
画像の自動生成って何?
勝手に画像が作られてるってこと!?
こういった要望に応える記事を用意しました!
本記事の内容
- WordPressで画像の自動生成を「停止」する方法
- WordPressで自動生成された画像を「削除」する方法
- WordPressで「中サイズ」の画像を使う方法
本記事は、WordPressで自動生成された「画像を停止・削除する方法」をすべて網羅した【完全保存版】です!
WordPressに画像をアップロードすると、「オリジナル画像」以外に自動生成される画像が何枚もあるって知ってましたか?
2,048px以上の大きな画像をアップした場合、サーバーにはオリジナル以外にサイズ違いの画像が「10枚も」アップされているんです!

サーバー内に自動生成された画像
この記事を書いている僕は、これをブログ歴「1.5年・101記事・511枚」のオリジナル画像をアップした後で気づき、地獄を見ました。笑
これを読んでいるあなたが、そんな過ちを起こさないよう「画像の自動生成を停止・削除する方法」をシェアします。
本記事を読んだら、今すぐやってみてください!
そもそも画像をアップロードする時の注意点は、次のとおり。
画像をアップする時の注意点
- 不要な画像はそもそもアップロードしない
- 画像はなるべく縮小する
- 画像はなるべく圧縮する
サイトの表示に3秒以上かかると、ユーザーの53%が離脱するというデータがあります。
サイトが重くなる原因の半分〜(下手すると)90%以上を占めるのが「画像」です。
画像には3種類あります。
画像の種類
- ①:オリジナル画像
- ②:WordPressテーマ指定サイズの画像
- ③:WordPressメディア指定サイズの画像
②はテーマによって生成される画像サイズが違います。
当ブログのテーマ『JIN』指定サイズが、次のとおり(現在は「AFFINGER」を使用)。
JINの場合
- ①:150 × 150px
- ②:320 × 180px
- ③:640 × 360px
つまり、640px以上の画像をアップロードした場合、サーバーには「3つのサイズの画像」がプラスされているわけです。
ちなみに、ぼくは『①オリジナル画像』以外は必要ないだろう!と2時間かけて全削除した挙げ句、ほとんどの画像が表示されなくなりました。。。
設定前は必ずバックアップを取るようにしましょう。
①②は削除できないので、今回は『③WordPress指定サイズの画像』を自動生成しない設定を行います。
WordPressメディア指定サイズは、次のとおり統一されています。
WordPressメディア指定サイズ
- ①:150 × 150px(サムネイル)
- ②:300 × 300px(中サイズ)
- ③:1024 × 1024px(大サイズ)
- ④:768 × 高さは上限なし(レスポンシブ用サイズ)
まずはサクッと停止してしまいます。
もくじ
【WordPress】画像の自動生成を停止する方法【サムネイル】

「WordPress画像の自動生成を停止する方法」が次のとおり。
カンタン2ステップ
- ①:設定 › メディアの画像サイズをすべて0にする
- ②:medium_large_size_wも0にする
順番に見ていきましょう!
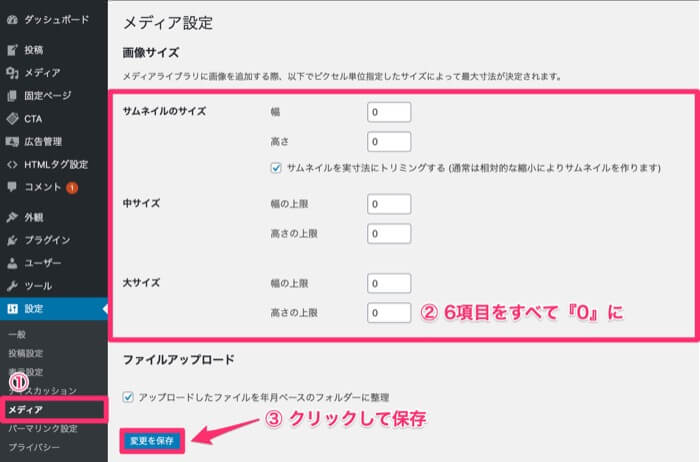
①:設定 › メディアの画像サイズをすべて0にする

