この記事で解決できる悩み
こういった要望に応える記事を用意しました!
本記事の内容
- AFFINGER6とは
- AFFINGER6のメリット・デメリット
- AFFINGER6の評判・評価・口コミ
- AFFINGER6のよくある質問
- AFFINGER6の特典14個【当サイト限定】
- AFFINGER6の購入〜導入手順
この記事を書いているぼくは、いくつものWordPressオリジナルテーマを制作して収益を上げてきました。
この記事を書いた人

ヘボ
ブロガー
当サイトも『AFFINGER』をベースにカスタマイズしています。
前半で、実際にAFFINGERを3年使ったぼくが感じた「レビュー(メリットとデメリット)」。
後半では、「AFFINGERの購入〜導入手順」を17枚の画像つきで解説していますので、テーマ選びで迷っている方は参考になると思いますよ!

本記事経由でAFFINGERをご購入いただいた方へ、当サイト限定特典を無料で14個プレゼントさせていただきます!
サクッとAFFINGERを買いたい方は、購入〜導入手順をどうぞ。
\ 稼ぐに特化したテーマ /
当サイト限定特典プレゼント中
もくじ
- 【当サイト限定】AFFINGER6特典一覧
- 『AFFINGER6(アフィンガー)』とは
- AFFINGER6(アフィンガー)のメリット・デメリット
- AFFINGER6(アフィンガー)のデメリット
- AFFINGER6(アフィンガー)のメリット
- AFFINGER6(アフィンガー)の評判・評価・口コミ
- AFFINGER6(アフィンガー)のよくある質問
- Q1:WordPressテーマの移行は大変?
- Q2:AFFINGER(アフィンガー)の使い方は?
- Q3:AFFINGER(アフィンガー)のデザインテンプレートの設定方法は?
- Q4:AFFINGER(アフィンガー)は初心者には難しい?
- Q5:AFFINGER(アフィンガー)は複数サイトに使える?
- Q6:AFFINGER(アフィンガー)で作成するサイトに制限はある?
- Q7:AFFINGER(アフィンガー)にセルフバック・自己アフィリエイトはある?
- Q8:AFFINGER6とAFFINGER PACK3のどっちを買えばいい?
- Q9:AFFINGER(アフィンガー)のトップページの作り方は?
- Q10:AFFINGER(アフィンガー)を購入すると、どんな特典がありますか?
- AFFINGER6特典一覧【当サイト限定14大特典】
- 特典①:AFFINGERカスタマイズの教科書【4.5万字超え/77項目以上】
- 特典②:ブログアフィリエイトの教科書〝THE BIBLE〟【4万字/見出し100超】
- 特典③:トップページをハイブリッド型(ブログ型+サイト型)にする方法
- 特典④:ブログの被リンクを自分で獲得できる無料サイト70選
- 特典⑤:ブログ執筆時のキーワード管理表【Googleスプレッドシート】
- 特典⑥:ブログ公開前のチェックリスト【Googleスプレッドシート】
- 特典⑦:アナリティクスデータ管理表【Googleスプレッドシート】
- 特典⑧:アフィリエイト収入管理表【Googleスプレッドシート】
- 特典⑨:リライト管理表【Googleスプレッドシート】
- 特典⑩:ABテスト管理表【Googleスプレッドシート】
- 特典⑪:質問し放題!メールで「サポート」
- 特典⑫:コピペでカスタマイズ!「追加CSSファイル:16パターン」
- 特典⑬:コピペでカスタマイズ!「PHPファイル:3種」【編集前と編集後】
- 特典⑭:執筆スピードを上げるプラグインAddQuicktag用の「JSONファイル」
- 特典⑮:STINGERタグ管理プラグイン
- 特典⑯:稼ぐための設計図(PDFファイル)
- 特典⑰:クレジット削除プラグイン
- 特典⑱:Gutenberg用プラグイン
- AFFINGER6の購入〜導入手順を画像で解説【特典つき】
- まとめ:AFFINGER(アフィンガー)で稼げ!
【当サイト限定】AFFINGER6特典一覧

本記事経由でAFFINGER6をご購入いただいた方には、もれなく上記の当サイト限定特典を無料で14個プレゼントさせていただきます!
ブログ開設やテーマ移行時の勢いを失わないまま、ブーストできるように是非ご活用ください。
「Time is Money, Time is Life.」ですからね。
くわしくは、後半の「【当サイト限定】AFFINGER6特典一覧」で紹介しています。
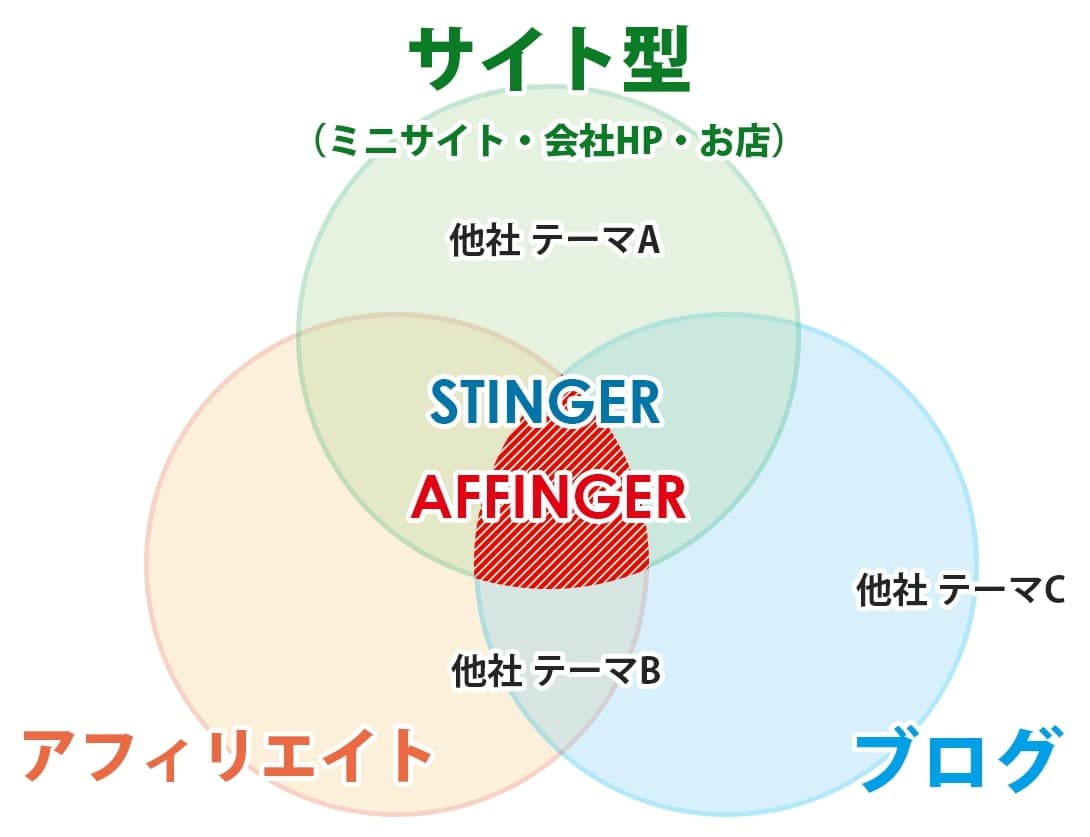
『AFFINGER6(アフィンガー)』とは
「WING(AFFINGER6)」は、今も現役のトップアフィリエイターであるENJI(@ENJILOG)さんが制作した「稼ぐに特化」がキャッチコピーの有料WordPressテーマです。
ENJIさんは、無料テーマ『STINGER8』を作った人でもあります。
現役アフィリエイターが作っただけあって「あったら良いな」が完備。ユーザー目線で設計されたテーマですね。
3大WordPressテーマ
- ①:AFFINGER
- ②:JIN
- ③:SANGO
日本「3大WordPressテーマ」といえば、上記ですよね。
ぼくもJINとSANGOで迷ってJINを購入し、その後『AFFINGER』に移行しました。笑
まずは、3年使っている筆者が感じた『AFFINGER』のメリット・デメリットから。
AFFINGER6(アフィンガー)のメリット・デメリット
- デメリット①:カスタマイズが出来すぎる
- メリット①:アフィリエイトがある
- メリット②:複数サイトに使える
「本音レビュー!」なので、それぞれ〝超厳選〟しました。
ダラダラ書いてもしょうがないですからね。巷には・・・
巷のAFFINGERのメリット
- SEOに強い!
- 上位表示がしやすい!
- 表示スピードが速い!
ぜんぶ嘘です(笑)!と、までは言いませんが・・・
大事なのは、あくまで「コンテンツ(記事)」なので、テーマをAFFINGERにしただけで、1位を量産できるわけではありません。
また、表示速度は、一般的に次の「3つ」で決まります。
表示速度を下げる3つの要素
- 画像の重さ
- 動画の埋め込み
- X(Twitter)の埋め込み
テーマが何であれ、これらを使用すればするほど、サイトは重たくなります。
では、「本音レビュー」いきます(`・ω・´)ゞ
AFFINGER6(アフィンガー)のデメリット
- ①:カスタマイズが出来すぎる
まずは、デメリットから。
デメリット①:カスタマイズが出来すぎる
AFFINGERはカスタマイズの自由度が高く、イジれる項目が本当に多いです。
カスタマイズが出来すぎるのは、「メリット」でもあるのですが・・・
こんな人にはデメリット?
- ブログ初心者
- そもそもWordPressとは🤔
- 前テーマ歴が長かった人
WordPressブログが初めての人や、前テーマ歴が長かった人は「最初の1週間」は使い辛さを感じるはず。
WordPressの知見があるぼくでさえ、そうでした。
一般的な解決策6つ
- ①:無料配布されているデザインテンプレートを使う
- ②:公式マニュアルを読む
- ③:「AFFINGER カスタマイズ」でググる
- ④:参考サイトを1つ決めておく
- ⑤:慣れる
- ⑥:そもそも、こだわらない
ぼくは「AFFINGER カスタマイズ」で1つずつググってカスタマイズしていったのですが、「これは骨が折れる・・・。」
と痛感したので、「特典」で解決することにしました!
当サイト限定の解決策
- ①:「AFFINGERカスタマイズの教科書」を使う
公式マニュアルで探さなくても、「AFFINGER カスタマイズ」で1つずつググらなくても・・・
参考サイトを決めなくても、慣れなくてもOKな方法です!

