
コピペOK!CSSのみ!プラグインなしで実装できる・・・
キラッと一瞬「光るボタン」のアニメーションあります?
ついでに、ドキドキ・プルプル「震えるボタン」もあります?
さらに、上下に「マイクロコピー」もつけられます?
こういった要望に応える記事を用意しました!
本記事の内容
- キラッと光るボタンの「HTML/CSSのコード」
- キラッと光るボタンの「カスタマイズ方法」
- ドキドキ・プルプルするボタンの「HTML/CSSのコード」
- ドキドキ・プルプルするボタンの「カスタマイズ方法」
- マイクロコピー上下の「HTML/CSSのコード」
- マイクロコピー上下の「カスタマイズ方法」
本記事は、「キラッと光るボタン」アニメーションのHTML/CSSコードと、そのカスタマイズ方法【完全保存版】です!
実際に当ブログにも取り入れています。WEB制作で食べているぼくが解説しますね(`・ω・´)ゞ
テーマやプラグインに依存しないので、変更してもデザインが崩れませんよ。
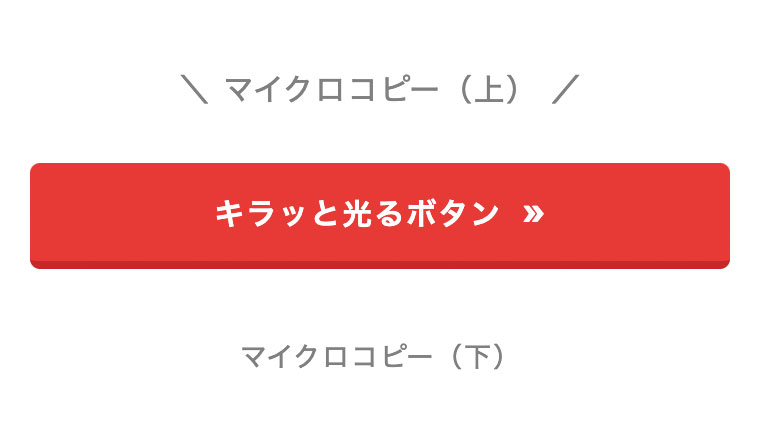
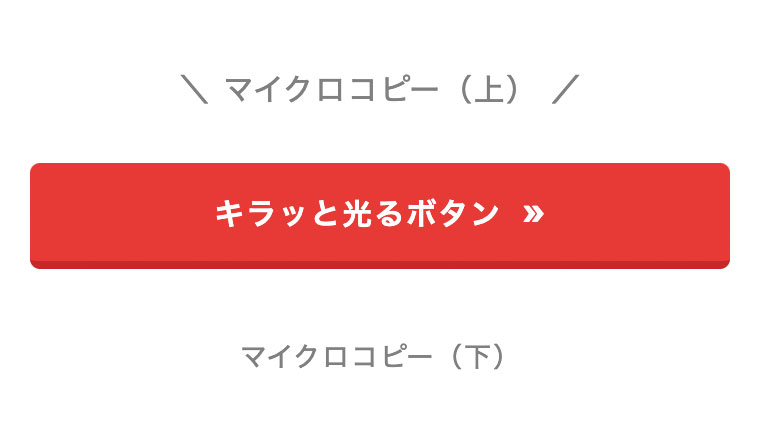
\ マイクロコピー(上) /
マイクロコピー(下)
アフィリエイトでよくあるやつですね。色はもっともクリック率の高い「グリーン」にしました!
ポイント
- ボタンは緑(もっともクリックされる色)
- ボタンは記事の中央寄せ
- ボタンの幅はPCで記事の50%、スマホ(767px以下)で90%
- 3秒に1回、永遠と光る(クリック率アップ!)
- さらにドキドキする(クリック率アップ!)
- さらにプルプルする(クリック率アップ!)
- クリックすると凹む
- ボタンのテキストの後ろに矢印
- 上下にマイクロコピーを設置
- さらにマイクロコピーを太く、蛍光マーカーを引く
- さらに反転カラーのボタンも用意(2つあるとクリック率アップ!)
