアウトはGrid Layoutで決まり?特徴で使い分けたいCSSレイアウト手法
新しいCSSのGrid Layoutはウェブページのレイアウト構築に役立ちます。従来FloatやFlexboxでつくっていたようなレイアウトは、Grid Layoutで置き換えられるでしょう。しかし、すべてをGrid Layoutで置き換えるのが良いとはいえません。
おわり
今回は以上です。随時追加していきますね!
