
既にアップロード済みの画像も一括でリサイズ(縮小)してくれるWordPressのプラグイン『Imsanity』って
具体的にどんなことができるの?使い方は?
こういった疑問に答えます。
本記事の内容
- Imsanityでできること・できないこと
- Imsanityの設定方法
- Imsanityの実行【ステータスの見方と所要時間】
- Imsanityの注意点
画像を圧縮していても、そもそものサイズが大きければサイトは重くなる一方です。
この記事を書いている僕も、ついに重い腰をあげてImsanityで318枚の既にアップロード済みの画像の一括縮小に成功しました!
Imsanityでも新しい画像を自動でリサイズしてくれますが、
これからアップロードする画像の縮小・圧縮は『Automator』+『ImageOptim』が最強です。
もくじ
Imsanityの使い方【アップロード済み画像の一括縮小・圧縮】
- Imsanityでできること・できないこと
- Imsanityの設定方法
- Imsanityの実行【ステータスの見方と所要時間】
- Imsanityの注意点
Imsanityとは【できること】
- 画像の最大幅や高さを指定することで、既存の画像を一括でリサイズしてくれる
- 画像の最大幅や高さを指定することで、新しい画像も一括でリサイズしてくれる
- 画像の圧縮もしてくれる
- ✓マークを外すことで、リサイズしない画像を選択できる
- PNGやBMP形式の画像をJPG形式へ変換してくれる
Imsanityの最大の利点は既にアップロードしてしまった画像を一括で縮小してくれることです。
もちろん縦横比は維持したままなのでリサイズ後に画像が切れたりすることもありません。
プラグインはなるべく少ない方が良いので一括リサイズが終わったら削除することをオススメしますが、
- 画像の縮小・圧縮をついつい忘れてしまう
- サイトを複数人で管理している
そんな方はImsanityを使い続けても良いかもしれません。
リサイズしたくない画像(ヘッダーのロゴ画像など)は✓マークを外すことでリサイズ対象から外せます。
また、PNGやBMP形式などはJPG形式より容量が大きいのでJPGに変換するだけでも効果があります。
Imsanityでできないこと【デメリットではありません】
- バックアップ機能がない
- 自動生成された画像はリサイズできない
- 指定したサイズ以下の画像はリサイズされない
『できないこと』としましたが、どれも当たり前のことなのでデメリットではありません。
まず、Imsanityにはバックアップ機能がありません。
オリジナルの画像がリサイズされるので、一度リサイズを実行してしまうと元画像が別でサーバーに残ることはありません。
サイトの軽量化が目的なので当たり前ですね。念のため実行前に画像をバックアップしておきましょう。
既にアップロード済みの画像が250枚以上ある方は、後でphpファイルをイジるのでWordPress全体のバックアップも取っておきましょう。
『UpdraftPlus WordPress Backup Plugin』がオススメです。
ImsanityではWordPressやテーマによって自動生成された画像は縮小・圧縮されません。
自動生成された画像とは🤔という方は、なるべく早く以下に目を通してください。
これも当たり前ですが、最大幅を700pxで設定した場合、700px以下の画像は縮小されません。
画像をなるべく縮小したい!でも何pxに設定したら良いの🤔という方は、以下の記事でテーマ毎の記事の幅を調べてみてください。
Imsanityの設定方法
- 画像の最大幅の設定をする
- imsanity.phpを編集する【画像が250枚以上ある場合】

それでは設定していきましょう。
『Imsanity』をインストール・有効化してください。
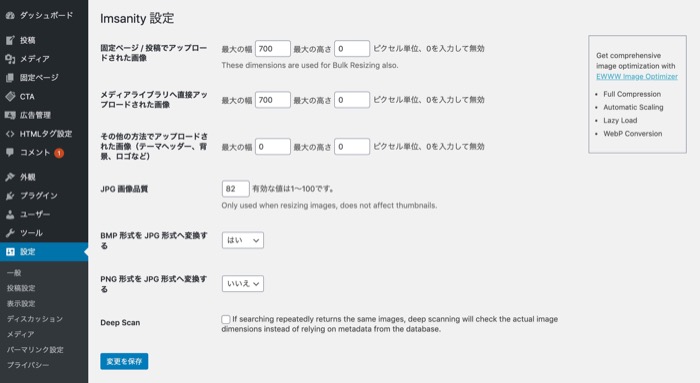
設定 › Imsanity
設定方法は至ってシンプルです。

画像の最大幅を指定して、高さを『0』にすることで縦横比を維持したまま画像がリサイズされます。
記載されている通り『0』を入力すれば無効化されるので、リサイズしたくない項目は幅と高さを『0』にしましょう。
1つずつ見ていきます。
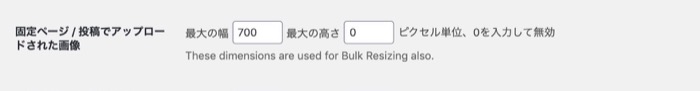
固定ページ / 投稿でアップロードされた画像

