こんにちは、マナブマニアです😌
「manablog」の記事内のデザインを再現してみました。
ブログをmanablogのようなデザインにしたいなら結論、「Manablog copy」を購入しよう!
なのですが、「見出しだけマネしたい!」みたいな方のために、ソースコードも載せておきます。
マナブさん本人からNGが出た場合は、即削除して、土下座します🙇♂️
Manablog copyのデザインを完全再現【マナブログコピー】
- マナブログの「h2」見出し
- マナブログの「h3」見出し
- マナブログの「ポイント」
- マナブログの「フォント」
- マナブログの「太字」
- マナブログの「強調」
- マナブログの「リンクカード」
- マナブログの「テキストリンク」
- マナブログの「画像」
- マナブログの「ロゴ」
- マナブログの「ボックス(3種類)」
- マナブログの「表(テーブル)」
- マナブログの「記事下CTR(人気記事)」
- マナブログの「タグ」
- マナブログの「h1」タイトル
- おまけ
- マナブさんが「よく使う絵文字」
- マナブさんの「口癖」
- マナブさんの「アスキーアート」
- マナブさんの「メディア」
順番に見ていきましょう!
manablogのh2

PCでテキストの左に広めに余白をとっているのが特徴的です。
また、manablogにはh2の直後に必ず「画像」が挿入されています。
h2の下に余白はなく、画像の上下に余白がついています。
白い画像だと分かりやすいですが、薄いグレーのボーダーがついていますね。
ソースコードは下記です。
部分的にコピペしたい方のために、重複するCSSもすべて記述しています。
ブレークポイントは480pxの1箇所です。
HTML
<h2>ここがh2見出しです</h2>CSS
h2 {
background: #f7f7f7;
border-left: 9px solid #4865b2;
color: #333;
font-size: 25px;
font-weight: 500;
line-height: 40px;
padding: 20px 40px 18px;
margin: 60px 40px 0;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
h2 {
font-size: 18px;
padding: 10px 20px;
margin: 60px 5px 0;
}
}HTML
<img src="" alt="">CSS
img {
margin: 30px 0;
border: 1px solid #d8d8d8;
}manablogのh3
h3はh2を小さくした感じで、背景色がついていないのが特徴です。
HTML
<h3>ここがh3見出しです</h3>CSS
h3 {
border-left: 9px solid #4865b2;
color: #333;
font-size: 20px;
font-weight: 600;
line-height: 40px;
letter-spacing: 1.6px;
padding: 0 15px;
margin: 60px 40px 40px;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
h3 {
font-size: 18px;
margin: 60px 5px 40px;
}
}manablogのポイント
manablogには「h4〜h6タグ」が登場しません。代わりに「✓」が使われています。
あくまでポイントなので、見出し以外に使ってもオッケイです。
アイコンはすべて「Font Awesome」のものです。
HTML
<p class="point">ここにポイントが入ります。</p>CSS
.point {
font-size: 20px;
font-weight: 600;
margin-bottom: 15px;
}
.point:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
color: #6C9FCE;
padding-right: 10px;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
.point {
font-size: 18px;
}
}manablogのフォント
フォントの色は「黒(#000)」ではなく、「#333」です。
余談ですが、manablogのナビやフッターの背景色も「黒(#000)」ではなく、「#222」です。
スマホのヘッダーの背景色は「黒(#000)」ですね。
また、PCとスマホでは「manablogのロゴ」が背景色とともに反転します。
HTML
<p>ここに本文が入ります。</p>CSS
body {
font-family: Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;
}
p {
color: #333;
font-size: 17px;
font-weight: 400;
line-height: 2;
padding: 0 40px;
margin-bottom: 60px;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
p {
font-size: 16px;
line-height: 30px;
padding: 0 20px;
}
}manablogの太字
太字はこんな感じです。
通常のfont-weight「400」に対して、太字は「600」です。
HTML