WordPressの管理画面で、「設定」の中の「メディア」をクリック。
画像のように6つの項目をすべて「0」にして「変更を保存」をクリック。
これで3サイズの自動生成は停止されます。
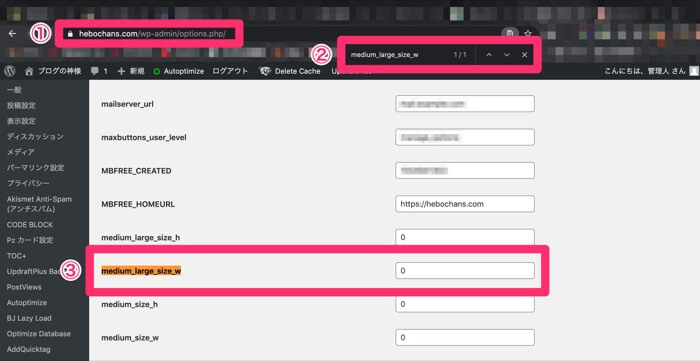
②:medium_large_size_wも0にする

次に、アドレスバーに以下を入力してください。
隠しオプションページが開きます。
「command + F」でページ内検索ボックスを開いて、以下を入力してください。
「medium_large_size_w」の項目も「0」にして、「変更を保存」をクリック。
以上で設定は完了です。カンタンですね!
これで今後WordPressメディア指定サイズの画像が自動生成されることはありません。
しかし、すでにアップロード済みの画像は手動で削除する必要があります。
WordPressで自動生成された画像を「削除」する方法
3ステップ
- ①:未添付の画像を削除する
- ②:自動生成された画像をFTPサーバーで削除する
- ③:サイトと管理画面内の画像の表示をチェックする
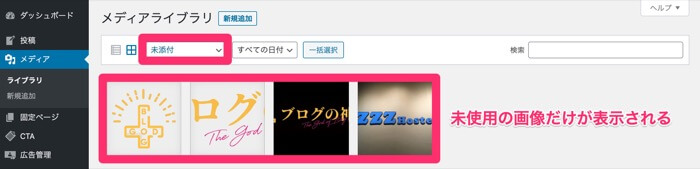
①:未添付の画像を削除する

1枚につき、数枚の画像が生成されることを考えると、未使用の画像を残しておくことはオススメしません。
が、ここからは必要に応じて作業を行ってくださいね。
「メディアライブラリ」の「すべてのメディア › 未添付」に変更すると、記事内で使われていない画像だけが表示されます。
しかし、ヘッダーのロゴやタブのファビコン、TwitterやFacebook投稿用のOGP画像などは未添付として扱われるみたいです(実際に4枚の画像はすべて使用しています)。
逆に、未使用なのに記事とまだ紐付けられていて表示されない場合もあるので、あまり信用しないで慎重に削除する必要がありますね。
②:自動生成された画像をFTPサーバーで削除する
前述のように、オリジナル画像は「メディアライブラリ」から「完全に削除する」ことで自動生成された画像も一緒にサーバーから削除することができます。
しかし、オリジナル画像は残して自動生成された画像だけを管理画面で削除する方法はありません。
ググると『DNUI』というプラグインがヒットしました。
実際に使ってみましたが、全画像が「Not used(未使用)」と表示されてしまい、機能しませんでした。
4年以上更新されていませんし、悪い噂しか聞かないので使用しない方が良いですね。
そこで、今回は『FTPサーバー』を使います。

