バンコクのノマドエンジニア育成講座『iSARA』の5期生で、フリーランスWEBエンジニア兼
iSARAの書記係(勝手に)のへぼちゃんずです。
Day 12は『WEBディレクション講座』です。
5期の『WEBディレクション講座(60分)』からアップデートされ過ぎたので、今回(なんと3時間!)別記事としてまとめました(※一部、内容が重複してます)。
» プログラミングスクール「iSara」に興味のある人が最初に見るべきブログ


講師は、えーちゃん(@amazing8160)さんです。
1年以上フリーランスのWEBディレクターとして活動していましたが、
現在はMakersbankにてセールスを担当しています。
Makersbankとは…100名超のリモートワーカーを抱えるスタートアップWEB制作会社
この記事を読むメリット
- WEBディレクターの業務が体系的に学べる
- 労働時間が減り、収入が増える
- ヒアリングから納品までの流れがスムーズになる
- 継続案件がもらえる
もくじ
WEBディレクション講座【iSARA6期/Day 12】
ディレクターへのステップアップ方法と必要スキル
- ステップ方法
- 心構え・大切なマインドセット
- 主なディレクション業務
- WEBディレクターになる手順
- ディレクションで使えるツール
- デザイナー/コーダーの集め方
- 実例紹介(オフレコ)
- 案件が制作途中で流れたら…
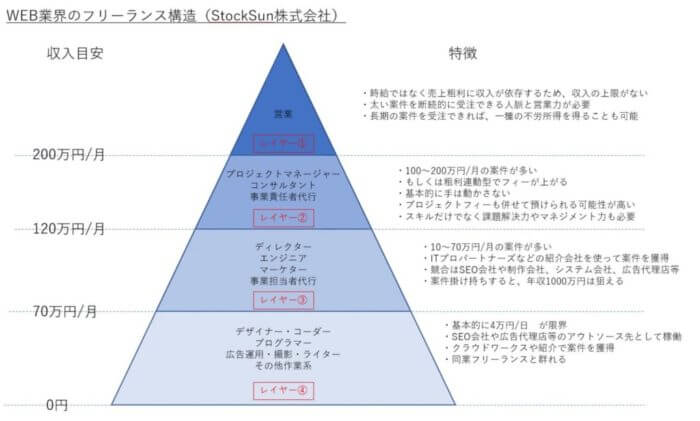
ステップ方法

画像引用元:StockSun株式会社の代表ブログ
コーダー ≒ デザイナー ‹ ディレクター ‹ UIUXデザイナー ‹ UIUXディレクター
と上のレイヤーに行くほど「労働時間を減らし、収入を増やす」つまり、効率的に稼ぐことができるようになります。
フリーランスとして生きていくなら、このレイヤーを上げていくことを強く薦めると、えーちゃんさんは言います。
そしてディレクターは開発者(デザイナーやエンジニア)のように専門スキルがいらないので、様々なビジネスに横展開できます。
心構え・大切なマインドセット
ディレクターのスキルで成果物の9割が決まる。
- クライアント・開発者・自身(自社)の価値を最大化し、全員の幸せと価値享受を最大化する
- クライアント・開発者に『尊敬・敬いある態度と発言をする』『相手の成功に尽くせる自分であるかを常に振り返ること』
- クライアントの期待値を超えて『満足』、期待値を大きく超えて『感動』、期待値を下回ることが『不満足』
└ 絶対値ではなく、人の満足度は期待値との相対値。期待値を超える仕事を意識する
①全員の幸せと価値享受を最大化する
- 対開発者:意義のある報酬とデザイン業務を提供して、彼・彼女らの生活や人生を豊かにする
- 対クライアント:求める事業やデザインのゴールを支援して、プロジェクトの目標を達成する
- 対自分:収益と実績(顧客満足)の最大化により、自身への価値還元(自己成長による他者への価値提供)を最大化すること。また、それによって自らの人生を豊かにすること
②尊敬・敬いある態度と発言をする
クライアントや開発者が『彼女の両親』だったとしても、その態度・発言・提案はベストか?違和感はないか?を常に振り返り、改善し続ける。
- 対開発者:良いところは伝え、改善があれば真摯に伝える
- 対クライアント:求める事業やデザインのゴールを支援して、プロジェクトの目標を達成する
やりたくない仕事を押し付けないようにしている、とえーちゃんさんは言います。
これは自分自身に対しても言えることで、フリーランスはワガママで(仕事を選んで)OKです。
また、良いモノには感謝やリスペクトを伝え、同時に成果物が要件に満たない場合はキチンと伝えましょう。
「〜が機能していません、修正お願いします」
「〜の部分とてもいい感じですね!〜の部分の機能が問題があるので、そこの修正お願いできますでしょうか?」
