バンコクにてノマドエンジニア育成講座のiSara5期に参加中の(@HEBOCHANS)です。
Day 14-1コマ目は「爆速コーディングのコツ」です。
担当講師:はにわまん(@haniwa008)さん
はにわさんさん曰く「準備がほとんど」です。
「最後のメッセージ」は涙腺崩壊モノでした。


Day 14講義内容
- 爆速コーディングのコツ
- 人生で最大のチャンスに巡り合う方法とその掴み方
この記事はこんな人にオススメ
- iSaraに興味がある。
- 応募したけど落ちた…。次こそは!
- コーディング速度を上げたい。
もくじ
コーディングを早くするメリット
- 単価が上がる。
- 対応できる仕事量が増える。
- クライアントから喜ばれる。
コーディングが早くなるには
- デザインを見てコーディングがイメージできる。
- コピペでコーディングできる準備がある。
- VSCodeの使い方を覚える。
- Sassを使ってみる。
- 機械に自動化させている。
①デザインを見てコーディングがイメージできる
頭の中で組み立てる
「どんなHTMLタグの構成で、どのCSSを適用させていけばいいか」をイメージできれば、あとはひたすら手を動かすだけ。
これは基本的に経験あるのみです。
- 使ったことないCSSは使ってみる。
└ 記事を書くついでに使ってみる。 - コーディングしたことないパーツがあれば作ってみる。
└ デベロッパーツールでカンニングしておく(模写)。
はにわまんさんが実際に使ってみたついでに書いた記事
移ろいゆくアニメーションを表現するCSS「transition」について解説 | HPcode
transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。マテリアルデザインの鍵を握るtransitionについて解説していきます。
はにわまんさんオススメの書籍
コーディングのルールを決めておく
- リンクや画像はdivやfigureで囲う。
- クラス名のパターンを決めておく。
- 画像名のパターンを決めておく。
セクション名の付け方
- #header / ヘッダー
- #mv / メインビジュアル
- #content / コンテンツ
- #primary / メイン(主要な)
- #secondary / サイドバー(補助的な)
- #footer / フッター
セクション名 + ハイフン + 役割が基本
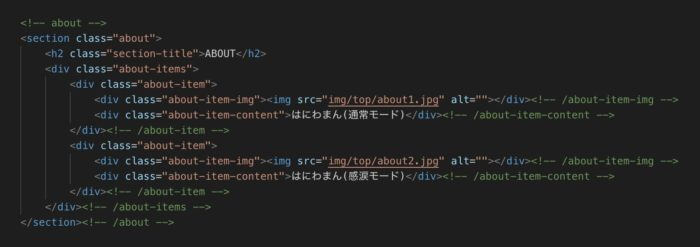
- セクション名「about」
└ about-items
└ about-item
└ about-item-title(タイトル)
└ about-item-img(画像)
└ about-item-content(コンテンツ)
コード

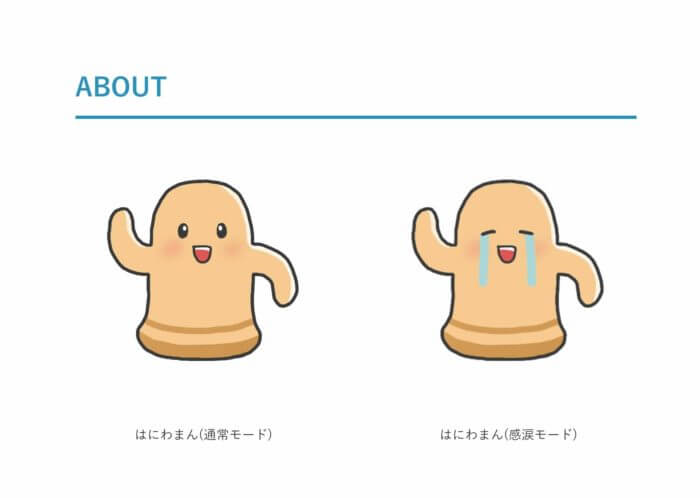
結果

画像名のパターンを決めておく
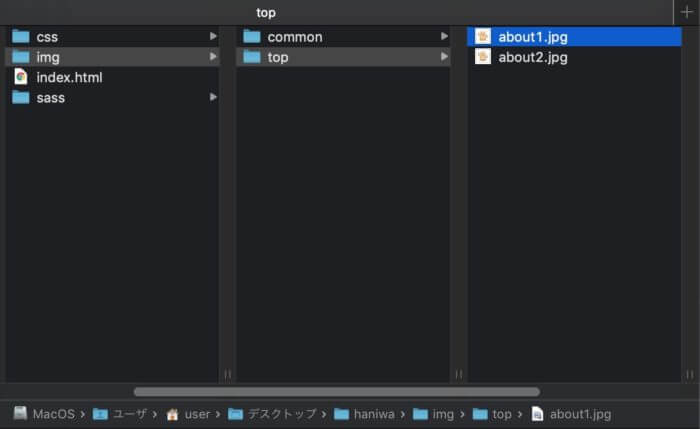
- フォルダを分ける。