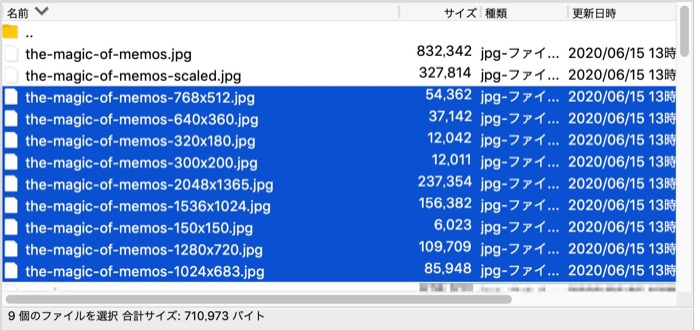
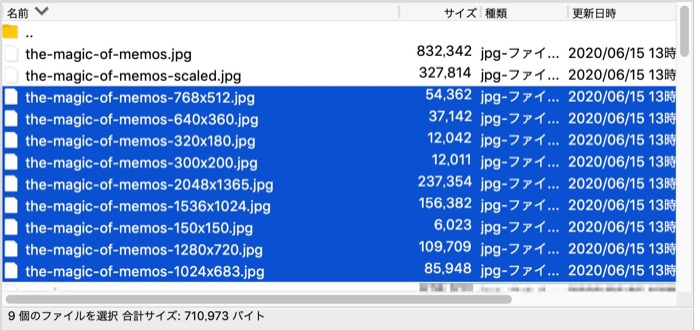
画像は、『FileZilla』の画面です。
WordPressにアップした画像は、次のとおり「年月別のファイル」に保存されています(エックスサーバーの場合は「public_htmlフォルダの直下にwp-contentフォルダ」が入る)。
このファイルの中を確認し、不要なサイズの画像の上で「右クリック › 削除する」ことになります(一括選択も出来ます)。
先の画像は、試しに幅・約6,000pxの大きな画像を(本記事の設定を何もせず)アップロードした場合に生成された画像です。
実に「11枚」もあります。画像をサイズの小さい順に並べると、次のとおり。
アイキャッチは「幅:760px」、記事内に挿入する画像は「幅:700px」とした場合の「残す/削除」画像一覧(残す4枚/削除7枚)。
残す/削除する画像一覧
- ①:残す:the-magic-of-memos.jpg(オリジナル画像)
- ②:削除:the-magic-of-memos-scaled.jpg
- ③:残す:the-magic-of-memos-150x150.jpg(テーマ指定)
- ④:削除:the-magic-of-memos-300x200.jpg(メディア指定)
- ⑤:残す:the-magic-of-memos-320x180.jpg(テーマ指定)
- ⑥:残す:the-magic-of-memos-640x360.jpg(テーマ指定)
- ⑦:削除:the-magic-of-memos-768x512.jpg(メディア指定)
- ⑧:削除:the-magic-of-memos-1024x683.jpg(メディア指定)
- ⑨:削除:the-magic-of-memos-1280x720.jpg(大きすぎる)
- ⑩:削除:the-magic-of-memos-1536x1024.jpg(大きすぎる)
- ⑪:削除:the-magic-of-memos-2048x1365.jpg(大きすぎる)
ちなみに、オリジナル画像「511枚」の場合のサーバー内の(オリジナル含む)画像の総アップロード数は「2,025枚」でした。
「uploads」ファイルの上で「右クリック › ダウンロード」することで、画像をまとめてバックアップすることも可能です。
また、「uploads」の中には、画像以外にプラグイン関連のファイルが保存されている場合もあります(基本は「plugins」の中にあります)。
現在は削除済みのプラグインのファイルなど不要なら削除してもOKです(自己責任でお願いします)。
③:サイトと管理画面内の画像の表示をチェックする
画像の削除が終わったら、「PCとスマホ」で下記をチェックしましょう(設定していない画像はスルーしてください)。
チェックリスト(サイト内)
- ①:ヘッダーのロゴ画像
- ②:タブのファビコン画像
- ③:記事のアイキャッチ画像
- ④:記事内で使用している画像
- ⑤:記事内で使用している吹き出し画像
- ⑥:プロフィール画像
- ⑦:ピックアップ記事のアイキャッチ画像
- ⑧:人気記事のアイキャッチ画像
- ⑨:OGP画像
テーマで自動生成された画像は、主に⑥⑦⑧で使用されていることが多いです。
また、ユーザーからは見えませんが、WordPressの管理画面に影響を及ぼす可能性もあります。
チェックリスト(管理画面内)
- ①:メディアライブラリのリストビュー
- ②:メディアライブラリのグリッドビュー
削除した直後は「新たに画像をアップロードできるか」も念のため、確認してみてください。
自動生成に関しては、画像を初めてアップロードする時に「設定どうします?」っていうポップアップを出して欲しいくらいですよね🥺
WordPressで「中サイズ」の画像を使う方法
- ①:追加CSSを書く(一度だけ)
- ②:テキストエディタでimgタグをdivで囲む(毎回)
とはいえ、自動生成を停止すると〝余計な画像〟がサーバーにアップロードされない代わりに「中サイズ」などの画像が使えなくなります(自動生成されないので)。
PCで「縦長の画像」が画面いっぱいに広がると読みにくいですからね。そこで、「CSSで制御する方法」です。
「追加CSS」に書くこと
/* 画像をPCで幅半分にして、中央寄せ、下に余白60px */
.half-img {
width: 50%;
margin: 0 auto 60px;
}/* 959px以下では幅100% */@media screen and (max-width:959px) {
.half-img {
width: 100%;
text-align: center;
}
}上記を書いたら、画像を<div>で囲います👇
— ヘボ|ブログの神様になる男 (@HEBOCHANS) October 19, 2022
上記のツイート通りにコードを書くと、PCでは幅50%の画像、スマホ(959px以下)では幅100%の画像が表示されます。
今度ここにしっかり追記しますね😌
まとめ:WordPress画像の自動生成を停止・削除する方法

WordPressで画像の自動生成を停止・削除する方法をまとめました。
先延ばしにすると、あとから面倒なので、気づいたらすぐ実行しましょう!
他にもWordPressブログ運営に役立つ記事を書いているので、どうぞ。
その前に・・・