前者のメッセージよくあるから、後者のように、いいところももっと伝えないとと思った。#iSara6th— しょーご@マークアップエンジニア (@samuraibrass) December 11, 2019
ビジネスライクになる必要はなく、適度に「絵文字」や「笑い」を入れても良いでしょう。
開発者の方から提案してもらう関係性を作ることが大切です。
そのために普段から「イケてるサイト」や「新しい海外のサービス」などをシェアして、一緒に価値観をアップデートしておきましょう。
ディレクション業務(対開発者)
- コミュニケーションスキル:提案を引き出しやすい関係性作り
- 仕事のアサイン:案件性質から適切な人選を行う
- 品質管理:クライアントの期待値まで引き上げる
- スケジュール&タスク管理:クライアントの期待値までを上回る
③人の満足度は絶対値ではなく、期待値との相対値
対クライアント
- 相手の求めている期待を超えることが仕事において必須
- 豊富なデザイン知識やディレクション経験以上に『期待値を超えられるコミュニケーション・アウトプットができるか』
満足度の原点は『相手が何を期待しているか』を常に考えることです。
相手が求めているデザインイメージを参考サイトなどで明確化し、
相手が求めている『アウトプット × スピード』を意図的に超えることで、クライアントの満足度も100%を超えます。
/
『継続して案件をもらえる方程式』
顧客満足度 – 事前期待値 = 120以上を出す!
\オールスター揃いの #iSARA3rd
しょーごさんの初講座まとめ💻いいコードとは?悪いコードとは?
div地獄👹にレイアウト3兄弟🍡とは?
https://t.co/5gnE6sTiF2#iSARA6th #学びなおすiSARA @samuraibrass— へぼちゃんず🇹🇭アラフォー引きこもりブロガー × フリーランスWEBエンジニア (@HEBOCHANS) December 6, 2019
また、クライアントのリテラシーにあった言葉選びが基本です。
- WEBサイト → ホームページ
- レスポンシブ → スマホ対応
- ワイヤーフレーム → デザインのレイアウト
『相手に負担をかけさせない』という意味では、
- ヒアリングしながら、こちらでヒアリングシートを埋める(相手に書かせない)
- ヒアリングシートを書いてもらう場合も、すでに知っている項目はこちらで記入しておいたり、不要な項目を非表示にして渡す
徹底的に相手の立場に立った言動を心掛けています。
ディレクション業務(対クライアント)
- 期待値/認識の調整:ヒアリング力
- 要件定義:デザイン/コーディングしやすい定義
- 進捗報告:小まめな現状共有と業務連絡
- 提案:判断力(軌道修正)と提案力
- スケジュール&タスク管理:クライアントの都合で遅延させない
- コミュニケーションスキル:対話/通話/チャット
主なディレクション業務
ディレクション業務(永久保存版)
- 契約書締結&請求書発行
- 要件確定
- デザイナー/コーダー調整&決定 → 着手
- スケジュール&タスク策定
- デザイン初稿チェックバック → 提出
- デザイン修正(多くて2回ぐらいまで)
- デザイン確定
- コーディング初稿
- コーディング初稿チェックバック → 提出
- コーディング修正(多くて2回ぐらいまで)
- 最終確認(修正点/エラー・ブラウザ表示・動作確認など)
- 納品
えーちゃんD的Tips
スケジュール管理
- 進捗報告はここまでやるか、ぐらいやった方が良い(フリーランスは信用されてない)
- 『即回答』は無理でも、『即レス』はできる
- デザイナーには期限を3営業日ほど前倒しで伝えておく
- 納期の1週間前に上げるのを基本とする
- たとえクライアントの都合で作業が遅れても、納期は遅れさせない
品質管理
- 求められている要素を可能な限りビジュアルで把握&ログ(証拠)を残す
- それを具現化できるデザイナーの選定は必須であり、妥協しない