全77項目以上のカスタマイズ方法を4.5万字オーバーの大ボリュームで収録!
カスタマイズ方法は見出しで分けられているので、やらない方法はスキップできますよ!
超初心者を想定しているのでコピペで実装できますし、これを読めばほかに何1つググる必要がない。
まさに「AFFINGER カスタマイズの教科書」に仕上がっています!
くわしくは後述しますね。
また、スタンダード版には出来なくて、上位版には出来ることがあったりします。
ぼくが購入した時はその情報がなくて、「このカスタマイズって、そもそも出来るのか?」と迷ってしまったので、まとめました。
上位版ならできること
- EX版のデザインテンプレートが使える
- 好きな記事をスライドショーにできる(スタンダード版はカテゴリのみ)
- 見出し前の広告を「2種類」設置できる(スタンダード版は1種類のみ)
- ショートコードで「年月」を自動更新できる
- カウントダウン機能が使える
- 1カラム・LP化した時にワイドデザインにできる
- 記事一覧をカード型にできる(※当サイト特典で解決!)
これらに価値を見い出せる方は上位版、これから稼ぐぞ!という方はスタンダード版でOKです。

スタンダード版では「記事一覧をカード型」にできません(トップページのカテゴリや人気記事はできる)。
当サイト特典を使えば、無料で、しかもコピペでできますよ!
AFFINGER6(アフィンガー)のメリット
- ①:アフィリエイトがある
- ②:複数サイトに使える
超厳選したメリットは2つ。
メリット①:アフィリエイトがある
AFFINGERを使っている人
- DaiGoさん(@Mentalist_DaiGo)
- マナブさん(@manabubannai)
- Ryotaさん(@Blue_Rat_Web)
- Tsuzukiさん(@1276tsuzuki)
- NOJIさん(@NOJI_BLOG)
AFFINGERを使っている人が、なんで稼いでるか知っていますか?
とくに、「自社商品」を持っていないブログ初心者こそ『AFFINGER』を売りましょう!
AFFINGERの報酬額
- 1〜3件目:1,000円
- 4件目:7,000円
- ACTION PACK3なら:15,000円
「7,000円」のアフィリエイト報酬って、なかなかないですからね!
JINもSANGOも、本当に素晴らしいテーマなのですが、アフィリエイトがないんです。
また、『AFFINGER』なら独自の特典もつけられるので、PVが少なくても売りやすいんですよね。
メリット②:複数サイトに使える
- ONE PIECEブログ
- Web3ブログ
- ブログ運営ブログ
AFFINGERは、個人単位であれば、何サイトで使用してもOK!現に、ぼくは「3サイト」で使用しています。
稼いでるブロガーで、サイトを一つしか持っていない人はいません。なぜなら・・・
これが「ブログアフィリエイトの王道」だから。リスクヘッジにもなりますからね。
カスタマイズもコピペできるので、新サイト立ち上げ時の「時短」になりますよ。
企業サイトにも向いている万能テーマ

また、稼いでるブロガーは「トップページをサイト型」にしています。
トップページ2パターン
- ブログ型:新着記事が並んでいるだけ
- サイト型:読んでもらいたい記事やロードマップを配置
一般的にブログは、Google検索から「それぞれの記事」を読んでもらって、終わりです。
トップページは「リピーター」や「あなたのファン or ファン予備軍」が見るものなんですね。
なので、トップページをサイト型に変更し、「読んでもらいたい記事」を配置するのがベスト。
スタンダード版では、できることが制限されてますが、当ブログの特典「トップページをハイブリッド型(ブログ型+サイト型)にする方法」なら・・・
当サイト経由なら
- 好きな記事をカード型にできる(カテゴリを越えて)
- 2列に配置できる
- ボタンを設置できる
- 新着記事も並べられる
- 別サイトの記事にも飛ばせる
サイト型とブログ型の「ハイブリッド型トップページ」を作成することができます!しかも、コピペで。
\ 稼ぐに特化したテーマ /
当サイト限定特典プレゼント中
AFFINGER6(アフィンガー)の評判・評価・口コミ
- AFFINGER6の「良い」評判・評価・口コミ
- AFFINGER6の「悪い」評判・評価・口コミ
ここでは、AFFINGERの「良い評判・評価と悪い評判・評価」を紹介します。
AFFINGER6(アフィンガー)の悪い評判・評価・口コミ
まずは、「悪い評判」から。購入前は「悪い評判」こそ気になりますからね!
アフィンガー5導入して初期設定終わってカスタマイズしていきたいけど、思い描くようなサイト作り終わるの調べながらだからかなり日数かかりそう。
これはサイト出来る前に投稿数増やしていった方がいいね。執筆開始だ。
KENGOさん
いや、凄くいいプラグインなのは
わかっていますが、Affingerのプラグインは個々が高い、、
全部買ったらいくらになるんだ。。。ディスカウントプリーズです(^ ^)
らいむさん
AFFINGERの「悪い評判・評価・口コミ」が、次のとおり。
AFFINGERで多かった悪い評判
- カスタマイズ沼にハマってしまう
- 有料プラグインや上位版への課金沼に…
どちらも自制心との闘いですね。笑
有料プラグインに関しては、「いつまで経っても結果が出ない」。もしくは、「ある程度、稼げてから導入」すればOKです。
AFFINGER6(アフィンガー)の良い評判・評価・口コミ
続いて、「良い評判」を紹介していきます。
都市伝説かと思ってたけど、
テーマをaffingerにした瞬間・ドメインパワー10倍
・SEO1位
・アドセンス収益化が叶ったので、
受託でサイト作るときは絶対affinger推薦しよう
KUNIKUNOSAKUさん
アフィンガーはそこそこ速い。
山際将太さん
私もメインは全てアフィンガーで作ってます。
色んなテーマに手を出すのも良いですけど、得意なテーマを1つ持っておくと安心ですよね😀
(何よりカスタマイズに時間がかからない・・・。)
Ryotaさん
私はWordPressのテーマ大好き人間なんだけど、美しいテーマを見つけては試し、結局AFFINGERに戻ってくるという反復横跳びを無限に繰り返してる。
私にはAFFINGERの広いデザインの幅とカスタマイズのしやすさが合ってるみたい。
お気に入りのテーマと出会えてよかった☺️
マークさん
AFFINGERの「良い評判・評価・口コミ」が、次のとおり。
AFFINGERで多かった良い評判
- SEO最強テーマ
- 表示スピード高速テーマ
- メインテーマにすればカスタマイズに時間がかからない
- 結局、AFFINGER
やはり「検索1位が増えた!」とか「収益が発生した!」という喜びの声が多かったですね。
中には「手持ちのサイトを全てAFFINGERにした」という人や「WordPressのテーマコレクターだけど結局、AFFINGER」なんて猛者までいましたよ。笑
\ 稼ぐに特化したテーマ /
当サイト限定特典プレゼント中
AFFINGER6(アフィンガー)のよくある質問
- Q1:WordPressテーマの移行は大変?
- Q2:AFFINGER(アフィンガー)の使い方は?
- Q3:AFFINGER(アフィンガー)のデザインテンプレートの設定方法は?
- Q4:AFFINGER(アフィンガー)は初心者には難しい?
- Q5:AFFINGER(アフィンガー)は複数サイトに使える?
- Q6:AFFINGER(アフィンガー)で作成するサイトに制限はある?
- Q7:AFFINGER(アフィンガー)にセルフバック・自己アフィリエイトはある?
- Q8:AFFINGER6とAFFINGER PACK3のどっちを買えばいい?
- Q9:AFFINGER(アフィンガー)のトップページの作り方は?
- Q10:AFFINGER(アフィンガー)を購入すると、どんな特典がありますか?
AFFINGERを購入する前の「よくある質問」を、ここで全て解決します。
ぼくも購入前に調べ尽くしたので、シェアさせてください(`・ω・´)ゞ
Q1:WordPressテーマの移行は大変?
これはAFFINGERに限った話ではありませんが、100記事くらいのボリュームがあると正直、大変です(ぼくは173記事ありました…)。
「ブログで稼ぐ」が目的なら、早い段階でAFFINGERに移行しておき、コンテンツ作成に注力することを強くオススメします。
と過去の自分に教えたいです。笑
テーマ変更によって自分のサイトがどう変わるのか、イメージできなくて不安な方は、別記事をどうぞ。不安が解消されますよ。
関連記事【WordPressテーマ】JIN→AFFINGERへ変えた話
Q2:AFFINGER(アフィンガー)の使い方は?
A.当サイトの限定特典「AFFINGERカスタマイズの教科書」をご活用ください。
「慣れること」も重要ですが、「ブログ開設の勢いを失わないこと」は、もっと重要です。
サポート特典もあるので、「せっかく開設したのに、使い方がわからない!」ということは、まずありませんよ。
Q3:AFFINGER(アフィンガー)のデザインテンプレートの設定方法は?