└ 「imgフォルダ」の中に「topフォルダ(トップページでのみ使う画像)」 「commonフォルダ(共通で使う画像)」を作る。 - ページ、セクションごとに登場する連番にする。
└ about1.jpg, about2.jpg - 共通パーツはbtn-◯◯, bg-◯◯, icon-◯◯
└ 名前を見なくてもわかるように。
SEO的にも名前を揃えた方が良いそうです。

はにわまんさんも参考にする「吉本式BEM設計」
クラス設定ルール | クラス名(クラス設計)ルール | 吉本式BEM設計(BEM設計ベース)
吉本式BEM設計(BEM設計ベース)とは、より美しいソースコードにするためのマークアップエンジニア向けの技術コンテンツです。
②コピペでコーディングできる準備がある
コピペ元を作っておく
理解する必要はありますが、暗記する必要はありません。
自分なりの「コピペ」カードを増やしましょう。
パーツごとにストックしておく
案件終わったあとに「codepen」で実装した内容を部品ごとに保存しておくのおすすめです😊
✅案件終了後に復習できる
✅次使うときに時短になる
✅貯まれば貯まるほど経験値アップ!
✅一度自分で実装した物なので次使う時カスタマイズしやすい↓登録しちゃいましょう!https://t.co/qZJQD2POgY pic.twitter.com/PlyV4GSoEh
— たいぺー🇯🇵|ふっかるノマド(定住中) (@taipei_freedom) 2019年4月5日
【駆け出しWeb制作者のためのTips】
一度書いたコードは手持ちのカードとして使い回すべし‼️
オススメはプログラマー用メモ帳『Boostnone』📝
✅『ヘッダー用コード』という風に名前をつける
✅html/css/js を保存
✅『html』『ヘッダー』とタグ付け
これで次回はコピペで済みます👍#30DAYSトライアル pic.twitter.com/O7KZd3FC25— ショーヘー@Webエンジニア (@showheyohtaki) 2019年4月10日
コピペで簡単にコードを挿入できる「Webパーツ屋」というサービスを作りました! | HPcode
→ コピペで簡単!Webパーツ屋 調べればできるけど、すぐにまた忘れる・・・。この何度も調べる時間が無駄なぁと日頃から思ってました。WebコーダーなんてデザインにそってHTMLやCSSを当てはめていくだけの所詮は単純作業の繰り返しです。 Webコーダーに求められるのは、決まっているデザインをどれだけ早く実装できるか、だとわたしは思います。
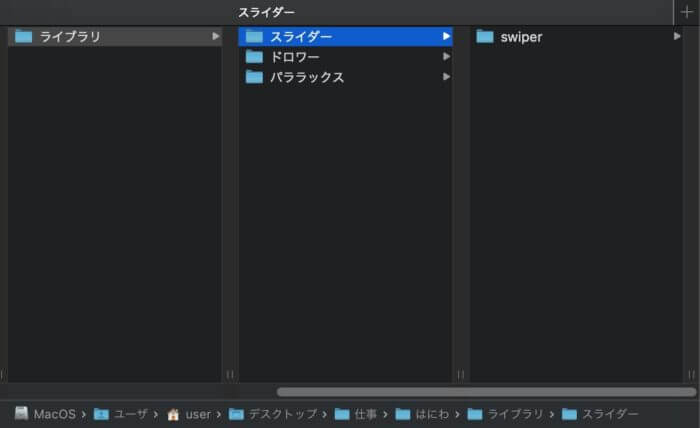
使いやすいライブラリもまとめておく
- スライダー(カルーセル)
- ドロワー
- パララックス
あらかじめ使いやすいモノを探して、ダウンロードしておきましょう。
それらをまとめておき都度、コピーして使う感じです。

上記ライブラリに関するHPCodeの記事は下記。
【実例12パターン】画像スライダーはSwiper使っておけば間違いない!実用的な使い方を紹介 | HPcode