ボタンのカラーを変えたい人や、マイクロコピーは不要な人のために・・・
後半に「3通りのカスタマイズ方法」と「コピペしたのに上手くいかない場合の方法」も記載しておきました。
このまま使いたい人は、そのまんまコピペするだけでOKです。
もくじ
【CSS】キラッと光るボタン+ドキドキ・プルプル震えるボタン+マイクロコピー【アニメーション・一瞬・コピペOK】

コピペするのは、次の2つ。
「テキストエディタ」にペーストするHTML
<!-- マイクロコピー(上)はここから -->
<p style="text-align: center;">
<span class="color-marker">\ マイクロコピー(上) /</span>
</p>
<!-- マイクロコピー(上)はここまで -->
<!-- ボタンはここから -->
<div class="my-btn dokidoki">
<a href="#">ドキドキしてる?</a>
</div>
<!-- ボタンはここまで -->
<!-- ボタン(反転カラー)はここから -->
<div class="my-btn purupuru">
<a href="#" style="margin-top: 0; background: #fff; color: #17CA94!important; border: 2px solid #17CA94; border-bottom: 4px solid #00bc7f;">プルプルしてる?</a>
</div>
<!-- ボタン(反転カラー)はここまで -->
<!-- マイクロコピー(下)はここから -->
<p style="text-align: center;">
<span style="font-size: 90%; color: #808080;">マイクロコピー(下)</span>
</p>
<!-- マイクロコピー(下)はここまで -->
上記が「キラッと光るボタン」のHTMLコードなので、「テキストエディタ」のボタンを設置したい箇所に毎回コピペしてください。
マイクロコピーが不要な人は、「ボタンはここから」〜「ボタンはここまで」をコピペしてください。
「追加CSS」にペーストするCSS
.my-btn {
text-align: center;
}
.my-btn a {
display: inline-block;
width: 50%;
margin: 20px auto;
padding: 10px;
border-radius: 5px;
text-align: center;
color: #fff!important;
text-decoration: none;
font-size: 15px;
line-height: 27px;
font-weight: bold;
background: #17CA94;
border-bottom: 4px solid #00bc7f;
position: relative;
overflow: hidden;
}
/* ボタンを凹ませる */
.my-btn a:active {
transform: translateY(4px); /*下に動く*/
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2); /*影を小さく*/
border-bottom: none;
}
/* ボタンをキラッとさせる */
.my-btn a:before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -100%;
background-image: linear-gradient(130deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 100) 81%, rgba(255, 255, 255, 0) 100%);
animation: shine 3s infinite; /* inifiniteによりずっと続ける */
}
@keyframes shine {
33% {
left: 100%;
}
100% {
left: 100%;
}
}
/* ボタンをドキドキさせる */
.dokidoki {
animation: dokidoki 1.5s infinite;
}
@keyframes dokidoki {
0% {
transform: scale(1.05)
}
5% {
transform: scale(1)
}
95% {
transform: scale(1)
}
100% {
-webkit-transform: scale(1.05)
}
}
/* ボタンをプルプルさせる */
.purupuru {
animation: yureru-s 2s infinite;
}
@keyframes yureru-s {
0% {
transform: translate(2px, 0px);
}
5% {
transform: translate(-2px, 0px);
}
10% {
transform: translate(2px, 0px);
}
15% {
transform: translate(-2px, 0px);
}
20% {
transform: translate(2px, 0px);
}
25% {
transform: translate(-2px, 0px);
}
30% {
transform: translate(0px, 0px);
}
}
/* テキストの後ろに矢印 */
.my-btn a:after {
content: '»';
display: inline-block;
color: #fff;
padding-left: 10px;
font-size: 20px;
}
/* 反転ボタンの矢印の色をテキストと同じに */