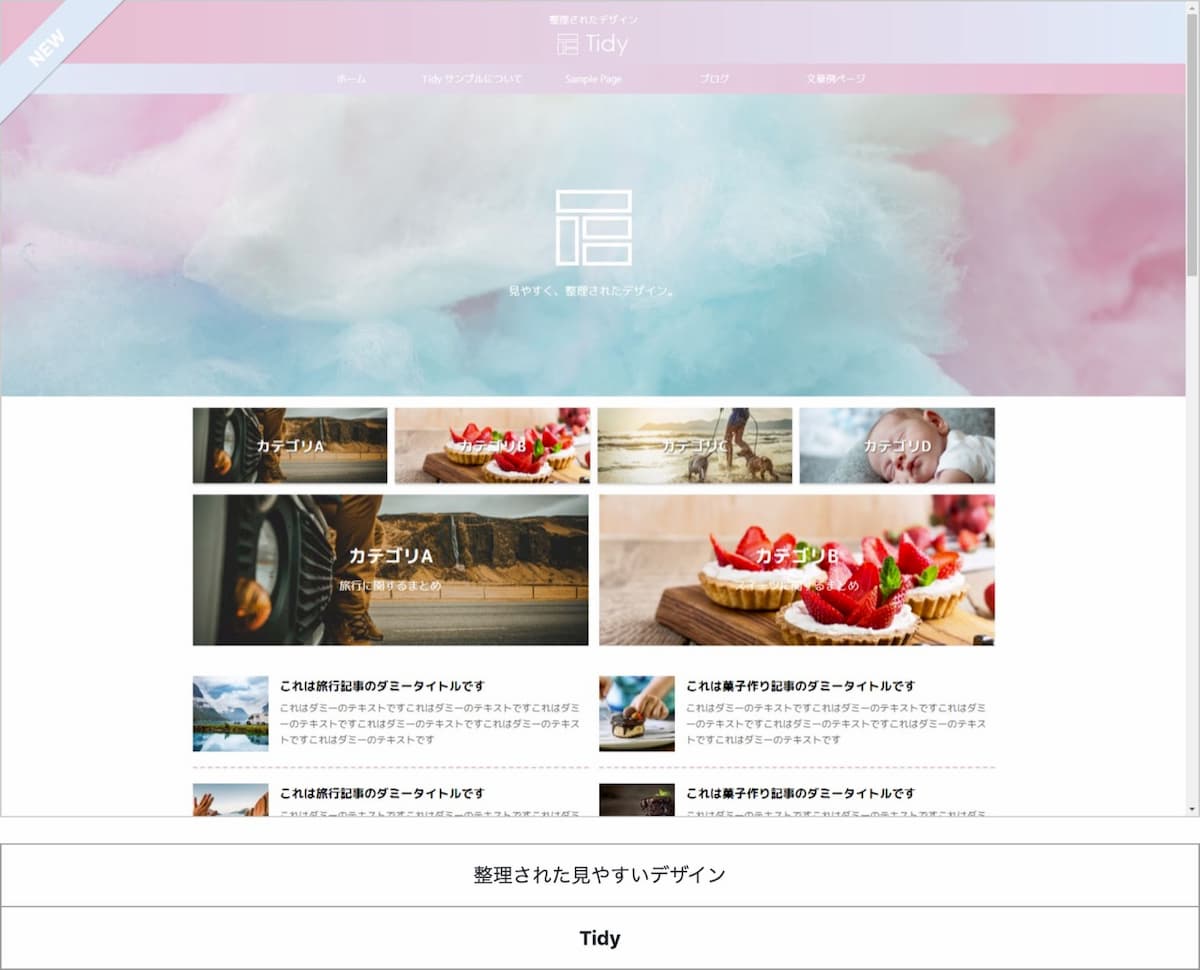
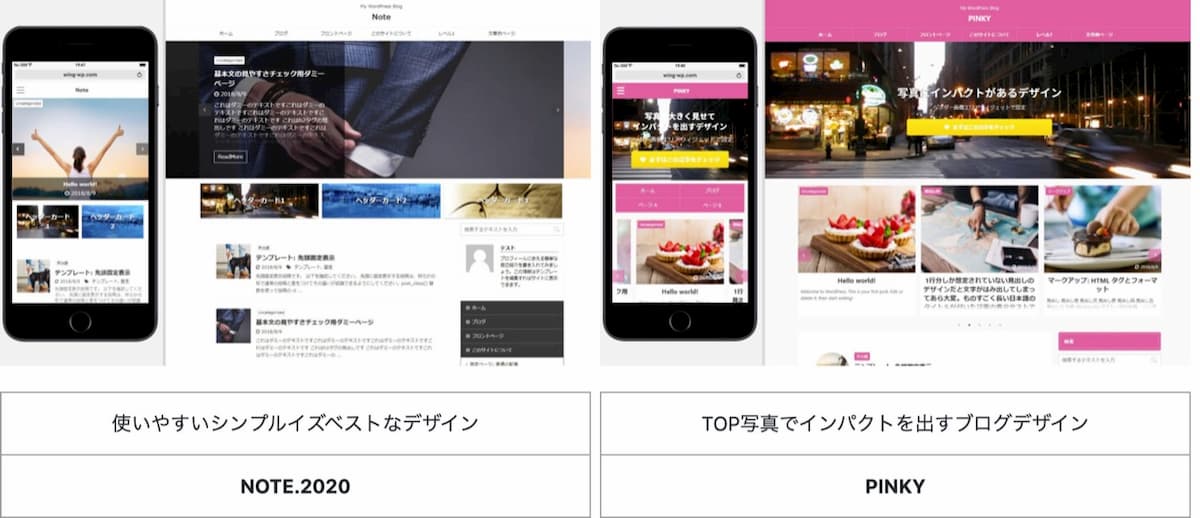
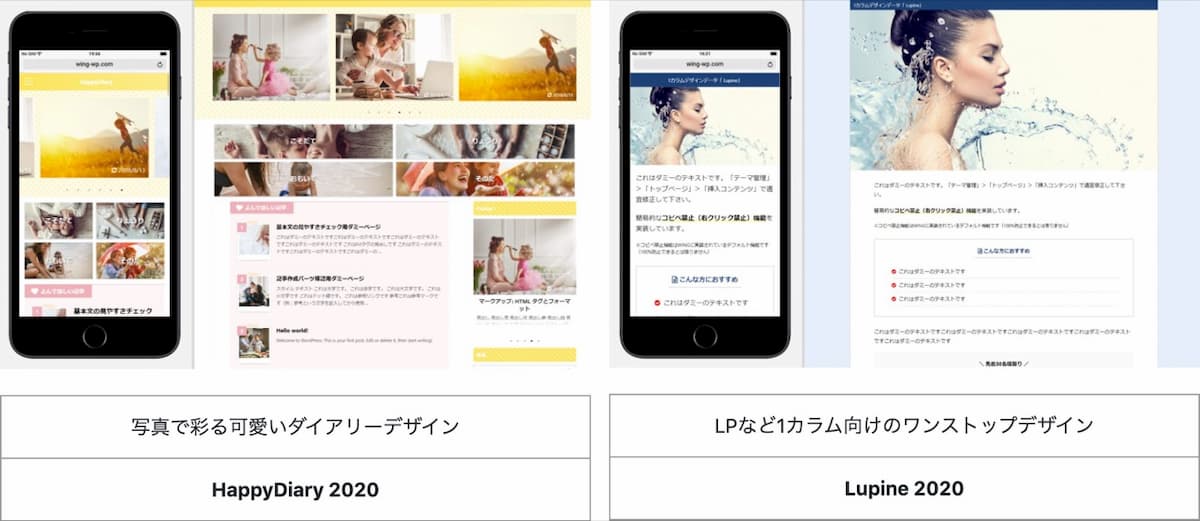
「デザインが苦手な人」や「今スグ運用を始めたい人」のために、AFFINGERにはデザイン済みデータ(着せ替えテンプレート)が無料配布されています。
しかも、全7種類。
シンプルから可愛い、信頼感あるサイトまで、自分好みのデザインを選べます。

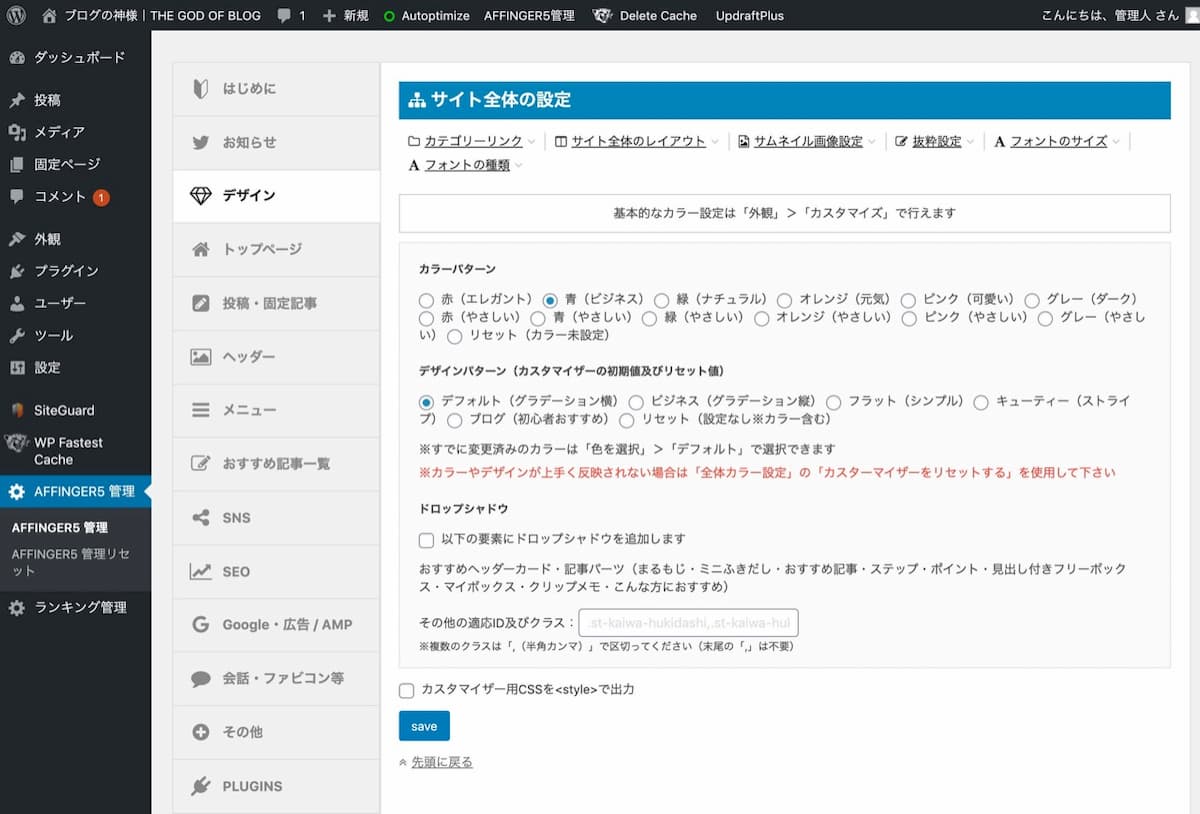
設定は、「AFFINGER管理」という独自のメニューから「1クリック」で、カスタマイズできますよ。
Q4:AFFINGER(アフィンガー)は初心者には難しい?
A.ぶっちゃけ「難しい」と思います。
AFFINGERに関わらず、初心者にとっては、そもそも「WordPress」「WordPressのテーマ」自体が難しいはず。
そこで、当サイト限定の特典「AFFINGERのトップページをサイト型にする方法」と、サポート特典を用意しました。
ぜひ、ご活用ください!
Q5:AFFINGER(アフィンガー)は複数サイトに使える?
A.使えます。
購入者自身の所有するサイト(個人単位)であれば、複数で使用してもOKです。
Q6:AFFINGER(アフィンガー)で作成するサイトに制限はある?
A.ありません。
法律及び公序良俗に反しない範囲であれば、アダルトサイトでもOK。
ワンピースが終わったら、ぼくは絶対「アダルト・アフィリエイト」をやります🙌
Q7:AFFINGER(アフィンガー)にセルフバック・自己アフィリエイトはある?
A.残念ながらありません。
公式サイトから「14,800円(税込)」で購入する必要があります。
つまり、当サイトのように「特典つき」を購入するのが、いちばん「お得」ということになりますね。
また、他の案件でセルフバックして「軍資金」を稼ぐ方法もあるので、別記事をどうぞ(グレーな方法ではないです)。
関連記事A8のセルフバックで5万稼ぐ手順とおすすめ案件6選を画像つき解説
Q8:AFFINGER6とAFFINGER PACK3のどっちを買えばいい?
A.あなたがまだ稼ぐ前なら、AFFINGER6です。
EXの機能が必要になったら買えばOK。
Q9:AFFINGER(アフィンガー)のトップページの作り方は?
A.当サイトの限定特典「AFFINGERのトップページをサイト型にする方法」をご活用ください。
初心者の方でも、「コピペ」で再現できるように、全手順に「画像つき」で解説しています。
それでもダメなら、質問できるようにサポート特典もつけております(`・ω・´)ゞ
Q10:AFFINGER(アフィンガー)を購入すると、どんな特典がありますか?
- ①:STINGERタグ管理プラグイン
- ②:稼ぐための設計図(PDFファイル)
- ③:クレジット削除プラグイン
- ④:Gutenberg用プラグイン
- +14個:当サイト限定の特典あり
特典に関しては、すぐ次の章で解説しますね。
\ 稼ぐに特化したテーマ /
当サイト限定特典プレゼント中
AFFINGER6特典一覧【当サイト限定14大特典】

本記事経由でAFFINGER6をご購入いただいた方には、もれなく当サイト限定特典を無料で14個プレゼントさせていただきます!
ここで、くわしく解説しますね。
特典①:AFFINGERカスタマイズの教科書【4.5万字超え/77項目以上】