投稿のメディアを追加でアップロードされた画像なので設定必須ですね。
メディアライブラリへ直接アップロードされた画像

メディアライブラリの新規追加でアップロードされた画像です。こちらも必須です。
その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)

外観 › カスタマイズ
テーマのカスタマイズで追加した画像のことです。テーマによりますが、ファビコンやOGP画像などもここに入ります。
こちらは推奨サイズがバラバラなので設定不要でしょう。
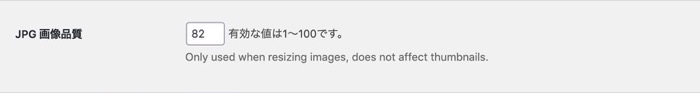
JPG 画像品質

『1〜100』の数値を入れます。
特にこだわりがない方、よく分からない方はデフォルトの『82』のままでOKです。
BMP 形式を JPG 形式へ変換する

BMP形式 = 無圧縮画像なので、デフォルトの『はい』のままでOKです。
Windowsに対応するための形式なのでMacユーザーにはあまり関係ないのと、そもそもBMP形式で画像をアップロードしているケースは少ないでしょう。
PNG 形式を JPG 形式へ変換する

デフォルトでは『いいえ』になっています。
JPGよりPNGの方が容量が大きいのでPNG形式の画像が多い方は『はい』に変更しましょう。
しかし、透過する必要がある画像もJPGに変更されてしまうので要確認です。
Deep Scan(ディープスキャン)

If searching repeatedly returns the same images, deep scanning will check the actual image dimensions instead of relying on metadata from the database.
検索を繰り返して同じ画像が返される場合、ディープスキャンはデータベースのメタデータに依存するのではなく、実際の画像の寸法をチェックします。
✓を入れて画像を検索しても違いは見られませんでした。
『検索を繰り返して同じ画像が返される場合』のみ✓を入れましょう。
最後に『変更を保存』をクリックして設定は完了です。
imsanity.phpを編集する【画像が250枚以上ある場合】

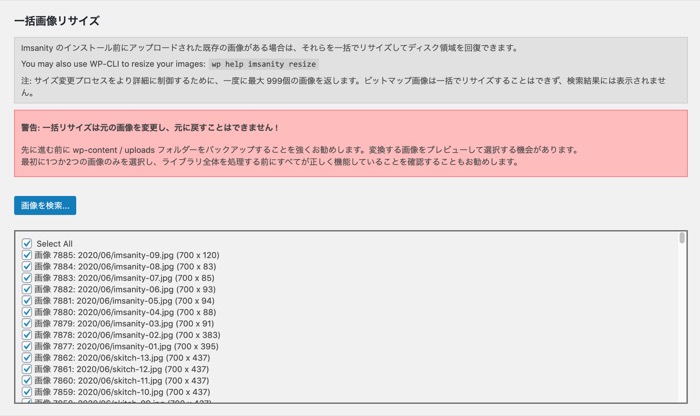
『画像を検索』しても既にアップロード済みの画像が250枚以上ある場合、それ以上は表示されません(数えられないと思いますが)。
そんな時はimsanity.phpを編集します(バックアップはお済みですか?)。
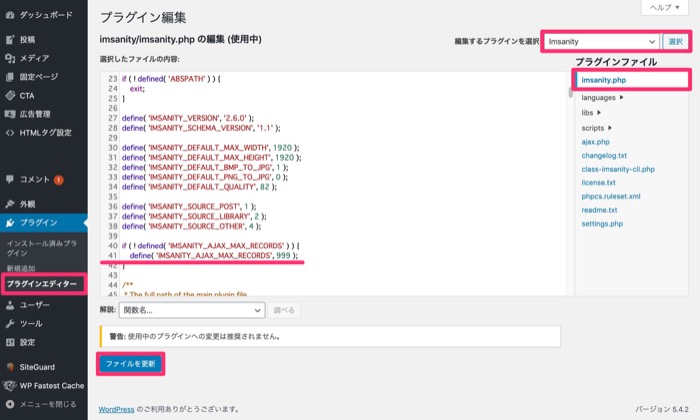
プラグイン › プラグインエディター › 編集するプラグインを選択:Imsanity を選択
imsanity.phpの41行目 define( 'IMSANITY_AJAX_MAX_RECORDS', 250 );
の『250』を適当な数値に変えて『ファイルを更新』をクリックすればOKです(ここでは最大の『999』としました)。
FTPサーバーやテキストエディタを触れる方は下記からimsanity.phpをダウンロード・編集・アップロードしても同じです。
あなたのサイトアドレス › public_html › wp-content › plugins › imsanity › imsanity.php
以上でリサイズの準備はすべて整いました。
Imsanityの実行