スライダー系プラグインの最高峰と名高い「Swiper」の紹介です。いろんなスライダープラグイン使ってますが、実現できるパターンが一番多いのではないかと思います。jQueryに依存していない点も評価が高いポイントですね。 レスポンシブ対応はもちろん、ドラッグ操作にも標準対応です。 Swiperの使い方と、個人的にスライダーで実現したいものを実例とともにまとめました。
ドロワーメニューが作れるjQueryライブラリ「drawer.js」のご紹介! | HPcode
左からニュロっと開くドロワーメニューが作れるjQueryのライブラリを紹介します。 コーディングも比較的簡単なので是非ご活用ください。 対応ブラウザ CSS3をサポートしているブラウザが対象です。 IE10 ~ Safari Chrome Firefox 公式サイトとCDNの設置 公式サイトにアクセスするとCDNが用意されています。
アプリのようなドロワーをWebサイトで実現!jQueryプラグイン「hiraku.js」の使い方 | HPcode
アプリのような画面ごとスライドするドロワーメニューを簡単に実装できるjQueryプラグインを紹介します。 動きとしてはこんな感じ。今の世代に一番馴染みのある動きだと思います。 日本人が開発しているところもいいですね。ドキュメントも全部日本語です。 それでは早速使っていきましょう。
パララックスには色んな種類がある!3パターンの実装例を紹介 | HPcode
パララックスって言葉は聞いたことあるけど、具体的にどういう動きすればパララックスなのか分からないって方は意外といるかもしれません。 ちょっとの前のわたしはセクションが重なる紙芝居風の動きをするのがパララックスの表現だと思っていました。これもパララックスですが、もっと広義にパララックスは色んな表現が含まれています。 簡単にパララックスを表現すると、スクロールと連動したアニメーションのことです。
テンプレートを作っておく
- HTMLの型
- CSSやJSの読み込み
- ファイル構成
常にあとはコーディングするだけ、の状態にしておくようにしましょう。
③VSCodeの使い方を覚える
ショートカットを覚える
- 行を上下にコピー
- カーソルを次の行に移動
- 行全体のコピー
- コメントの型の作成
はにわまんさんはWindows派です(のちにMac派に)。
WebコーダーがVSCodeで使いたいショートカットと設定、拡張機能 | HPcode
Webコーダーのわたしが普段利用しているVSCodeでの「設定」と「ショートカット」、「拡張機能」についてまとめました。 使ってないものがあれば積極的に取り入れていきましょう!
【Mac版】 VisualStudioCode キーボードショートカット - Qiita
Visual Studio Codeは0.5.0のときにインストールして使ってみてしばらく様子見だなあって思ってあまりまじめに使っていなかったのですが、オープンソース化されたので一念発起してv0.10.1までアップグレードして...