<p><span class="bold">太字はこんな感じです。</span></p>CSS
.bold {
font-weight: 600;
}manablogの強調
強調はこんな感じです。たまに登場しますよね。
HTML
<p><code>強調</code>はこんな感じです。</p>CSS
code {
background-color: #f9f2f4;
border-radius: 4px;
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
color: #c7254e;
font-size: 90%;
padding: 2px 4px;
}より美しいHTMLをシェアしよう|ShareHtmlを、もっと綺麗にしたメーカー
ブログ記事内で他サイトリンクをサムネイル(アイキャッチ画像)付きで表示するためのブログパーツです。デザインが洗練されているツールがなかったので作りました。より美しいHTMLをシェアできる、ShareHtmlを、もっと綺麗にしたメーカーです。
manablogで使われているリンクカード(外部・内部問わず)は、マナブさんが自作したWEBサービス「ShareHtmlを、もっと綺麗にしたメーカー」で作成されたものです。
下記のCSSを、あらかじめ「追加CSS」にコピペしておけば、リンクカード化したいURLを入力するだけでHTMLコードが生成されます。
CSS
.link-box {
border:1px solid #e1e1e1;
padding:10px;
display:flex;
}
.link-box:hover {
background-color:#f3f3f3;
-webkit-transition:background-color .35s;
transition:background-color .35s;
}
.img-box {
width:25%;
float:left;
}
.img-box div {
min-height:170px;
background-size:cover;
background-position:center center;
}
.text-box {
width:75%;
float:left;
padding-left:20px;
line-height:1.7;
margin:0;
}
.text-box .title {
font-size:18px;
font-weight:600;
color:#428bca;
padding:0;
margin:0;
}
.text-box .description {
font-size:15px;
color:#333;
padding:0;
margin:0;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
.img-box div {
min-height:80px;
}
.text-box {
margin-left:10px;
line-height:1.5;
}
.text-box .title {
font-size:13px;
margin:0;
}
.text-box .description {
font-size:11px;
margin-top:5px;
}
}manablogのテキストリンク
当ブログのリンクには下線(underline)が引かれていますが、manablogは上記のように「下線なし」になります。
「»」がついていないリンクもありますが、「»」← コレ可愛くないですか(`・ω・´)ゞ?
リンクにマウスを乗せた(ホバー)時や、スマホでタップした(フォーカス)時の挙動も再現していますので、ご確認ください。
HTML
<p><a href="">» テキストリンクはこんな感じです。</a></p>CSS
a {
text-decoration: none;
color: #337ab7;
font-weight: 600;
}
a:hover, a:focus {
color: #23527c;
cursor: pointer;
}
a:hover {
outline: 0;
}
a:focus {
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}manablogの画像は「Shutterstock」から
Stock Images, Photos, Vectors, Video, and Music | Shutterstock
Search millions of royalty free stock images, photos, videos, and music. Get inspired by 1000s of new, high-resolution stock images added daily.
manablogに使われている画像(アイキャッチ・h2の下)は「Shutterstock」のもので有料になります。
無料で画像10点が手に入る「30日間トライアル」もありますよ。
manablogのロゴ
manablogのロゴは「画像」です(文字色は「#212121」)。
無料フォントだと「Cushy」がいちばん近いですかね(本記事のアイキャッチのフォントがそれ)。
惜しいのはいっぱいあるのですが、「l(エル)」がどれも違うんですよね。
おそらく、有りもののフォントをベースに自作されたか、外注されたかのオリジナルロゴだと思います。
下記はぼくが以前「Yahoo!知恵袋」に投稿したものです。いつか本人に聞いてみたい😌
関連記事「manablog」のロゴのフォント名が分かる方いませんか?