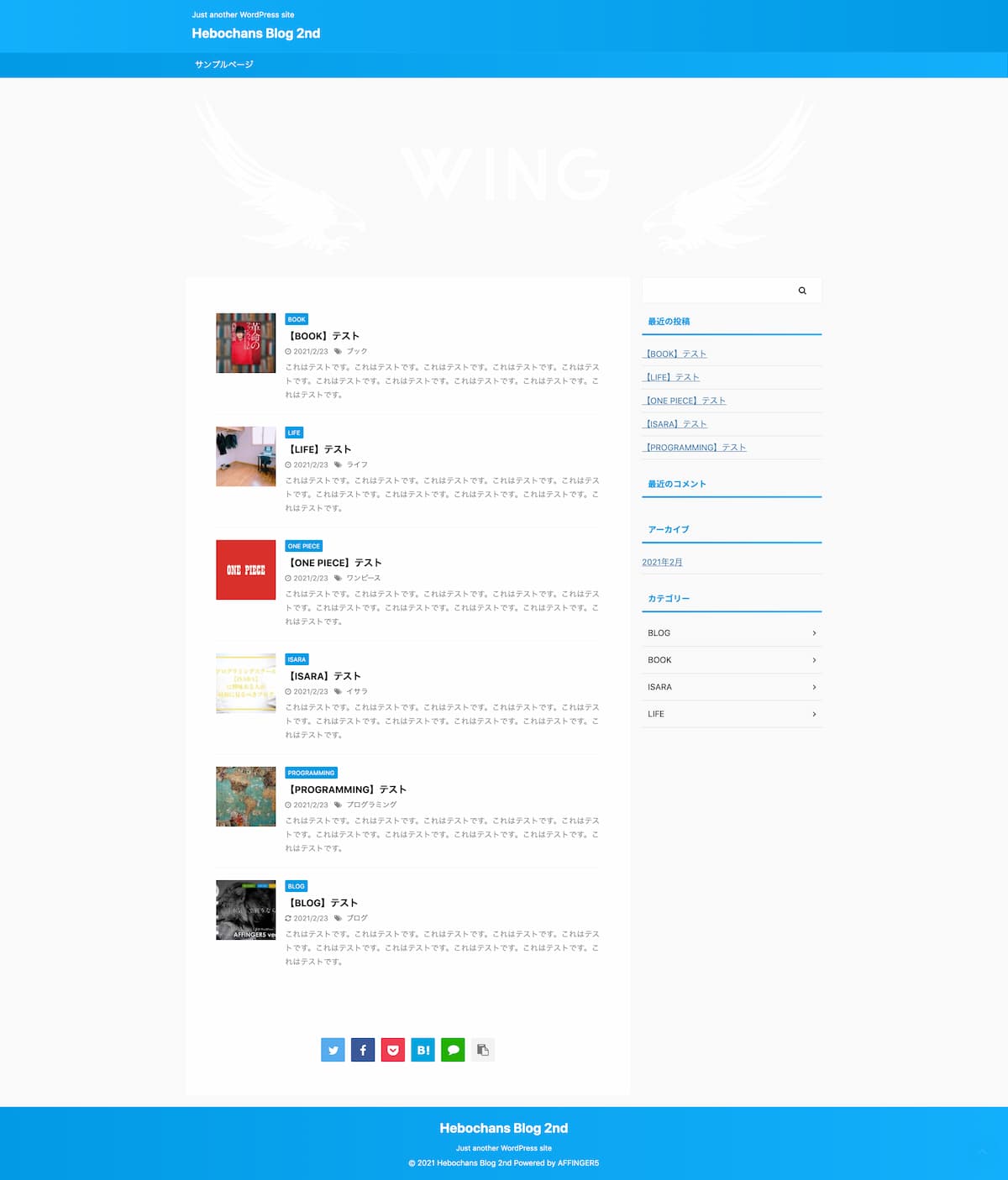
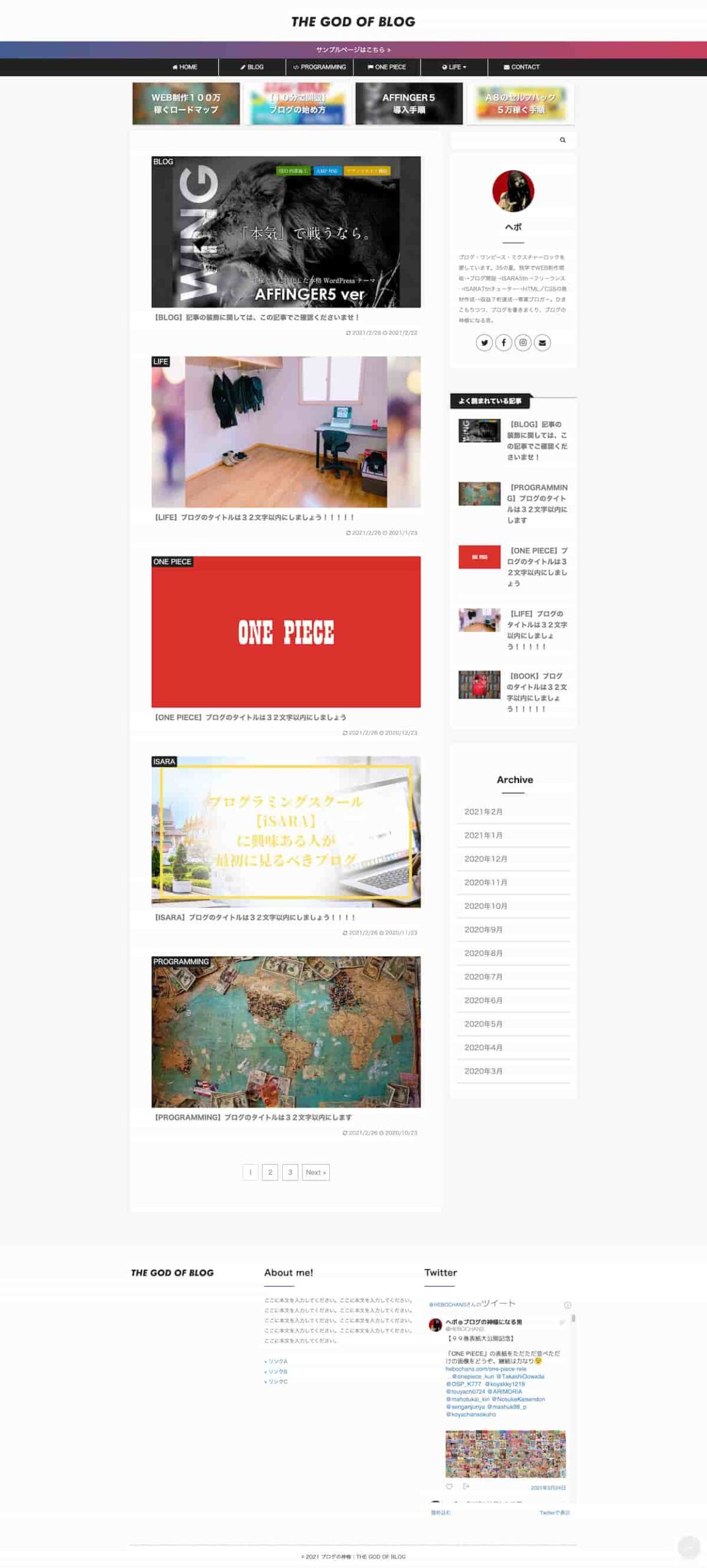
この記事を執筆するために新ブログを開設し、まっさらな状態からカスタマイズしてみました。

こんなに変わります。

画像(当サイト)のようにカスタマイズする方法を「4.5万字超え・77項目以上」のカスタマイズ方法と共に執筆しました(製作時間は「70時間超え」)。
「AFFINGERカスタマイズの教科書」のもくじは、次のとおり。
WordPressサイト制作で食べてきたぼくですが、専門用語は一切使っていません。
【ブログを開設したばかりの方向け】初期設定
- ①:【初級編】上部に表示されるツールバーを非表示にする
- ②:【初級編】記事「Hello world!」を削除する
- ③:【初級編】不要なプラグインを削除する
- ④:【初級編】不要なテーマを削除する
画像をアップロードする前に
- ①:【初級編】画像の自動生成を停止する
- ②:【初級編】アイキャッチ画像を有効化する&タイトル下表示に変更する
全体カラーのカスタマイズ
- 【初級編】全体カラーを一括変更する
ヘッダーのカスタマイズ(PC&スマホ共通)
- 【初級編】サイトのタイトルを変更する
- 【初級編】キャッチフレーズを変更 or 削除する
- 【初級編】サイトのタイトルをロゴ画像にする
- 【初級編】PCでロゴ画像を中央寄せにする
- 【中級編】ロゴ画像のサイズを変更する
- 【初級編】ヘッダーの背景色を変更する
- 【初級編】ヘッダー画像を非表示 or 設定する
- 【初級編】グローバルメニューを設定する
- 【初級編】おすすめヘッダーカードを設定する
- 【初級編】インフォメーションバーを設置する
ヘッダーのカスタマイズ(スマホ)
- 【中級編】ヘッダーの背景色をPCと違う色に変更する
- 【中級編】モバイル用ロゴ画像を大きくする&ヘッダーの高さを統一する
- 【初級編】検索ボックスを設定する
- 【初級編】ハンバーガーメニューをカスタマイズする
- 【初級編】ハンバーガーメニュー内にリンクボタンを設置する
サイドバーのカスタマイズ
- 【初級編】コンテンツの色を変更する
- 【初級編】不要なコンテンツを削除する
- 【初級編】下層ページの新着記事一覧を非表示にする
- 【初級編】おすすめ記事一覧を設定する
- 【初級編】プロフィールカードを設定する
- 【中級編】プロフィールカードをカスタマイズする
- 【中級編】アーカイブをカスタマイズする
フッターのカスタマイズ(PC&スマホ共通)
- 【初級編】背景色/文字色を変更する
- 【初級編】3列(カラム)にする
- About me!を設定する
- 【中級編】About me!をカスタマイズする
- 【初級編】Twitterのタイムラインを埋め込む
- 【中級編】フッターのタイトルをカスタマイズする
- 【中級編】ロゴ画像のサイズを調整する
- 【中級編】ロゴ画像やタイトルの上の余白を調整する(PC&スマホ)
- 【中級編】コピーライトの上に線を入れる
- 【中級編】コピーライトの文字を小さくする
- 【上級編】コピーライトの「Powered by AFFINGER6」を削除する【プラグインなし】
フッターのカスタマイズ(スマホ)
- 【初級編】スマートフォンフッター用メニューを設定する
全体のカスタマイズ
- 【初級編】サムネイルをフルサイズにする
- 【初級編】カテゴリのカスタマイズをする
- 【初級編】関連記事の背景色を変更する
- 【初級編】関連記事の見出しを変更する
- 【初級編】「TOPに戻る」ボタンをカスタマイズする
- 【中級編】「TOPに戻るボタン」に影をつける
- 【初級編】フォントを変更する
- 【初級編】背景色を変更する
記事内のカスタマイズ
- 【初級編】「投稿日」と「更新日」の両方を表示する
- 【初級編】コメントを非公開にする
- 【初級編】テキスト色を変更する
- 【初級編】見出しにデフォルトでついているCSSを無効化する
- 【中級編】カテゴリ/タグのカスタマイズする
- 【中級編】PREV(プレビュー)/NEXT(ネクスト)のカスタマイズをする
トップページのカスタマイズ
- 【初級編】SNSボタンを非表示にする
- 【中級編】新着記事をカード型にする
- 【中級編】おすすめ記事と関連記事をカスタマイズする
- 【中級編】メインの下(フッターの上)に余白をつける
- 【中級編】ページネーション(ページ送り)の色を変更する
- 【上級編】記事一覧に「投稿日」と「更新日」の両方を表示する
その他のカスタマイズ
- 【初級編】サイトアイコン(favicon)を設定する
- 【初級編】OGP設定をする(Facebook/Twitter)
- 【初級編】トップ用のメタディスクリプションを設定する
テキストエディタのカスタマイズ
- 【初級編】テキストエディタのオリジナルボタン(クイックタグ)を非表示にする
- 【初級編】AddQuicktagのJSONファイルをインポートする
しかも、随時更新しています!