拡張機能でもっと便利に
- エラーチェック系
└ HTMLHint
└ W3C Validation
└ CSSTree validator - ライブサーバー系
└ Live Server - 補助系
└ Path Intellisense
└ htmltagwrap
└ Bracket Pair Colorizer
└ Japanese Language Pack for VSCode - Sassをサクッと使う
└ Easy Sass
VSCode内でHTMLとCSSのコードをW3Cチェック(バリデート)させる方法 | HPcode
VSCodeで管理しているHTMLとCSSを、W3Cが提供している「バリデーター」でチェックしてもらう方法です。 W3CのバリデーションサイトにアクセスしてURL入力してとか、ファイルアップロードしてって作業は、結構面倒くさいので、VSCode内で完結させちゃいましょう!
④Sassを使ってみる
- どこに何が書かれているか把握しやすい。
- 値を変数で管理できる。
└ 特にfont-familyやcolorは変数化したい(修正が多いから)。 - 四則演算ができる。
└ Sass上で計算できる。 - 入れ子で管理できる。
- 直感的に書ける。
└ メディアクエリを近くに書ける(CSSを上下しなくて良い)。
Sassを使うメリットとよく使う機能を5つだけ厳選! | HPcode
Sassは、CSSを拡張した言語で、利用する主な目的としては「CSSを管理しやすくするため」です。 平面にベターっと並ぶCSSはとてつもなく見づらく管理しずらい圧倒的なデメリットがあります。CSSが数千、数万行となったときにとてもじゃないけど、どこに何が書いてあるか把握することは困難だと思います。あとから修正しようと思ったときに必ずといっていいほど修正漏れが起こりやすいのがCSSです。
⑤機械に自動化させている
- コードの補完
└ Emmet
└ コードスニペット
└ パスの補完 - 記述ミスの発見
└ リンター:CSS, JS
└ バリデータ:HTML, CSS
└ PHP CodeSniffer:PHP - コードの整形
└ プリティア
└ EditorConfig
└ PHP CodeSniffer Fixer - 画像の圧縮
└ Gulp
コーディングは単純作業なので、機械に自動化させやすい分野です。
「はじめて」でも簡単!Emmetの使い方とよく使うパターン集 | HPcode
display: block;の15文字をdbの2文字で入力できるようになるのがEmmetです。 1日中コーディングしているわたしにとってこの1回の差は大きく、100回入力したときには1,300文字分の差が生まれているわけですね。1,300文字入力するのにどれくらい時間がかかりますか? その他にも タイプミスが少なくなる タイピングが少なくなるので腕が疲れない など、いいことだらけです!
VSCodeにコードスニペットを登録して効率的にコーディング! | HPcode
VSCodeでは各拡張子ごとにスニペットを登録しておくことが可能です。スニペットとは、単語登録のように、何かの文字をキーにコード一式を登録しておいて、簡単に使い回しできる機能のことです。 プログラミングをしていると、「これ何回同じ入力繰り返してるんだ・・・」ってコードがいくつかあるはずです。そういったコードを都度入力するのは無駄な時間以外のなにものでもありません。
EditorConfigの使い方!テキストエディタ側にコーディングルールを守らせよう | HPcode
EditorConfigはテキストエディタで標準で利用するタブ数やインデントをタブにするかスペースにするか、改行コードをどうするか、みたいなことを定義できるツールです。 多くのテキストエディタ(を拡張すること)でサポートすることができるので、どういうテキストエディタを使っているか、また、そのテキストエディタでどういう設定をしているかに依存せず、統一感のあるコーディングができます。
静的HTMLサイト制作を楽にするGulpの基本的な使い方【Webコーダー向け】 | HPcode
Gulpは、いろんな作業を自動化してくれるツールです。 CSSやHTMLを保存したらブラウザ側も自動的にリロード Sassが保存されたタイミングで自動コンパイル CSSにベンダープレフィックスを自動で付与 CSS、JavaScriptのソースを圧縮 画像を圧縮 特に自動リロードが初めて動いたときは感動した覚えがあります(なんて楽なんだ...と)。
自走で改善していくコツ
作業中に遅い原因となっているポイントをその都度メモしておき、次回までに改善策を出すようにすることです。
最新情報に触れる
試す時間(余裕)が必要
- 1ヶ月の中に勉強の時間を作る。
- 新しく覚えたことをまとめる時間も必要。
同じ仕事に同じ時間をかけて、「ただ繰り返す人」にならないようにしましょう。
納品して終わりではなく、まとめて次に活かすことで理解も深まり、コーディング速度も上がります。
WordPressの環境構築を自動に
はにわまんさんはWordPressのコーディングルールに則っています。
クライアントから「ちゃんとしている」と認識されます。
たった1分でWordPress開発環境が作れる!「Local by Flywheel」がノンプログラマーに超絶おすすめ | HPcode
「Local by Flywheel」が凄すぎました。 WordPressの開発環境を作るのが地味に面倒で面倒だったのですが、「Local by Flywheel」を使えば、以下の作業をボタンひとつで出来ちゃいます!