manablogのボックスは3種類のみ
ボックス①
シンプルなボックスですね。
テーマによってはたくさんの「ボックス」が用意されていて、ついつい使ってしまいがちですが、ダサくなる一方なので「2〜3個」に絞った方が良いです。
HTML
<div class="pre">これがボックスです。</div>CSS
.pre {
color: #333;
font-size: 16px;
font-weight: 400;
line-height: 2;
background-color: #fafafa;
outline: 1px solid #f0f0f0;
border-color: #f0f0f0;
padding: 20px;
margin: 15px 40px 60px;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
.pre {
margin: 10px 10px 60px;
}
}ボックス②(リスト)
- その①:リスト
- その②:リスト
- その③:リスト
manablogには、「ol(数字のリスト)」が登場しません。
上記のとおり、「ul(・)」タグで「その①:」のように統一されているのが特徴です。
HTML
<ul>
<li>その①:リスト</li>
<li>その②:リスト</li>
<li>その③:リスト</li>
</ul>CSS
ul {
list-style-type: disc;
background-color: #f8f9ff;
border: dashed 1px #4865b2;
padding: 40px 10px 36px 40px;
margin: 0 40px 40px;
}
ul li {
display: list-item;
color: #333;
font-size: 17px;
font-weight: 400;
line-height: 2;
margin-bottom: 10px;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
ul {
padding-right: 15px;
margin: 0 15px 40px;
}
ul li {
font-size: 14px;
}
}ボックス③(引用)
これが引用です。
引用:Twitter|@hebochans
「“」がFont Awesomeのアイコンです。
HTML
<blockquote>
<p>これが引用です。<br>
<a href="https://twitter.com/HEBOCHANS" class="credit">引用:Twitter|@hebochans</a>
</p>
</blockquote>CSS
blockquote {
background: #eee;
color: #676767;
font-size: 17px;
font-weight: 400;
line-height: 2;
font-style: italic;
border-left: 5px solid #eee;
padding: 35px 20px;
margin: 0 40px 40px;
position: relative;
}
blockquote:before {
position: absolute;
top: 13px;
font-family: "Font Awesome 5 Free";
content: "\f10d";
font-weight: 900;
color: #b0b0b0;
font-size: 28px;
line-height: 1;
}
blockquote p {
color: #676767;
margin-top: 10px;
}
blockquote p:last-child {
margin-bottom: 0;
padding-bottom: 0;
}
.credit {
float: right;
color: #b1b1b1;
font-size: 9px;
}
.credit:hover {
color: #b1b1b1;
text-decoration: none;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
blockquote {
margin: 0 5px 40px;
}
}manablogの表(テーブル)
| A | B | C |
| a-1 | b-1 | c-1 |
| a-2 | b-2 | c-2 |
| a-3 | b-3 | c-3 |
manablogの表(テーブル)も上記のとおり、シンプルなものです。
HTML
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 33.3333%; background-color: #FAFAFA;">A</td>
<td style="width: 33.3333%; background-color: #FAFAFA;">B</td>