特に「記事一覧をカード型にする方法」は、子テーマ「JET」や上位版「AFFINGER PACK3」を別途購入しないとできないカスタマイズなので、必見ですよ!
【初級編】は「WordPressの管理画面」上でクリックしたり、数値を入力したりしてカスタマイズする方法。
【中級編】【上級編】はソースコードをコピペする方法です。
とはいえ、誰でもコピペで完了するようにソースコードも載せてあるので、安心してくださいね。
それすらメンドイ方のために、「追加CSS」「PHP」ファイルパックを用意しました(特典⑪⑫)。

「各カスタマイズ」や「ブログ執筆時」に無料で使える便利ツールも惜しげもなく紹介しているので、ぜひ使ってみてくださいね!
特典②:ブログアフィリエイトの教科書〝THE BIBLE〟【4万字/見出し100超】

誰よりも遠回りしてきた自信があるので、ブログ初心者があらゆる失敗をショートカットできるように・・・
「5年間」走りながら身につけた〝知見のすべて〟を惜しげもなくすべて書きました。
もくじ
- 第0章:はじめに
- ブログ運営に必須のツール11選
- 月10,000PVまで「やらなくていいこと」
- 稼ぐための「◯◯」を理解しよう
- まずは「◯◯」しよう
- 第1章:正しい「ブログジャンル」の決め方
- 第2章:正しい「キーワード選定」のやり方
- 第3章:正しい「◯◯」の作り方
- 第4章:正しい「記事構成」の作り方
- 第5章:正しい「ブログ」の書き方
- 第6章:ブログ公開前の「チェックリスト」
- 第7章:ブログの「テクニック27選」
- 第8章:正しい「リライト」のやり方
- 第9章:ブログ運営の「マインド」
- 第10章:ブログ運営の「注意点」
- 第11章:ブログ運営の「よくある質問」
月5万稼ぐ「遠回りしない」最短ロードマップになります。
『Brain』や『Tips』で、初日は9,800円 → 現在は「49,800円」!
とかで売ってる「有料教材級」の内容が、当サイト経由なら、AFFINGERのオマケについてきます。
パスワードは、「AFFINGERカスタマイズの教科書」と共通です。
特典③:トップページをハイブリッド型(ブログ型+サイト型)にする方法

成功してるブログのほとんどが、「ブログ型(新着記事が並んでるだけ) → サイト型」に変更にしています。
「トップページのカスタマイズどうやってるんですか!?」
と、DMをもらったのをきっかけに、「AFFINGERカスタマイズの教科書」とは別に記事を用意しました。
当サイト限定カスタマイズ
- カテゴリを越えて「好きな記事をカード型」にできる
- 2列に配置できる
- ボタンを設置できる
- 新着記事も並べられる
- 別サイトの記事にも飛ばせる
スタンダード版でも、なんなら「上位版でもできない」、当サイト限定カスタマイズが〝無料で〟できちゃいます!
パスワードは、「AFFINGERカスタマイズの教科書」と共通です。
限定記事トップページをハイブリッド型(サイト型+ブログ型)にする方法
特典④:ブログの被リンクを自分で獲得できる無料サイト70選
ブログは、ドメインパワー(サイトのLEVEL)が9割です。
ドメインパワーを上げるコツの一つに、「信頼性の高いサイトから被リンクをもらうこと」があります。
そんな被リンクを自分で、しかも無料で獲得できるサイトを「70個」用意しました。
これからも見つけ次第、追加していきます!
パスワードは、「AFFINGERカスタマイズの教科書」と共通です。
特典⑤:ブログ執筆時のキーワード管理表【Googleスプレッドシート】
実際にぼくが、記事を書くたびに使っている「キーワード管理表」です。
「ブログアフィリエイトの教科書」に使うタイミングと、ダウンロードリンクを載せてあります。
特典⑥:ブログ公開前のチェックリスト【Googleスプレッドシート】
実際にぼくが、記事を公開する前に使っている「チェックリスト」です。
全16項目。✅を入れると、色が変わるようにしてあります。
特典⑦:アナリティクスデータ管理表【Googleスプレッドシート】
実際にぼくが、毎月1日に先月を振り返るときに使っている「アナリティクスデータ管理表」です。
入力するだけで「合計数」や「平均値」が表示されるようになってますよ。
特典⑧:アフィリエイト収入管理表【Googleスプレッドシート】
実際にぼくが、毎月1日に先月を振り返るときに使っている「アフィリエイト収入管理表」です。
こっちも入力するだけで「合計数」や「平均値」が表示されるようになってますよ。
特典⑨:リライト管理表【Googleスプレッドシート】
実際にぼくが、記事をリライトするたびに使っている「リライト管理表」です。
ブログはSNSと違って、「更新できるメディア」です。リライトなくして、成功は絶対にありません。
ブログアフィリエイトの教科書「第8章:正しいリライトのやり方」と合わせて、ご活用くださいね。
特典⑩:ABテスト管理表【Googleスプレッドシート】
実際にぼくが、毎月ABテストするたびに使っている「ABテスト管理表」です。
成功者はみんなABテストをくり返して、「最適解」を見つけています。
正しいABテストのやり方も「ブログアフィリエイトの教科書」に書いてありますよ。
特典⑪:質問し放題!メールで「サポート」

コピペしたのに、なぜかできない・・・。
こんなカスタマイズはできないの?
ブログ運営について誰かに聞きたい!
カスタマイズやブログ運営について、こんな悩みや疑問が生まれると思います。
普段からカスタマイズ系の記事の質問や、チューターとして、オンラインでの疑問解決のお手伝いには慣れています。
購入しても自分にできるか不安なあなたのために、メールで対応させていただきますね!
アドレスは購入後にダウンロードできる「PDFファイル」に書いてあります。
質問と一緒に、「AFFINGERカスタマイズの教科書」にログインするための「パスワード」を記入してもらえるとスムーズです。
特典⑫:コピペでカスタマイズ!「追加CSSファイル:16パターン」
「追加CSS」ファイルパック
- ①:MEGA盛り(下記カスタマイズがぜんぶ書いてある)
- ②:ALL(記事内のカスタマイズがぜんぶ書いてある)
- ③:ヘッダー(PC&スマホ)用
- ④:ヘッダー(スマホ)用
- ⑤:サイドバー用
- ⑥:フッター用
- ⑦:全体用
- ⑧:記事内用
- ⑨:トップページ用
- ⑩:manablog copy's copy
- ⑪:チャット風ふきだし
- ⑫:キラッと光るボタン
- ⑬:プロフィールカード(この記事を書いた人)
- ⑭:アコーディオンメニュー
- ⑮:ポラロイド写真+マスキングテープ+横並び
- ⑯:カエレバ/ヨメレバ/トマレバ用
カスタマイズを「ぜんぶはやらないよ!」という方向けに、CSSファイルを細分化して、すべてダウンロードできるようにしました。
CSSには誰が見てもわかるように、コメントを入れてあります。
なので、「①:MEGA盛り」や「②:ALL」をコピペして、不要な部分を削除してもOKです。
特典⑬:コピペでカスタマイズ!「PHPファイル:3種」【編集前と編集後】
「PHP」ファイルパック
- ①:functions.php
- メディアを追加でデフォルトで挿入されるclassをimgタグから削除する
- rel="noopener noreferrer"の自動付加を解除する
- 投稿時に強制付加されるnoreferrerを削除する
- Googleアドセンス広告を「目次上」に挿入する方法
- ②:st-kanri.php:コピーライトから「Powered by AFFINGER6」を削除する
- ③:itiran-date-tag.php:記事一覧に「投稿日」も表示する
CSSと同じく、PHPファイルも実際に当サイトで使っています。
とくに、コピーライトの「Powered by AFFINGER6」ってダサいですよね?
不具合も出ていないので、安心してカスタマイズしてくださいね。
しかも、「編集前と編集後」の両方をダウンロードできるようにしたので、見比べながらカスタマイズできますよ。
特典⑭:執筆スピードを上げるプラグインAddQuicktag用の「JSONファイル」
よく使うクイックタグ(オリジナルボタン)をエディタに追加できるプラグイン『AddQuicktag』。
本記事にも使われている装飾が、1クリックで呼び出せる「JSONファイル」をエクスポートしました。
『AddQuicktag』をインストール&有効化すれば、あなたのサイトにもインポートできますよ。
具体的なやり方は、「AFFINGERカスタマイズの教科書」に記載してあるので、安心してくださいね。
また、以上の特典は「随時アップデート」していく予定です。
先行で購入してくれた方が損しないように、「Googleドライブ(購入者限定でURLをシェアします)」にアップデート。
各ファイルは随時アップロードしますので、何度でもダウンロードしてくださいね。
特典⑮:STINGERタグ管理プラグイン
ここからは公式特典ですが、いまAFFINGERを購入すると、通常4,980円の「STINGERタグ管理プラグイン」が無料でもらえます。
STINGERタグ管理プラグインとは、「よく使うテキストやコードをテンプレ化して一括管理&修正までできる」プラグインのこと。
今なら4,980円が「無料」です。重宝すると思いますよ!
特典⑯:稼ぐための設計図(PDFファイル)
AFFINGERの制作者で、現役トップアフィリエイターでもあるENJI(@ENJILOG)さんが執筆したノウハウが詰まった1冊です。
一度は公開を終了したものの、希望の声が多かったため復活したそうです。これも今ならついてきます。

すっかり忘れてて、しばらくしてから読んだのですが…有料級のかなり濃い内容でビックリしました!
特典⑰:クレジット削除プラグイン
コピーライトの「Powered by AFFINGER6」を、プラグイン1つで削除できます。

とはいえ、本記事経由で購入してくれた方は「プラグインなしでクレジットを削除する方法」もコピペでGETできますよ!
特典⑱:Gutenberg用プラグイン
WordPressの新エディタ「Gutenberg(グーテンベルク)」に対応したAFFINGER専用のプラグインももらえます。
これからWordPressブログを始める方は、「Gutenberg(グーテンベルク)」から始めて慣れた方が良いでしょう。
\ 稼ぐに特化したテーマ /
当サイト限定特典プレゼント中
AFFINGER6の購入〜導入手順を画像で解説【特典つき】
- AFFINGER6の「購入」手順
- AFFINGER6の「導入」手順
実際にぼくが購入した時のスクショ画像を添えて、購入〜導入までを順番通りに解説していきますね。
AFFINGER6(アフィンガー)の購入手順
購入の流れ
- ①:AFFINGERの公式サイトへ行く
- ②:「ご購入はこちら」をクリック
- ③:「初めてインフォトップをご利用の方はこちら」をクリック
- ④:お客さま情報を入力する/お支払い方法を選択する
- ⑤:注文内容を確認して、「規約に同意してカード情報入力へ」をクリック(クレカ払いの場合)
- ⑥:カード情報を入力して「決済実行」をクリック(クレカ払いの場合)
3分ほどで終わります(上記は流れを分かりやすく細分化しているだけです)。
①:AFFINGERの公式サイトへ行く
以下より『AFFINGER』の公式サイトにアクセスしてください。
\ 稼ぐに特化したテーマ /
当サイト限定特典プレゼント中
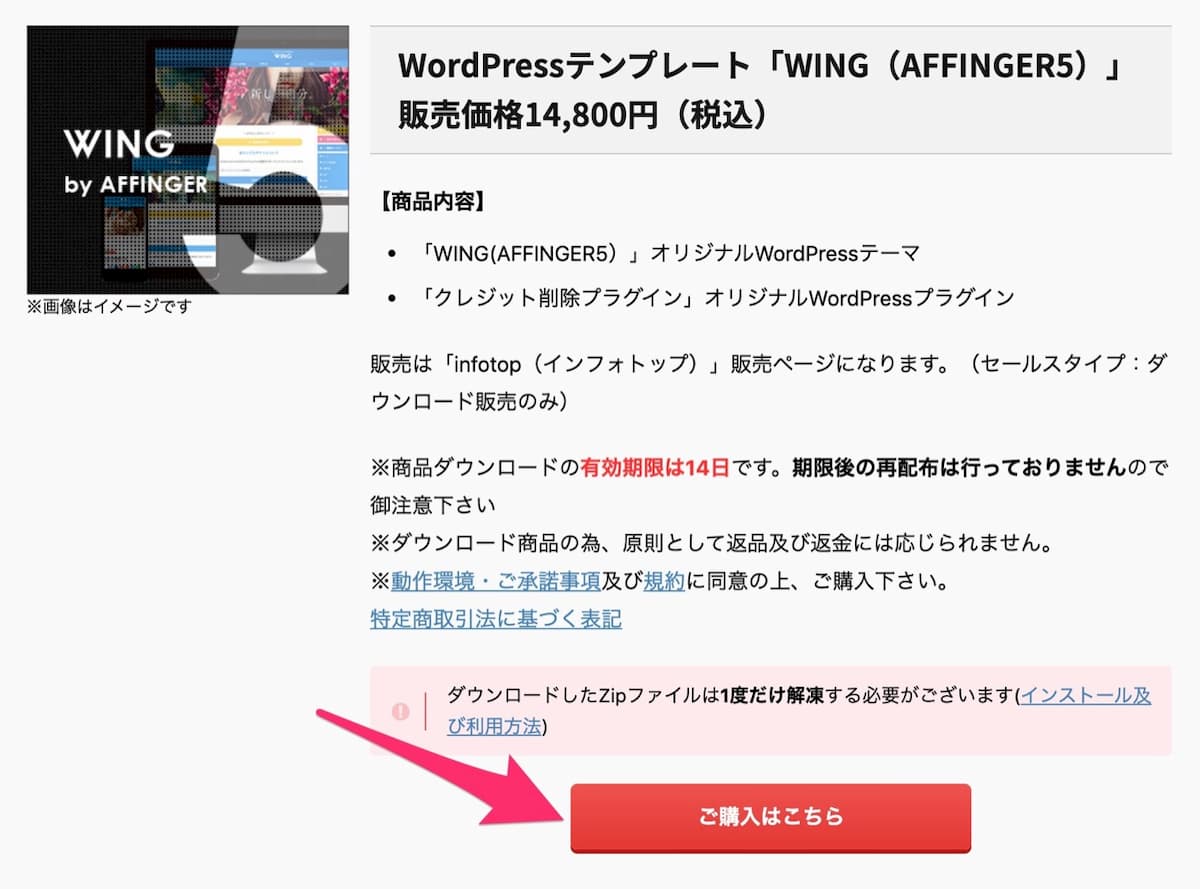
②:「ご購入はこちら」をクリック