WP-CLIで面倒なWordPressの初期設定をやってしまおう!※ Local by Flywheelを使う前提 | HPcode
わたしはWordPress案件をメインにフリーで活動しているのですが、WordPress案件をいただいた時に必ずローカル環境を作成します。 ローカル環境の構築に使うのが「Local by Flywheel」です。WordPressの面倒なインストール作業を全部省いて使える状態まで持っていってくれるので、重宝しまくっているのですが、不満が点が1つだけ。
はにわまんさんからのメッセージ
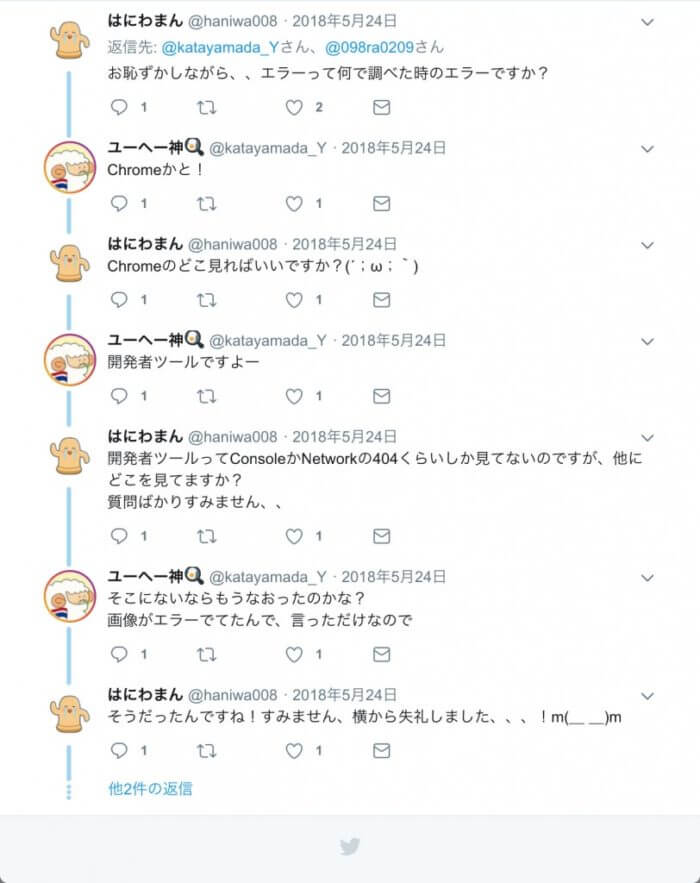
はじめに、こちらの画像をご覧ください。

今からたった1年前のはにわまんさんと、はにわまんさんにとっての「神」的存在、ユーヘー神 (@katayamada_Y)さんの"伝説のやりとり"です。
あのはにわまんさんがChromeのデベロッパーツールについて質問しまくってます。笑
わずか1年前の話です。
ちづみ (@098ra0209)さんのツイートのリプライにこの"伝説のやりとり"があります。
⭐️稼ぐにつなげるコーティング学習法
progate終わってもサイトを0から作ってみるのは結構難しいので、おすすめは
1️⃣シンプルなサイトを探す
2️⃣クロームの「検証」で開く
3️⃣0からマネして書くこれでかなり実務と繋げられるはず😊
我思う練習に適したサイト👇https://t.co/uoMB5ZZj5h pic.twitter.com/v2KROG8NJd
— ちづみ (@098ra0209) 2018年5月24日
このやりとりの2ヶ月前の2018年3月から、はにわまんさんは「コーダー」を名乗りました(開業届を出した)。
「カンプ」という言葉も知らないのに6月、デザインカンプからのコーディング案件を初めて受けました(それまでも案件は受けていた)。
1件1件乗り越える度に不安は消えていったそうです。
フリーランスに必要なのは「やりきる力」と「営業力」だと言います。
そしてWeb屋として開業してから、まもなく1年が経とうという頃、ショーへー (@showheyohtaki)さんから声が掛かりました。
#30DAYSトライアル(2nd)です。
DAY0:Webコーダーとして仕事できるようになる30日 | HPcode
今回の「#30DAYSトライアル」では、 「Webコーダーとして仕事できるようになる」 を目標に、30日の課題を作成しました。前提としては、第1週目の「DAY25」あたりまで完了させておいてください! Webコーダーの仕事内容と最低限に必要だと思うスキルから、今回の課題を選定しました。課題を出すはにわまんって誰?って方は、最後の自己紹介を見ていただけると幸いです。