<td style="width: 33.3333%; background-color: #FAFAFA;">C</td>
</tr>
<tr>
<td>a-1</td>
<td>b-1</td>
<td>c-1</td>
</tr>
<tr>
<td>a-2</td>
<td>b-2</td>
<td>c-2</td>
</tr>
<tr>
<td>a-3</td>
<td>b-3</td>
<td>c-3</td>
</tr>
</tbody>
</table>CSS
/* 表(テーブル) */
table tr td {
font-size: 14px;
line-height: 26px;
padding: 15px;
border: 1px solid #cfcfcf;
}
/* 表(テーブル)の中にul(リスト)を作る場合 */
table tr td > ul {
padding: 0;
margin: 0;
}
table tr td > ul li:last-child {
margin-bottom: 0;
}
/* 表(テーブル)の中にpタグが作られた場合 */
table tr td > p {
font-size: 14px;
line-height: 26px;
}
table tr td > p:last-child {
margin-bottom: 0;
}表(テーブル)の「幅(width)の比率」や、「背景色」「文字の中央寄せ」は、htmlに直接記述するスタイルになります。
また、スマホなどで表(テーブル)の全体幅を変えず、「横スクロール」表示させたい場合は、table全体をscroll-tableクラスをつけたdivで囲い、下記のcssを追加してください。
この表(テーブル)は横スクロールできます
| A | B | C |
| 中身のテキストが長いと、表も長くなりがちです | 中身のテキストが長いと、表も長くなりがちです | 中身のテキストが長いと、表も長くなりがちです |
HTML
<div class="scroll-table">
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 33.3333%; background-color: #FAFAFA; text-align: center;">A</td>
<td style="width: 33.3333%; background-color: #FAFAFA; text-align: center;">B</td>
<td style="width: 33.3333%; background-color: #FAFAFA; text-align: center;">C</td>
</tr>
<tr>
<td>中身のテキストが長いと、表も長くなりがちです</td>
<td>中身のテキストが長いと、表も長くなりがちです</td>
<td>中身のテキストが長いと、表も長くなりがちです</td>
</tr>
</tbody>
</table>
</div>CSS
/* 横スクロール */
.scroll-table {
overflow: auto;
white-space: nowrap;
}manablogの記事下CTR(Call to Action)
manablogの「人気記事」という名の「収益記事」
人気記事これが収益記事です。
上記のとおり、記事の最後には「人気記事という名の収益記事」への内部リンクを貼って、収益記事に誘導しています(今はもうないっぽい)。
HTML
<p><span class="orange-badge">人気記事</span><a href="">これが収益記事です。</a></p>CSS
.orange-badge {
color: #fff;
font-size: 14px;
margin-right: 10px;
background-color: #ee7917;
border-radius: 2px;
padding: 8px 8px 7px;
}manablogのタグ
「タグ」のアイコンもFont Awesomeのものです。
HTML
<p class="keywords"><a href="">BLOG</a></p>CSS
.keywords:before {
font-family: "Font Awesome 5 Free";
content: "\f02c";
font-weight: 900;
color: #686868;
padding-right: 10px;
}
.keywords a {
color: #D33C00;
}
.keywords a:hover, .keywords a:focus {
text-decoration: none;
}manablogのh1
アイキャッチより上までカスタマイズする方がいるかは微妙なところですが、参考までに下記も載せておきます。
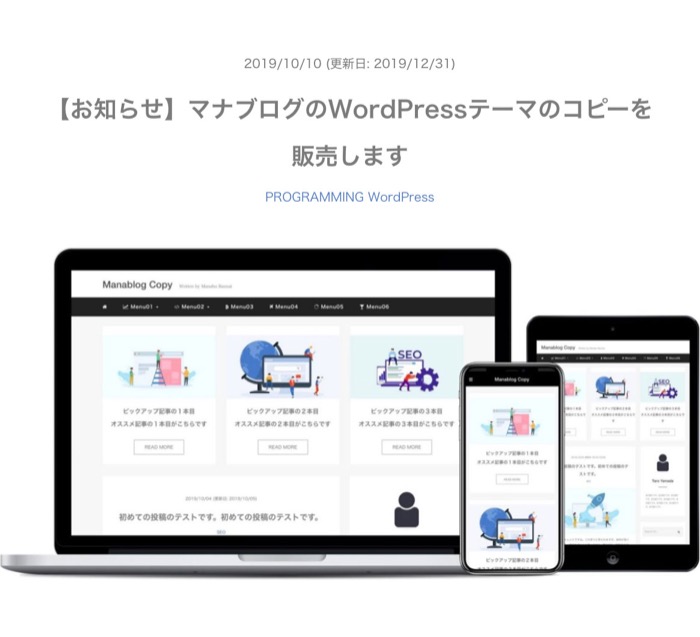
- 公開日と更新日
- h1(記事タイトル)
- カテゴリー