AFFINGERの公式サイトへ行き、少しスクロールして、「ご購入はこちら」をクリック。
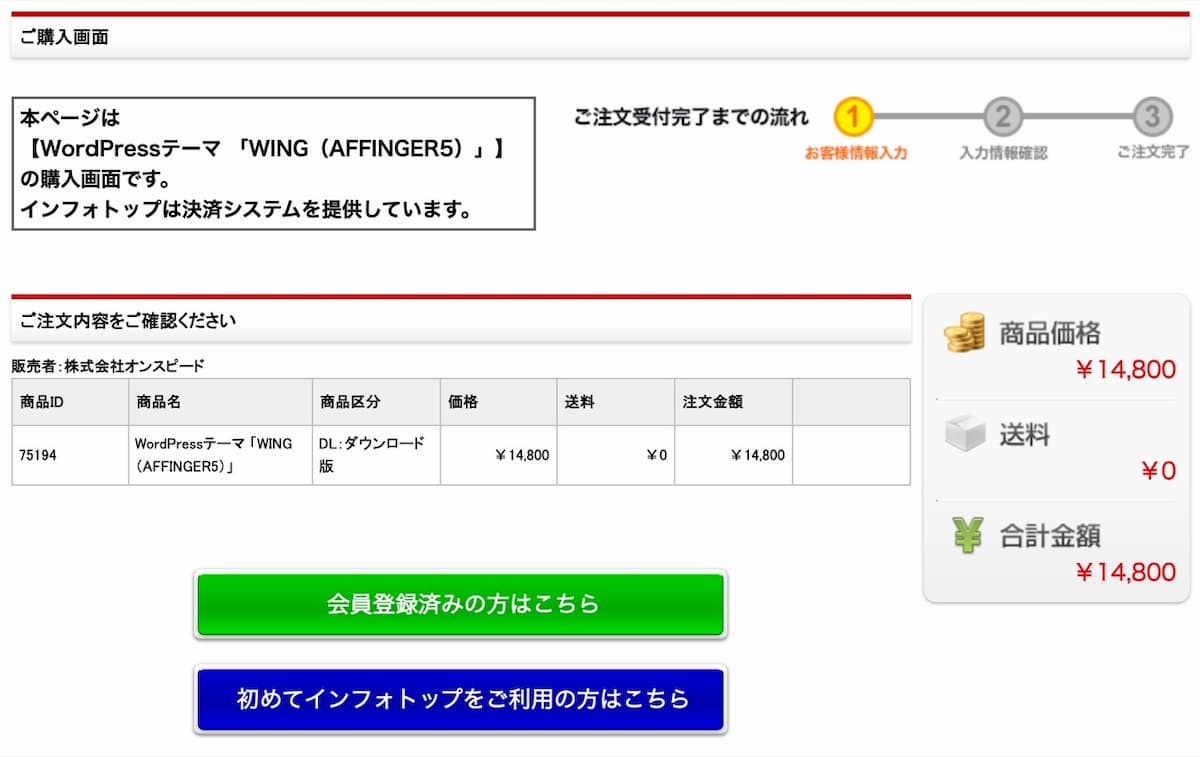
③:「初めてインフォトップをご利用の方はこちら」をクリック

注文内容に間違いがないか確認したら、「初めてインフォトップをご利用の方はこちら」をクリック。
※インフォトップにアフィリエイター登録している場合でも、「購入者」として会員登録したことがない方は「初めて」になります。
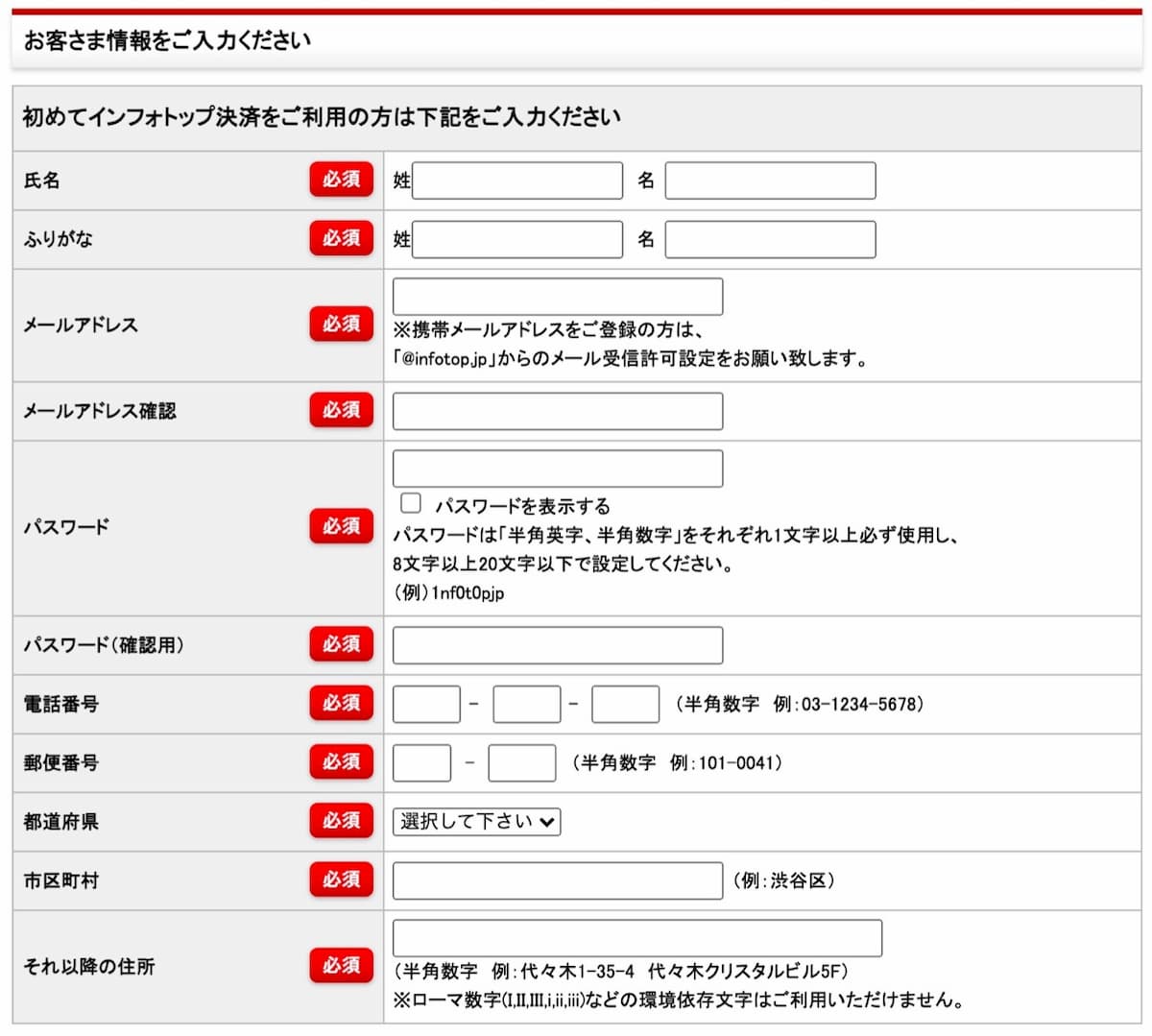
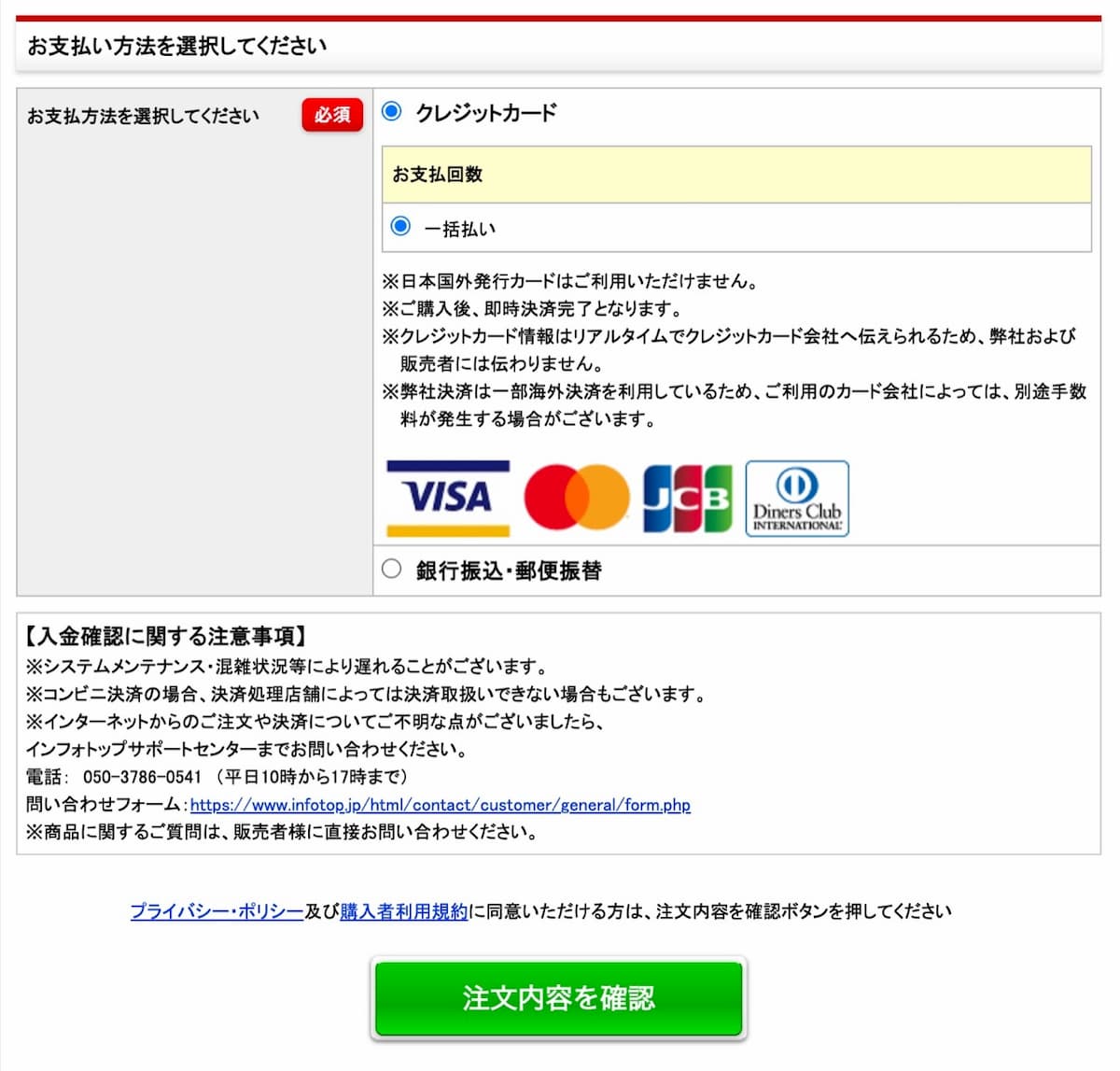
④:お客さま情報を入力する/お支払い方法を選択する


