
Photoshop CCを使っています。
Tシャツにシルクスクリーンプリントするための画像の加工方法が知りたい!
こういった要望に応える記事を用意しました!
本記事の内容
- Tシャツにシルクスクリーンプリントするための画像の加工方法
本記事は『Photoshop CC』でTシャツにシルクスクリーンプリントするための画像の加工方法を〝画像つき〟で解説したものです。
ずっと参考にしていたサイトがいつの間にか、なくなってしまったので「備忘録」として代わりに置いておきます。
これはムズい
などの感覚を必要とする操作をしない、ただボタンをクリックしていくだけの簡単な方法です。
今回は題材として以下の画像を使わせていただきます。

フクロウといえば〝知の象徴〟秘密結社『イルミナティ』のシンボルにもなっていますよね。
「首をぐるっと360度回し、世界を常に監視している」ということで、最終的に「都市伝説」的なデザインにしたいと思います。
まず画像を読み込んだら「レイヤーの背景」をダブルクリックして「レイヤー名」を変更してください。レイヤー名は何でもオッケイです。
以下をクリック
右の「鍵マーク」が消えれば準備完了。それでは、加工を始めていきましょう(`・ω・´)ゞ
もくじ
PhotoshopでシルクスクリーンプリントTシャツ用の画像作成
- 手順①:画像をモノクロにする
- 手順②:画像をイラスト風にする
- 手順③:画像を網点(ドット)で表現する
- 手順④:画像を2階調化する
- 調整:「覆い焼きツール」or「焼き込みツール」で調整する
順番に解説していきますね!
手順①:画像をモノクロにする

以下の方法で画像をグレースケール(モノクロ)にします。
以下をクリック
カンタンですね。
手順②:画像をイラスト風にする

以下の方法で画像がイラスト風になります。
以下をクリック
「階調数」はお好みでどうぞ。数字が小さい方がイラスト感強めになります。ここでは「4」にしています。
手順③:画像を網点(ドット)で表現する

以下の方法で画像が網点(ドット)になります。
以下をクリック
設定は必ず次のとおりにしてください。この設定は「固定」です。
設定
- サイズ:1
- コントラスト:50
- パターンタイプ:点
目の中が黒すぎる件はあとで解決策を提示しますね!
手順④:画像を2階調化する

以下の方法で画像が2階調化(実際は1色)になります。
以下をクリック
ここでは「ハイライト」を選択し、選択範囲をdelete(削除)しています。カンタンでしたね\(^o^)/
ここまでの流れで思い通りにいかなかった部分は「覆い焼きツール or 焼き込みツール」で調節します。
Photoshop左側のアイコンが並んでいる真ん中より、ちょっと下にある「虫眼鏡」のアイコンがそれです。
調整:「覆い焼きツール or 焼き込みツール」で調整する
覆い焼きと焼き込みの違い
- 覆い焼きツール:ドラッグした部分が明るくなる
- 焼き込みツール:ドラッグした部分が暗くなる
とはいえ、この状態でドラッグしても何も変わらないので「ヒストリー」で「ポスタリゼーション」の直後に戻しましょう。
フクロウの目の部分をドラッグ(2回程なぞる)します。カラーの状態まで戻すと反映がもっと分かりやすいですよ。
そしてまた「ハーフトーンパターン › 2階調化」で完成です\(^o^)/

ちなみに「フィルター」をクリックすると、前回の処理である「ハーフトーンパターン」が一番上に表示されているので、それをクリックするだけで同じ処理が行われますよ。
また、元画像のそもそもの明るさやコントラストによっては他の方法での調整や、試行錯誤した挙げ句あきらめる必要があります\(^o^)/
まとめ:Tシャツデザイン完成!

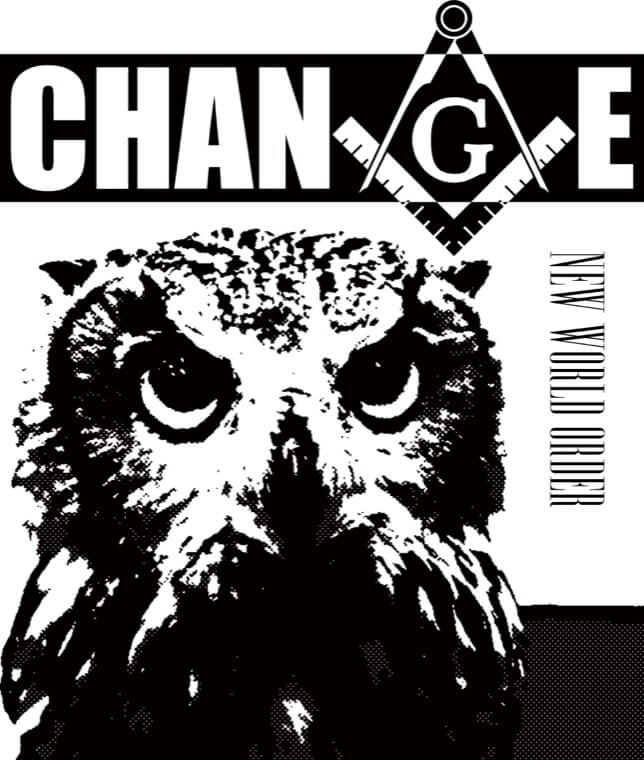
完成した画像を元に「テキスト」や「ロゴ」などでそれっぽく装飾しました。これでシルクスクリーンプリントの製版に対応した画像のできあがりです。
実際にプリントしたらこんな感じでしょうか。

画像は『SUZURI』のものです。画像をアップするだけでオリジナルグッズが在庫を抱えずに販売できるので僕も利用しています。» SUZURIを見てみる
フクロウのやつは著作権に引っかかるので販売してませんw
再稿
- 手順①:画像をモノクロにする
- 手順②:画像をイラスト風にする
- 手順③:画像を網点(ドット)で表現する
- 手順④:画像を2階調化する
- 調整:「覆い焼きツール or 焼き込みツール」で調整する
カンタンなので本記事を参考に試してみてください!