- アイキャッチ
HTML
<p class="meta">
<time>2019/10/10</time><time>(更新日: 2019/12/31)</time>
</p><!-- 公開日と更新日 -->
<h1>【お知らせ】マナブログのWordPressテーマのコピーを販売します</h1><!-- 記事タイトル -->
<p class="cat"><a href="">PROGRAMMING</a> <a href="">WordPress</a></p><!-- カテゴリー -->
<figure>
<div class="thumnail"><img src="" alt=""></div>
</figure><!-- アイキャッチ -->CSS
/* 公開日と更新日 */
.meta {
color: #7B7B7B;
font-size: 13px;
font-weight: 400;
line-height: 2;
text-align: center;
padding: 0 40px;
margin: 60px 0 10px;
}
/* 記事タイトル */
h1 {
color: #7B7B7B;
font-size: 25px;
font-weight: 600;
line-height: 2;
text-align: center;
padding: 0 40px;
margin: 0 0 10px;
}
/* カテゴリー */
.cat {
color: #4773BA;
font-size: 13px;
line-height: 1.42857143;
text-align: center;
padding: 0 40px;
margin: 0;
}
.cat a {
font-weight: 300;
margin-top: 20px;
}
.cat a:hover {
color: #4773BA;
text-decoration: none;
}
/* アイキャッチ */
figure {
margin: 0;
}
.thumnail {
margin: 30px 0 40px;
}
.thumnail > img {
margin: 0;
border: none;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
.meta {
margin-top: 40px;
}
h1 {
font-size: 18px;
margin-bottom: 0;
}
.cat {
font-size: 12px;
}おまけ:マナブさんがよく使う絵文字・口癖・アスキーアート
マナブさんがよく使う「絵文字」
- (`・ω・´)ゞ
- 😌
- 🙇♂️
WordPressには絵文字を貼ることもできますよ😌
マナブさんの「口癖(書き癖?)」
- とはいえ
- でして
- 下記
- 上記のとおり
とはいえ、上記のとおりです😌
manablogのソースコードに隠されたアスキーアート
こんにちは。ソースコード見に来たのですね。
∩∩
(´・ω・)
_| ⊃/(___
/ └-(____/
 ̄ ̄ ̄ ̄ ̄ ̄ ̄
このテーマは自作しました。
また、このテーマに似たWordPressテーマを販売しておりますので、
下記をお気軽にご覧ください。
https://manablog.org/manablog-wordpress/
マナブさんのメディア
最後に、マナブさんのメディアを貼っておきます(Facebookを除く)。
ここから買えます
長々と書いてきましたが、『Manablog copy』を買うのが間違いないです😌
【マナブさんの本】億を稼ぐ積み上げ力
【再生リスト】マナブさんのブログ・アフィリ・ライティングに関する動画まとめ
ブログを書く時のBGMにどうぞ😌
まとめ:manablog copyのデザイン【マナブログコピー】

というわけで、今回は以上です。
テーマを変えて気づいたのですが、Manablogの装飾の元は『AFFINGER』から来てるっぽいですね(マナブさんがエンジニア時代にカスタマイズしてたテーマ)。
当ブログのテーマも『AFFINGER』です。
いきなり「追加CSS」に書いていくと、テーマのCSSと干渉して上手く反映しないかも?
と思い、ローカル環境でmanablogの記事ページを1からコーディングしたのは良い思い出です。笑
とはいえ、デザインだけマネしても意味ないので ←
今日も積み上げるとしましょう(`・ω・´)ゞ
関連記事AFFINGER6の特典付きレビューと購入〜導入手順を画像で解説
【コピペOK】CSSだけで作るシリーズ【プラグインなし】
- ①:manablog copyのコピー(本記事)
- ②:チャット風吹き出し
- ③:キラッと光る+プルプル震えるボタン+マイクロコピー
- ④:プロフィールカード(自己紹介)
- ⑤:アコーディオンメニュー
- ⑥:ポラロイド写真風フレーム枠+マスキングテープ
- ⑦:ブログの目次の作り方
「ブログ」はもちろん、「WEB制作」でも重宝すること間違いないですよ!
その前に・・・