お客さま情報を入力し、お支払い方法を選択したら「注文内容を確認」をクリック。
お客さま情報
- ①:氏名
- ②:ふりがな
- ③:メールアドレス
- ④:パスワード
- ⑤:電話番号
- ⑥:住所
お客さま情報は上記の6つです。
お支払い方法
- ①:クレジットカード(Visa/Mastercard/JCB/Diners Club)
- ②:銀行振込・郵便振替
お支払い方法は上記の2つです。
※クレジットカードは一括払いのみになります。
⑤:注文内容を確認して、「規約に同意してカード情報入力へ」をクリック
長くなってしまうので画像は割愛しますが、ここで確認画面に遷移します。
「ご注文内容・お客さま情報・お支払い方法」に間違いがないか、確認してください。
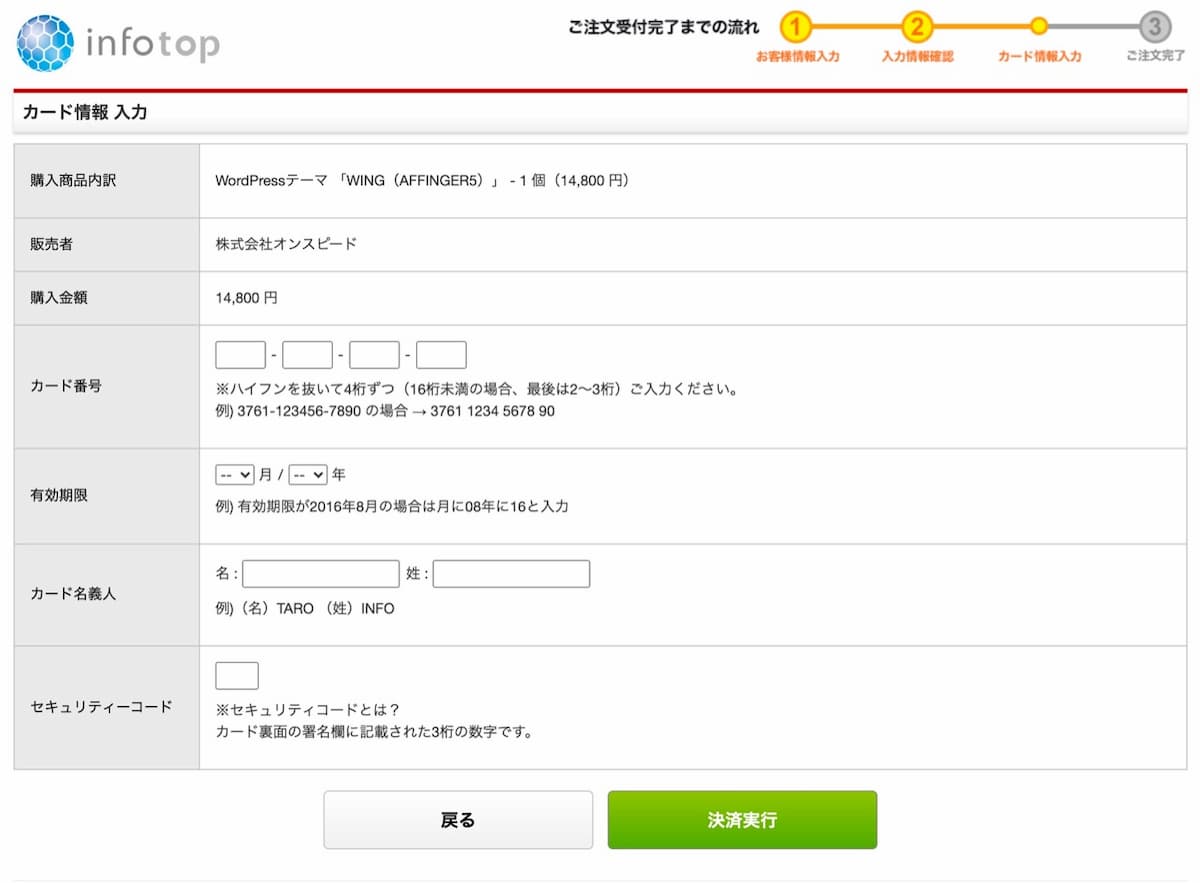
⑥:カード情報を入力して「決済実行」をクリック

クレカ払いの方は、以下の「カード情報」を入力して、「決済実行」をクリック。
お支払い方法
- ①:カード番号
- ②:有効期限
- ③:カード名義人
- ④:セキュリティコード
以上で購入は完了です。早速AFFINGER6をダウンロードします。
※ダウンロード期限は「14日以内」なので、このままダウンロードしていきましょう。
AFFINGER6(アフィンガー)の導入手順
導入の流れ
- ①:「注文確定のお知らせ」メールを開く
- ②:「購入者マイページ」へアクセス
- ③:「ダウンロード」をクリック
- ④:ダウンロードしたzipファイルをダブルクリックで解凍する
- ⑤:「WordPressテーマ」フォルダ内にある2つのzipファイルをWordPressにアップロードする
- ⑥:子テーマ「WING-AFFINGER6 Child」を有効化する
2分ほどで終わります(上記は流れを分かりやすく細分化しているだけです)。
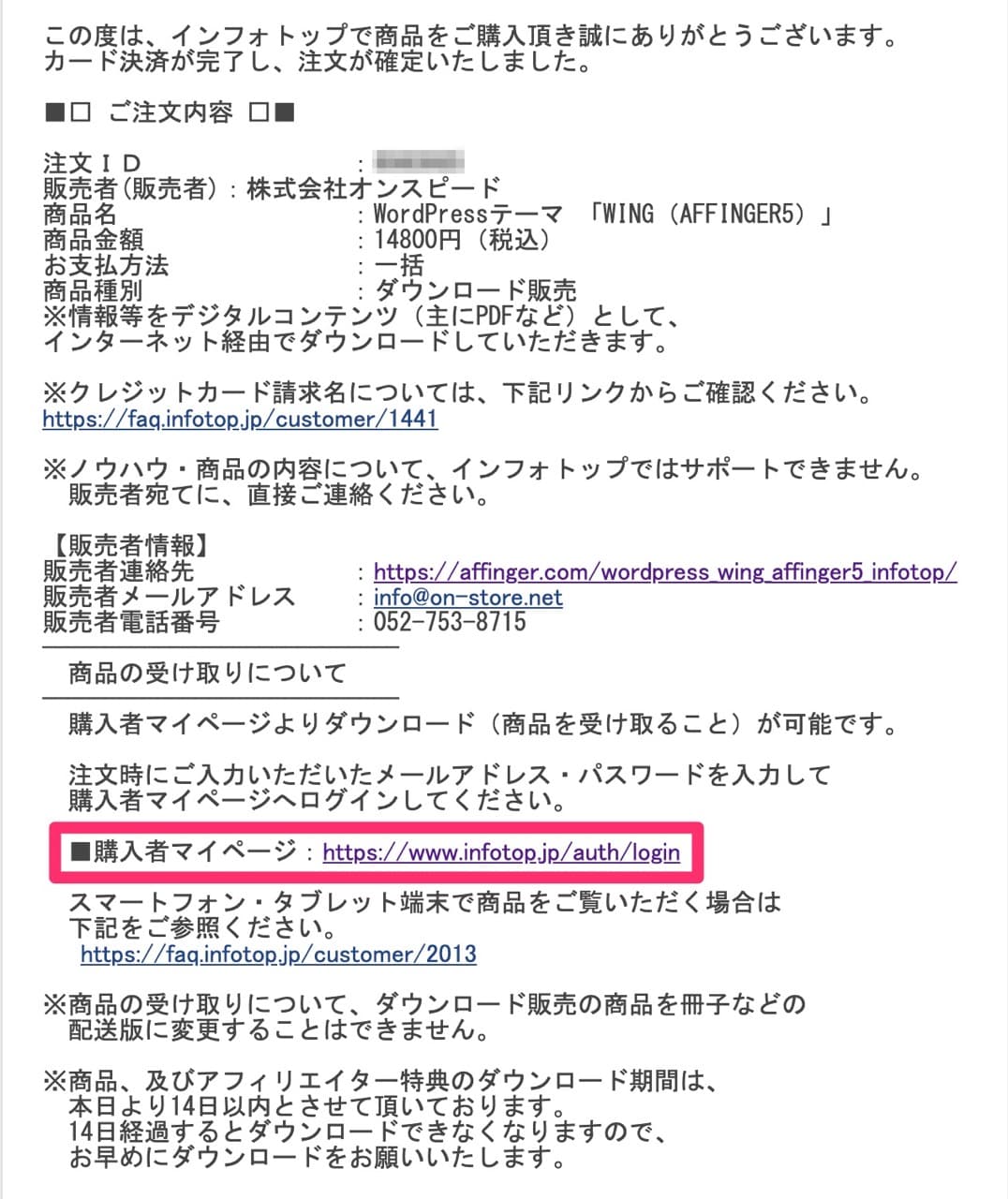
①:「注文確定のお知らせ」メールを開く
注文が確定すると、インフォトップから「注文確定のお知らせ」メールが届いてるはずなので、開いてください。
②:「購入者マイページ」へアクセス

メールの下部にある「購入者マイページ」のURLをクリックして、インフォトップのマイページにアクセス。
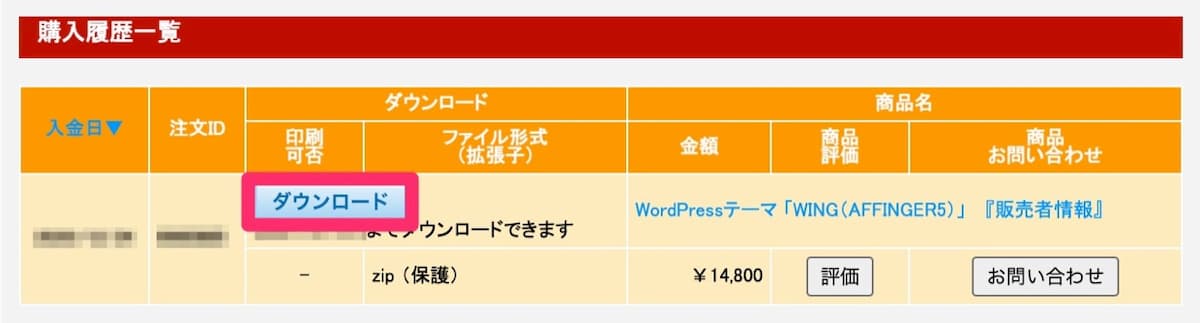
③:「ダウンロード」をクリック