『画像を検索』すると新しくアップロードした順に表示されます。
リサイズしたくない画像がある場合は✓を外します(『Select All』の✓を外した場合はその逆)。
見方は下記です。
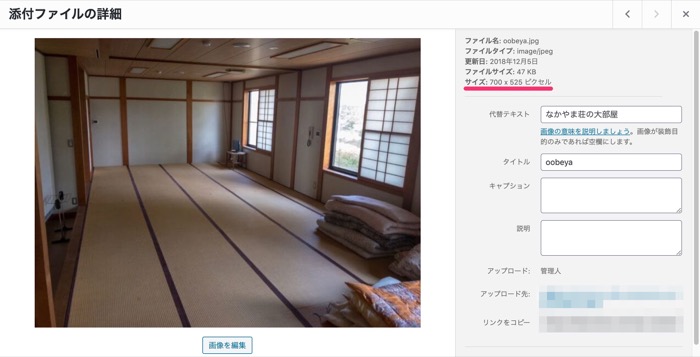
画像 謎の数字: アップロード年/アップロード月/ファイル名.ファイル形式(横幅 x 高さ)
『アップロードした年月』や『ファイル名』とその『サイズ』でどの画像かを判断する必要がありますね。
※謎の数字はアップロード枚数ではないようです。
画像が選び終わったら『選択した画像のサイズを変更する』をクリックして実行開始です。
新しくアップロードした順にリサイズされます。
実行が開始されると何枚の画像がリサイズされるかも分かるようになります。
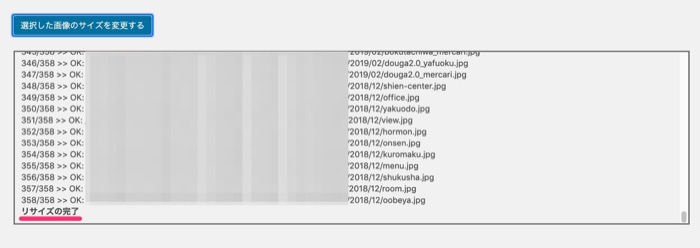
『リサイズの完了』と表示されたらステータスを確認しましょう。

リサイズの完了【ステータスの見方と所要時間】
- OK
- SKIP(リサイズが不要)
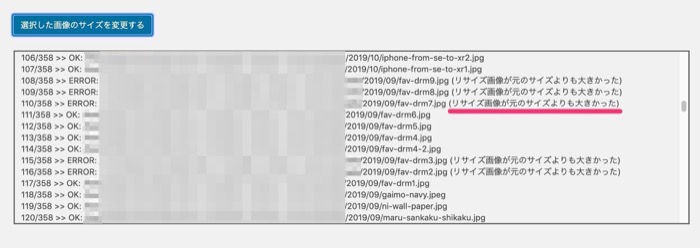
- ERROR(リサイズ画像が元のサイズよりも大きかった)
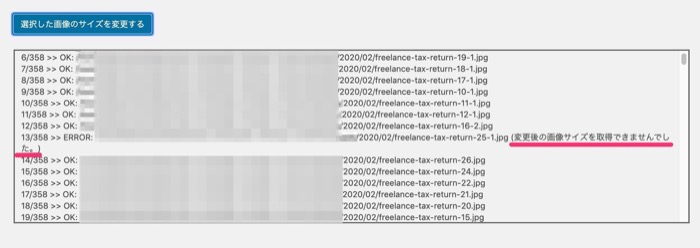
- ERROR(変更後の画像サイズを取得できませんでした)
リサイズが成功したファイルは『OK』
リサイズが不要なファイルは『SKIP』されます。
リサイズすることでサイズが大きくなってしまう場合(幅ではなく容量のこと)は『ERROR』

もう1つのERRORの『変更後の画像サイズを取得できませんでした』と表示されたファイルは『701px』の画像に対してでした(最大の幅を『700px』と指定していた)。

358枚の画像をリサイズするのにかかった時間は約3分でした(全511枚中153枚は手動で✓を外した)。
実際にメディアライブラリで画像がリサイズされているか確認してみましょう。
Imsanityの注意点【ブラウザの反映に時間がかかる?】

無事縮小されているようです。
疑い深い僕はGoogle Chromeの検証(デベロッパーツール)でも確認してみました。

700pxで表示しているがintrinsic(本質的には)760pxの画像(現在は既に反映済みなので実際の画像とは異なります)
するとブラウザ上では反映されていない画像が見つかりました。ダウンロードしてファイル自体をチェックしても同様です。
WordPressとブラウザのキャッシュはもちろん削除済みです。
ググっても同様のケースは見つからず…。
仕方なくフテ寝したら、次の日にはブラウザ上でも反映されていました😇(24時間以上かかったと思います)
浸透に時間がかかるんですかね🤔
原因が分かる方はぜひTwitterにご連絡ください!
いかがでしたか?
画像の一括リサイズは緊張しますよね😅
この記事が誰かの役に立ってくれたら嬉しいです。