はにわまんさんにとって、#30DAYSトライアルは挑戦の連続で「つらかった。」と言います。
こうして、いつの間にか「神になれた。」と照れくさそうに言っていたのが印象的でした。笑
そして、今回のiSara5thでの事前学習の「カリキュラム作成」と現地講座での「登壇」です。
そもそも人と話したくないからコーダーになった、はにわまんさんにとって今回の講座がいかにチャレンジだったかは想像に難くありません。
しかし、お世話になっているユーキ (@yukithaihalf)さんやちづみさん、「iSaraの頼みなら断らない。」と決めていたようでした。
この"最後の語り"もユーキさんからの「5期生に熱いメッセージを!」とのお願いで設けられたのですが、1度は断ったそうです。笑
(初めてのユーキさんの講座が同じ日なのは偶然ではなく、お互いに挑戦だったからです。そのおかげで胸アツのDay 14になりました。)
最後に「iSara生はあの頃の自分よりずっと上だから大丈夫。」という言葉をいただきました。
ちなみに、はにわまんさんは「iSara4期に応募しようと思っていたけど、すでに稼いでる人がいたらジャマかな?」と思い応募を踏みとどまった、というエピソードを帰国の日に話してくれました。
はにわまんさんがiSara4thだったら…ちょっと衝撃ですよね。笑
はにわまんさんの駆け出しの年(2018年)の振り返りnoteがこちらです。
Web屋としての2018年の振り返り|はにわまん|note
振り返りを書くのは割と好きだったりします。当時の感情の入った記事はあとから見返した時に自分が楽しめるので。 ということで、2018年を振り返ってみます。 BGMとしてクリープハイプの「二十九、三十」がずっと頭に流れていました。「いつかはきっと報われるー」から始まるやつですね。ずっと先が見えないまま手探りで動いていたような気がします(今も変わらず・・・)。

みんなー!はにわまんが泣いてるぞー!
コーディングのスピードを上げるための7+2の方法! | HPcode
Webコーダーとしての指標の1つに「コーディングの速さ」があるかと思います。わたしは1年前にコーダーをメインの職にしようと決意してから、速さという指標を伸ばすために色々と取り入れて試してきました。 この記事では、Webサイトを作成する上のでコーディング速度を上げるために行っている(取り入れている)7つの方法をご紹介いたします。