「注文履歴ダウンロード」タブをクリック。
「購入履歴一覧」にある「ダウンロード」ボタンをクリックすると、ダウンロードが始まります。
ついでに、その下の「アフィリエイター特典一覧」から、当サイト限定特典もダウンロードしてくださいね。
④:ダウンロードしたzipファイルをダブルクリックで解凍する

パソコンの任意の場所に、ダウンロードされた「zipファイル」を解凍してください。
Macの場合は、ダブルクリックするだけで解凍されますよ。

⑤:「WordPressテーマ」フォルダ内にある2つのzipファイルをWordPressにアップロードする

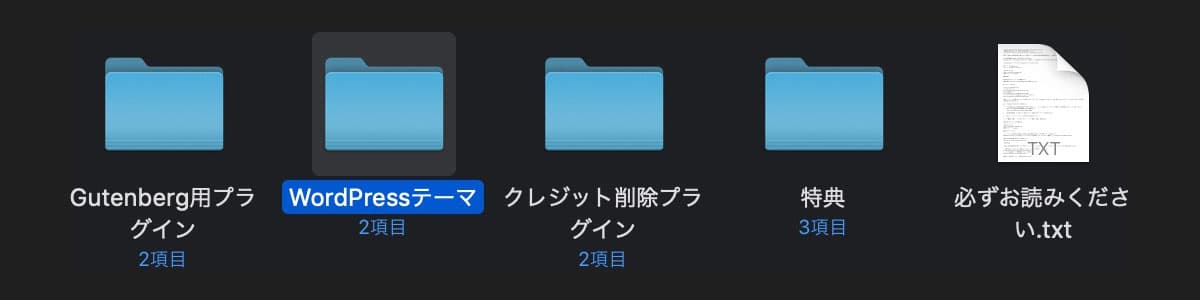
解凍されたフォルダの中身が、次のとおり(中身は購入時期によって変わることがあります)。
フォルダの中身
- ①:「WordPressテーマ」フォルダ
- ②:「Gutenberg用プラグイン」フォルダ
- ③:「クレジット削除プラグイン」フォルダ
- ④:「特典」フォルダ
- ⑤:必ずお読みください(テキストファイル)
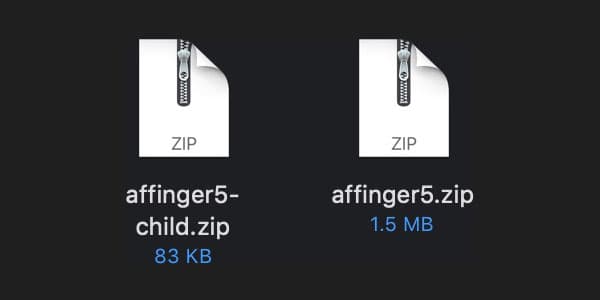
「WordPressテーマ」フォルダ内にある下記「2つのzipファイル」をWordPressにアップロードします。

「親テーマと子テーマ」の2つですね。
2つのzipファイル
- ①:親テーマ「affinger6.zip」
- ②:子テーマ「affinger6-child.zip」
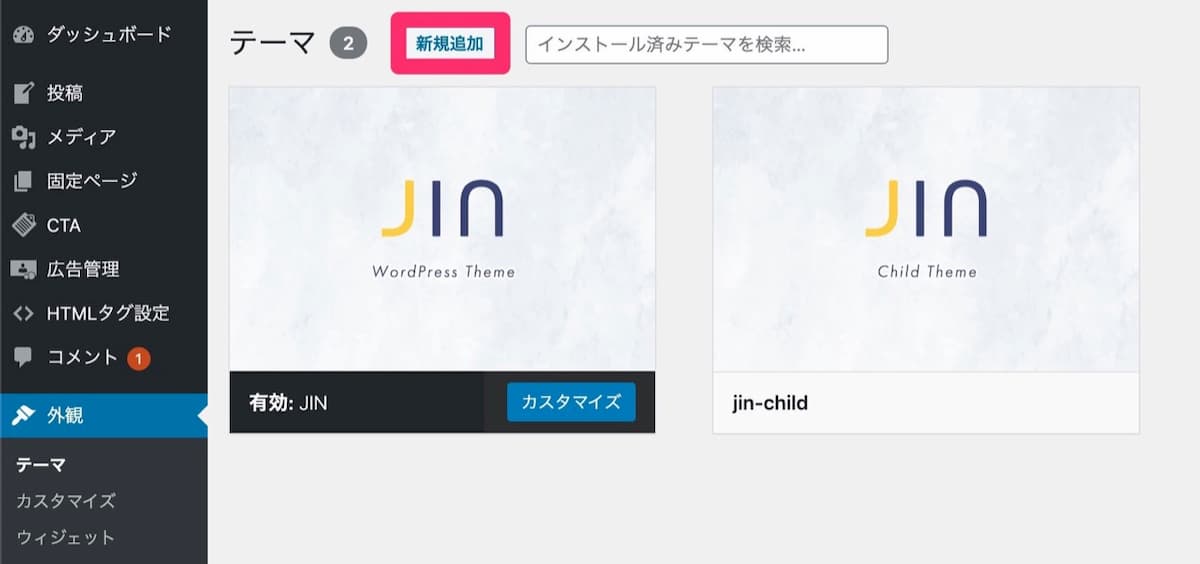
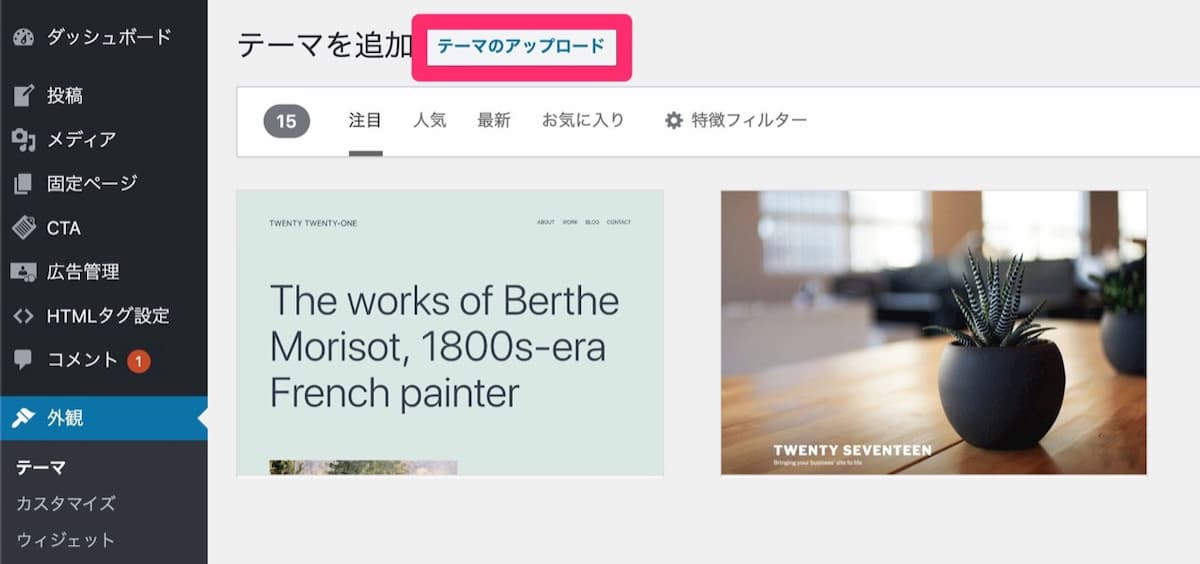
WordPressの管理画面で下記をクリック。

「テーマのアップロード」をクリック。

※テーマをアップロード/インストールしただけでは「変更」されないので、安心してくださいね。
「ファイルを選択」をクリック。

「今すぐインストール」をクリック。

少し待ちます。

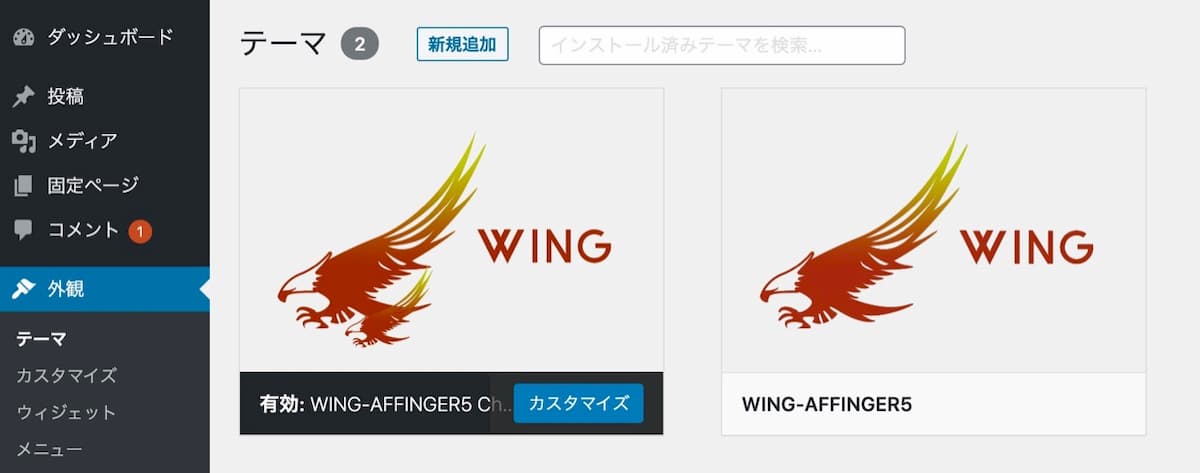
「WING-AFFINGER6」と「WING-AFFINGER6 Child」の2つのテーマが表示されていればOKです。
テーマをいきなり変更するのは不安・・・。どうなるのか確かめたい方は、別記事をどうぞ。
関連記事【WordPressテーマ】JIN→AFFINGERへ変えた話
⑥:子テーマ「WING-AFFINGER Child」を有効化する

テーマの変更は、子テーマ「WING-AFFINGER6 Child」を有効化すれば完了します。
親テーマ「WING-AFFINGER6」はアップロードしているだけでOKです。
※親テーマを有効化すると、いずれテーマがアップデートされた時に、あらゆるデータが上書き・更新されて消えてしまいます😱
以上で全行程終了です。おつかれさまでした!
まとめ:AFFINGER(アフィンガー)で稼げ!
実際に3年使った筆者による『AFFINGER』の本音レビューでした!
AFFINGERはこんな方にオススメ
- とにかく稼ぎたい人
- 早く稼ぎたい人
- HTML/CSS・PHPの知識がない人
- でもカスタマイズに凝りたい人
ぼくにとって、テーマを変えることは「意識を変えること」でした。
無料テーマでも稼ぐことは可能だと思いますが、結果として稼いでる人は有料テーマを使ってるんですよね。

移行作業をしている間は何も生まれないので、移行するなら早い内がぜったいに良いですよ(ぼくは174記事目でした…)!
この記事がAFFINGERを購入すべきか迷っている、あなたの役に立てれば何よりです。
AFFINGERを導入して、一緒に収益化までの道をブーストさせましょう!
\ 稼ぐに特化したテーマ /
当サイト限定特典プレゼント中