- 常に期待値を超える基準で意思決定を行う
- 名前で呼ぶ、感謝を伝える、顔文字を入れる。など相手に適したコミュニケーションを心掛ける
- 大幅に変更させない『提案力』 and 『断るスキル』 or 『追加請求する力』
ちづみさんは、デザインが上がってきた時に「良いの上がってきましたよー!」と先手を打ち、
クライアントに「たしかにそうですねー」としか言わせないようにするディレクターと組んでいたそうです。これもテクニックですね。
WEBディレクターになる手順
- 案件を受注する
- デザイナー/コーダーへ外注する
これだけです。
仕事を獲って、誰かに振ればディレクターになれます。
えーちゃんさんの場合は、
iSARA2期を卒業した後『自分はコーディング向いてない・仕事を獲る方が向いている』と自覚しながらも
半年はがむしゃらにコードを書くと決めて、ディレクターに回るための準備をしたそうです(同期にデザインを外注したりしていた)。
具体的な目安
- 半年は開発者としての経験を積む
- ディレクション込みの案件を10件やる
制作サイドで経験を積むことによって、『要件定義』がわかるようになります。
ただ、前述したようにディレクター自体には専門スキルはいらないので、
WEB制作未経験で100万円規模の案件に指名されるディレクターも『Makersbank』には在籍しています。
案件をこなす中で、自分は『調整役に向いている』と感じたら移行しても良いでしょう。
デザイナー/コーダーの探し方
- クラウドソーシングで発注する
- Twitterで募集する
- コミュニティ内で探す
フォロワーが1000人以上いるなら、TwitterなどのSNSで告知するだけでも集まります。
ディレクションで使えるツール
| ブラウザ一括管理 | Biscuit(今ならコレ!日本語対応) Station(えーちゃんさん愛用) Franz |
| ビデオ会議 | Zoom(安定性が一番高い) Whereby(URL渡すだけなのでリテラシー低め層) Skype(オールマイティ) |
| 進捗管理(タスク管理) | Asana Trello(マナブさんもオススメ) Jooto(ガントチャート作成) Googleスプレッドシート |
| チャット | Slack(対クライアント) Chatwork(自社内用) |
| 素材選定 | Elements Unsplash Shutter stock PIXTA(日本人画像) Adobe Stock |
| 契約書類 | クラウドサイン(契約書締結) misoca(請求書発行) |
| データ管理 | Notion(オススメAll in One神アプリ) Pinterest(ショーヘーさんもオススメ) dribbble(招待制の海外デザイナー専用SNS) Googleドライブ→ 重いデータはURLでシェア |
| 資料作成 | Googleスライド(修正指示) Adobe XD(ワイヤー作成) Loom(動画説明) Prott(プロトタイプ作成)→ 動きも再現できる |
| その他 | Bitly(URL短縮化) Clipy(コピペ効率化)→ 定型文を保存しておく Automator(Mac標準アプリ/自動化レシピ作成) Full Page Screen Capture(Chrome拡張機能/ページ全体スクショ) |
最近Notionというアプリの虜なのですがTweetするか迷ったほど神ツール❗️
特にこの2点が最高✨
◉ メモ帳感覚の操作性でWebページっぽいビジュアルにできる。
◉ 階層分けができるので社内ナレッジ管理や顧客管理としても使える。打ち合わせの議事録や提案書、名刺代わりにこれ使い倒してます。 pic.twitter.com/JuJV7UGLAM
— えーちゃん🇹🇭リモートワーカー (@amazing8160) November 18, 2019
日本で全然知られていませんが、