.purupuru a:after {
color: inherit;
}
/* 767px(iPad)以下でボタンの幅を90%に */
@media (max-width: 767px) {
.my-btn a {
width: 90%;
}
}
/* 蛍光マーカー */
.color-marker {
background: linear-gradient(transparent 50%, yellow 50%);
font-weight: bold;
}
上記が「キラッと光るボタン」のCSSコードなので、「追加CSS」にコピペしてください。
「マイクロコピー」のCSSはHTMLに書いてあるので、上記は純粋にボタンに関するCSSのみです。
では、カスタマイズ方法を解説していきます(`・ω・´)ゞ
カスタマイズ①:ボタンの色を変える
該当コード
.my-btn a {
color: #fff!important; /*テキストの色*/
background: #E63A36; /*ボタンの背景色*/
border-bottom: 4px solid #C62828; /*ボタンの下の影の色*/
}
「ボタンに関する色」は、上記の3ヶ所で変更できます。
テーマによって、テキストの色が変わらないことも考慮して、あらかじめ!important(強制的に反映させるコード)もつけてあります。
「ボタンの背景色」を変えたら、「影の色」も変えるようにしましょう。
カスタマイズ②:ボタンの幅を変える
該当コード
.my-btn a {
width: 50%; /*PCでのボタンの幅*/
}
/* 767px(iPad)以下 */
@media (max-width: 767px) {
.my-btn a {
width: 90%; /*スマホでのボタンの幅*/
}
}
「ボタンの幅」を変更するためのCSSは、上記のとおり。
2カラムが1カラムになるタイミングで、「width(幅)を大きくする」のが良いです。
だいたい「767px(iPad)」以下で、ブレークポイント(スマホ切り替え)が設定されているはず。
カスタマイズ③:ボタンのテキストの後ろの矢印を消す
該当コード
/* テキストの後ろに矢印 */
.my-btn a:after {
content: '»';
display: inline-block;
color: #fff;
padding-left: 10px;
font-size: 20px;
}
上記を削除してください。
今回は「»」を使っていますが、FontAwesomeで実装したい方は、下記に書き換えてください。
/* テキストの後ろにFontAwesomeの矢印 */
.my-btn a:after {
font-family: "Font Awesome 5 Free";
content: "\f054";
font-weight: 900;
}
/* テキストの前にFontAwesomeの矢印 */
.my-btn a:before {
font-family: "Font Awesome 5 Free";
content: "\f054";
font-weight: 900;
}
テキストの「後ろ(after)と前(before)」、両バージョンになります。
コピペしたのに上手くいかない場合はこちら
- マイクロコピー(上)とボタンの間に余白ができちゃう場合
WEB制作で使う方は、コピペだけで上手くいったと思います。
WordPressブログの場合、ご使用のテーマにあらかじめ書いてあるcssと干渉してしまうことがあります。
なので、さらに追記していきます(`・ω・´)ゞ
当ブログと同じ『AFFINGER』を使っている方は、以下をそのまんまコピペすればOKです(AFFINGERには「キラっと光るボタン」ありますけどね)。
マイクロコピー(上)とボタンの間に余白ができちゃう場合
<!-- マイクロコピー(上)はここから -->
<p style="text-align: center; margin-bottom: 0px!important;">
<span class="color-marker">\ マイクロコピー(上) /</span>
</p>
<!-- マイクロコピー(上)はここまで -->
「マイクロコピー(上)」と「ボタン」の間に余白ができちゃう場合は、htmlのpタグにmargin-bottom: 0!important;を追記してみてください。
ご使用のテーマにあらかじめついている「pタグの下の余白」を!importantで強制的に0にします。
<!-- マイクロコピー(上)はここから -->
<p style="text-align: center; padding-bottom: 0px!important;">
<span class="color-marker">\ マイクロコピー(上) /</span>
</p>
<!-- マイクロコピー(上)はここまで -->
margin-bottomでダメな場合は、padding-bottomで試してみてください。
もちろん、数値は「0」じゃなくてもOKです。
まとめ:キラッと一瞬光るボタン+ドキドキ・プルプル震えるボタンのアニメーション+マイクロコピー

「キラッと一瞬光るボタン」「ドキドキ・プルプル震えるボタン」「マイクロコピー」の作り方でした!
プラグインなし・CSSだけで作る「コピペOKな装飾」は、次のとおり。
CSSだけで作るシリーズ
- ①:manablog copyのコピー
- ②:チャット風吹き出し
- ③:キラッと光る+プルプル震えるボタン+マイクロコピー(本記事)
- ④:プロフィールカード(自己紹介)
- ⑤:アコーディオンメニュー
- ⑥:ポラロイド写真風フレーム枠+マスキングテープ
- ⑦:ブログの目次の作り方
「ブログ」はもちろん、「WEB制作」でも重宝すること間違いないですよ!
その前に・・・