Dribble(https://t.co/GKIYg7dgzo)というデザイナー特化の招待制SNSは最新のイケてるデザイン収集するのにオススメです😄Pinterestと連携できるので、dribbleで探してストックしていくといいです👍
招待制なので世界中のトップレベルの作品のみを収集できます✨ pic.twitter.com/VtVIcgXZZ8
— えーちゃん🇹🇭リモートワーカー (@amazing8160) June 13, 2019
ツール一括管理アプリでずっと『Franz』使ってきたけど、『Station』が完全に上位互換であることが判明した。
<Stationの主なメリット>
・UXが優秀
・Franz非対応のアプリがある
(一例)
∟Google(Drive,Analytics,Photosなど)
∟Asana
∟Zoomインストhttps://t.co/uMmEJuZCYT https://t.co/ggPUHTfP3d
— えーちゃん🇹🇭デジタルノマド (@amazing8160) 2019年3月12日
【爆速❗️作業自動化ツール】
Macの標準アプリ「Automator」を活用すると5分以上の作業を1秒にできます👍
ここではエンジニアの必須作業、
『png画像をjpeg変換&軽量化』
の設定方法を紹介します。
①アプリを開く
②アプリケーションを選択
後は添付画像通りやってみてください😁 pic.twitter.com/GkpQW2HjcR— えーちゃん🇹🇭リモートワーカー (@amazing8160) July 9, 2018
実例紹介(オフレコ)
実際にえーちゃんさんが初めてのディレクション業務で『デザインの要件定義』を見誤った(甘かった)実例を
「クライアントに提案する前に止めたデザイン」と「実際に公開されたデザイン」を交えて紹介してくれました。
これ、5期の時にはやるの忘れていたそうです。←へいへいへーい!
答えはシンプルに『大切な人に勧められないものを作らない』ことでした。
よくある失敗事例
- 制作物クオリティが期待値を下回る
- 修正や制作漏れがあるまま提出してしまう
- 納期が遅れる
- 認識ズレが原因で水掛け論になる(追加費用問題など)
案件が制作途中で流れたら…
ケース・バイ・ケースケ
デザイナーとコーダーを抑えて、デザインも1/3くらい進めていたのに、流れた案件があった(コーダーは1行も書いてない)。
開発者にとってのクライアントはあくまで自分なので、両者に全額払った(そう決めている)。
着手金として50%もらっていたので、それでも黒字(残りの50%は納品時にもらう契約を結んでいた)。
まとめ
誰もが1度は炎上案件を経験するが、誠実な対応をすれば大抵は許される。
スケジュールと心の余裕が大切。
講座終了後、6期メンバーから一切質問がなかったのですが、おそらくまだイメージがつかないからだと思います(5期の時の僕もそうでした)。
しかし、
『エンドクライアントと仕事をする(一次請け) = ディレクション業務も請け負う』
ことになるので、駆け出しのデザイナー/コーダーにとっても決して未来の話ではありません。
『ディレクション業務の重要性』『デザインの要件定義』の難しさは、この半年で痛いほど分かりました。
この『えーちゃんのWEBディレクション講座(6th ver.)』を教科書にしてください!
「しばらくアップデートしなくていいモノができた」と本人も言っていましたよ。
また、基本的にディレクターは常駐です(しかも残業多い)。
リモートOKのディレクターを募集しているのは『Makersbank』でしか見たことないそうです(ディレクター以外も募集してます)。
【急募:Web制作ディレクター】
受注が止まらずリソースが圧倒的に不足しています💦
フルリモートですので、
・現役フリーランスの方
・副業ワーカーの方
など特に縛りなく募集してます!月に1件〜でも手伝っていただけると幸いです🙇♂️
(現メンバーの9割は兼業です)— えーちゃん🇹🇭リモートワーカー (@amazing8160) November 16, 2019
